Глоссарий. Стильді тек бір тәг үшін немесе бірнеше тәгтер үшін бір жазылған анықтаулар HTML- құжатының басынанСтильді тек бір тәг үшін немесе бірнеше тәгтер үшін бір жазылған анықтаулар HTML- құжатының басынан соңына дейін әсер ететіндей жасауға болады. Мысалы, барлық тәгтер атауларын тізіп, стильдік анықтауларды құжаттың тақырып бөлігіне орналастыру қажет. Стильдік анықтаулар немесе селекторлар мынадайблок ішіне жазылады <style>... </style> және HTML-комментарий ретінде жазылады. Стильдік анықтау форматы: Тәг аты (немесе бірнеше тәгтер аттары үтір арқылы бөлініп жазылады) {сипаттама: мәні; … сипаттама: мәні; } Мысалы: <HTML> <HEAD> <TITLE> Жеке файлға арналған стиль </TITLE> <STYLE type="text/css"> <!--H1,H2,H3,H4,H5,H6{ text-align: right; color:red; font-family: "Arial Cyr", Geneva, sans-serif; } --> </STYLE> </HEAD> <BODY bgcolor=#DFF0D5 text=black> <H2> Жеке файл стилі </H2> <HR> <P> Бұл қарапайым мәтін <H3> Бұл тақырып </H3> <P> Бұл да қарапайым мәтін </BODY </HTML>
Браузер мұндағы тақырыптарды жұмыр қаріппен (рубленый шрифт) қызыл түсте оң жақ шетке туралап орналастырады. Браузердің мұндай әрекетін мынадай кодтар атқарады: <STYLE type="text/css">; <!-- Н1,Н2,НЗ,Н4,Н5,Н6 { text-align: right; color: red; font-family: "Arial Cyr", Geneva, sans-serif; } -->; </STYLE>; Бұлмысалдаүшсипаттамабылайберілген: • text-align: right; – оңжақшеткетуралау; • color: red; – түсі қызыл; • font-family:"Arial Cyr", – жұмыр Geneva, sans-serif; қаріп (шрифт). Тақырыптар Arial Cyr қарпіменберілуітиіс (егер тұтынушы компьютерінде ол бар болса). Егер ол қаріп (шрифт) болмаса, браузер келесі көрсетілген Geneva, Helvetica қаріптерді немесе әйтеуір бір жұмыр шрифті («sans-serif») пайдаланады. Егер бірде бірі табылмаса, «үнсіз келісім бойынша қаріпті» (шрифтом по умолчанию), яғни көбінесе Times New Roman қарпін қолданады. Стильдерді қолдану Мәтіндегі сөздер арасындағы қашықтықты жасау үшін word-spacing параметрі қолданылады. Ол пиксельмен (рх), пунктпен (рt), миллиметрмен (mm) және басқа да бірліктермен қойыла алады. 1-мысал. Стильдерді қолдану <html> <head> <style>; P { word-spacing: 10px } </style>; </head>; <body>; <p>-Булочку надо?</p>; <p>-Спасибо, не надо!</p>; <p>-Не надо?! Спасибо!</p>; </body> </html>; Абзацты жасау үшін text-indent параметрлері қолданылады және жолдың алдына ешқандай шегінулер қойылмайды. Текстің астын сызуды тудыру Жіберудегі текстің астын сызу тұрақты болғанына байланысты басқа да безендіру сәйкес келеді. Сайтқа кірушілерді адастырмас үшін жіберетін қарапайым мәтіннің астын сызуды ешқашан қолданбау керек. Бірақ астын сызудың әр түрін қолдануға болады,мысалы, пунктирлі сызықтар түрінде. Бұл үшін border – bottem параметірін қолданатын жаңа стиль шығару керек.Ол мәтіннің астынан сызық шығарады. href атрибуты бар <а> тегімен берілетін гиперсілтемелер үшін кестелер стилінде псевдокласс стилдерін қолдануға болады: · a: link — қолданылмаған сілтеме; ·a:visited — қолданылған сілтеме; ·a:active — белсенді сілтеме; · а: hover — тышқан көрсеткіші тұрған сілтеме. 1- мысал. Пунктирлі сызықты жіберуді қабылдау. <html><head>; <style>; A {color: #FF0000;} A:visited {color: #666666;} A:hover { text-decoration: none; border-bottom: 1px dashed blue; } </style>; </head>; <body>; <a href=1.html>Подчеркнутая ссылка</a>; </body></html>; Мысалда, жіберілетін стиль құрылады, онда тышқан тетігімен басылған тектің асты пунктирлі көк сызықты құрайды. Контекстік селекторлар Веб - парақтар құрған кезде бір тегтен кейін қатар екінші тег қолдануға тура келеді. Мысалы, қою текстің стилін ол курсивті болғанда ғана анықтауға болады. Қарапайым селекторларды қолдану B { font-family: Arial; font-weight: bold; color: navy; } I { font-style: italic; } Контекстік селекторлар пробелмен ажыратылған жай селекторлардан тұрады. B I { font-family: Arial; font-weight: bold; color: navy; font-style: italic; } Мысалдағы курсивті қою Arial шрифті көк түсті І тегіне қатысты болады егер ол В тегінің ішінде болса. 2-мысал. Контекстік селекторлар <html><head> <style type="text/css"> B { font-weight: bold; } I { font-style: italic; } B I { font-family: Arial; font-weight: bold; color: navy; font-style: italic; } </style> </head> <body> <b>Жирный шрифт</b><br> <i>Курсивный текст</i><br> <b><i>Жирный курсивный текст</i></b><br> <i><b>Курсивный и жирный текст</b></i> </body> </html> Жирный шрифт Курсивный текст Жирный курсивный текст Курсивный и жирный текст Бір мезгілде топтастырылған контестік селекторларды қолдануға болады. В, І, Н1, Р. Cite {color: navy;} Мысалдағы көк түс қолданылады: · В тегінің ішіне орналастырылған І тегінің курсивіне · Н1 барлық тегіне · Р тегі параграфіндегі Cite класына
|

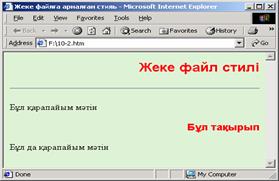
 3.2-сурет. Жеке файл стилі
3.2-сурет. Жеке файл стилі


