Выжигаем надпись лазером 1, 1часть - создание лазераДобрый день. Этот урок будет состоять из 2х частей, т.к. мне кажется, что урок может получиться большой, а длинные уроки многих отпугивают.
ИСКРЫ: Конечно же искры легче и красивее было бы сделать с помощью кода, но это урок анимации. 1) Первое что необходимо - это придумать форму искры. Перепробовав многие варианты, я пришел к выводу, что лучше всего использовать просто окружность. Нарисуйте окружность (Любого цвета и размера, все равно и то и то менять придется). 2) Изменим цвет и размеры окружности:
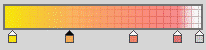
Для этого откроем окно Color(Window-Color). Выберите окружность инструментом выделения и в окне Color установите маркеры как на рисунке:
Параметры первого маркера: Параметры второго маркера: Параметры третьего маркера: Параметры четвертого маркера: Параметры пятого маркера: Поставьте размеры окружности по высоте и ширине равной 9 пикселям.
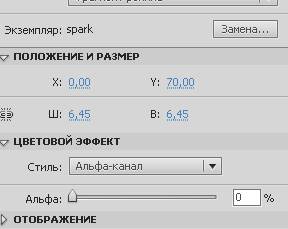
3) Разберемся с символами. Переконвертируйте полученную окружность в символ Movie Clip и дайте ему имя spark. Полученный символ снова переконвертируйте в символ и назовите его spark_animation. Теперь создайте пока пустой символ (Insert-New Symbol) и дайте ему имя sparks. Подробнее о символах: Символ Spark является одной искрой. В символе spark_animation будет создано движение одной искры. А в символе sparks анимация разлетающихся искр. 4) Создадим анимацию одной искры. Для этого заходим в символ spark_animation. 7-мой кадр делаем ключевым и перетаскиваем искру в любом направлении на некоторое расстояние. Затем выберите искру на этом кадре и сделайте ее полностью прозрачной:
Создайте анимацию движения Classic Tween.
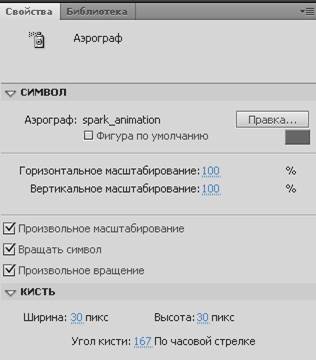
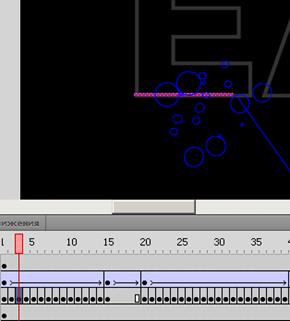
5) Все что остается- это создать много искр и что бы они разлетались в разных направлениях. Но для начала немного поговорим об инструменте Spray Brush Tool ( Как видно из названия это обыкновений распылитель. Такой есть наверное в каждой программе для работы с графикой. Но во флэше он умеет ряд полезных параметров. Кнопка Edit позволяет выбрать символ, если вам нужно распылить на сцене несколько символов. Это как раз то, что нам нужно. Нажмите эту кнопку и выберите символ spark_animation. Scale width, Scale height позволяют установить максимальный размер по длине и высоте от размера символа. Random scaling -случайное масштабирование объекта Rotate Symbol- поворот объекта Random rotation - каждый объект поворачивается в случайном направлении. Width/Height- это,грубо говоря, максимальное расстояние по длине и высоте которая может быть между символами. Зайдите в символ sparks и несколько раз нажмите этим инструментом в одной точке. Можно даже создать второй слой несколько первых кадров сделать пустыми, а потом опять распылить несколько символов. Примерно так:
Работа с искрами закончена.
ЛАЗЕР:
1) Нарисуйте линию. Желательно больше чем сцена, и так, что бы один ее конец был на сцене. 2) Переконвертируйте ее в символ с именем lazer_filters. 3) Затем полученный символ снова переконвертируйте в символ с именем lazer. 4) Сделаем такой эффект... Не знаю как правильно его можно назвать... Сделаем так, что бы лазер быстро вспыхивал и угасал. Ну примерно так. Заходим в символ lazer. Вбыираем символ lazez_filters и на понели Properties во вкладке Filters установите фильтры как на картинке:
5) На слое с лазером третий и пятый кадр сделайте ключевым. 6) На третьем кадре измените параметры некоторых фильтров:
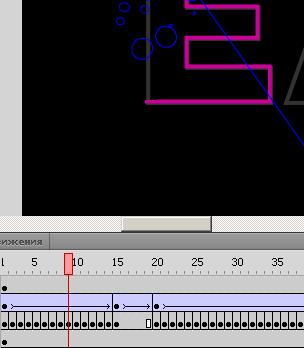
7) Создайте анимацию между всеми ключевыми кадрами:
8) Создайте новый слой и добавьте на сцену символ sparks на конец лазера. Лазер готов.
ВСПЫШКИ:
Вокруг лазера можно сделать вспышку. Это только улучшит конечный результат. 1) Нарисуйте окружность. 2) Подберите цвета:
Для второго маркера выберите цвет близкий к красному и установите A=0. 3) Переконвертируйте окружность в символ и дайте ему имя light. 4) Зайдите в этот символ. На 3-ем кадре создайте ключевой кадр, а на 4-ом простой кадр.
5) На 3-ем кадре откройте снова окно Color и подберите цвет для второго маркера. Примерно красно оранжевый. 6) Теперь просто переместите окружность так, что бы ее центр был на кончике лазера. Вот и все.
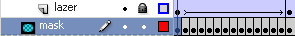
Исходник Источник: easyflash.org Автор: Я Вторая часть Это сообщение отредактировал MOHCTEP - 30 Июля 2011, 21:47 Присоединённые файлы ключевые слова: надпись, Выжигаем надпись лазеро, надпись "флуд" из символов, надпись в окружность photoshop, photoshop %D0%BD%D0%B0%D0%B4%D0%BF%D0%B8%D1%81%D1%8C %D0%BB%D0%B0%D0%B7%D0%B5%D1%80%D0%BD%D1%8B%D0%B, анимации на тему лазер, надпись лазером на фотографии, Лазером, выжигаем надпись лазером, выжигаем лазером надпись Добрый день. Представляю вашему вниманию вторую часть урока. В этом уроке мы сделаем так, что бы текст появлялся сразу за лазером. Прежде чем приступим к созданию этого эффекта, хочу сделать заметку. Я хотел сделать так, что когда лазер переходил с одной буквы на другую, то искр не было. Хотел я это сделать программно. Если вы хотите сделать также, то сперва дайте имена всем нужным мувиклипам. Этот эффект содержит большое кол-во ключевых кадров и что бы не пришлось мувикам заново давать имена во всех кадрах это лучше сделать сразу. Этот момент я не продумал, и оставил все как есть. Лазерный луч мы создали в предыдущем уроке. Приступим к созданию самого эффекта. Сделать этот эффект достаточно просто, но он требует усидчивости, т.к как тут используется покадровая анимация (и не только она). Принцип создания одинаков для всех букв, поэтому я покажу на двух буквах. 1) Разберемся со слоями. Нам надо 4 слоя. Из них три слоя должны быть с одинаковой надписью. Обычная надпись в моих уроках - это easyflash.org Создайте три слоя с одинаковой надписью, с одинаковыми ее координатами. Создайте еще один слой и поместите на него символ lazer (который мы создали в предыдущем уроке). Верхний слой назовите guide. Переместите под него слой с лазером и переименуйте его в lazer. Третий слой сверху назовите mask. Самый нижний слой назовите text. Слой guide надо сделать направляющим. Для этого нажмите на него ПКМ и нажмите Guide. Слой lazer надо сделать направляем. Для это щелкаем два раза на цветной квадратик возле названия слоя. И выбираем пункт Guided. Слой mask надо превратить в маску. Для этого щелкаем на нем ПКМ и выбираем Mask.(Последний слой сам станет таким как нам надо).
2) Работа со слоем guide. Направляющий слой (Guide) служит для создания движения мувиклипа по определенной траектории. На этом слое создается путь по которому будет двигаться символ. Все что нарисовано на слое такого типа, в готовой флэшке видно не будет. Заблокируйте и выключите видимость всех остальных слоев. На этом слое мы что-то написали. Но нам на слое такого типа можно только использовать Линии или Формы (Shape). Сделаем из текста форму. Для этого выделим текст и нажмем Ctrl+B два раза. Теперь надо "разорвать" каждую букву как на картинке:
Таким образом создадим начало и конец пути. Работа с этим слоем окончена. Единственное что еще надо будет делать, так это увеличивать количество кадров.
3) Работа со слоем lazer. На этом слое создаем движение лазера по форме букв. Для этого надо привязать кончик лазера к путям на слое guide. Первое, что надо сделать с лазером, так это выбрать лазер с помощью инструмента Free Transform Tool (Q) и перенести белый кружочек на конец лазера. Этот кружочек является как бы осью.
Выберем инструмент выделения (V) и привяжем лазер к путям. Обратите внимание на черный кружочек рядом с курсором.
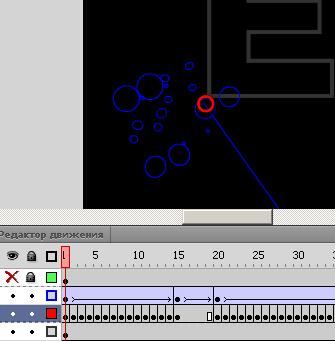
Чтобы привязать символ к путям, надо просто переместить символ так, что бы кружочек оказался на нужном пути. Теперь создайте еще один ключевой кадр. (Где-то пятнадцатый). Переместите символ в конец пути. Создайте анимацию движения Classic Tween. Если протестируете ролик, то увидите, что лазер двигается по контуру буквы. Далее сделайте переход между буквами, для этого сделайте нужный кадр ключевым и переместите на нем лазер в начало пути следующей буквы. Создайте анимацию Classic Tween.
4)Работа со слоем mask.
Это самый трудный этап. Точнее трудного в нем ничего, но вот времени на него большего всего понадобиться. Как видно из названия слоя, на нем мы будем работать с маской. Что бы нам было удобней работать выключите видимость слоя guide. А у слоя lazer, text включите режим контуров. Если вы не забыли, то на этом слое мы так же создали текст. Надо из этого текста снова сделать форму Shape (Ctrl+B 2раза). Перетаскиваем то что получилось в любое место сцены, но так, что бы текст этого слоя не соприкасался с текстом слоя text.
Теперь создадим несколько ключевых кадров. Количество ключевых кадров равно количеству кадров движения лазера по контуру одной буквы. То есть:
На первом кадре все оставляем так как есть. Переходим на второй. Сейчас я объясню задачу: Движение лазера мы уже сделали. Если рассмотреть его покадрово, то заметим, что в каждом кадре он перемещается на определенное кол-во пикселей:
Пройденный лазером путь становится виден как линия, выжигаемая лазером. Это сделать очень просто. Перетащим букву, в то же самое место на котором находиться такая же буква слоя text.
То есть:
Теперь надо удалить часть буквы, оставив только часть, по которой прошел лазер:
Вот то же самое делается и для остальных букв. Примечание: маску можно было просто рисовать кисточкой например, но мне больше нравится метод описанный выше.
5) Работа со слоем text. На этом слое ничего особого не надо делать. Но вы можете например применить к тексту какой-нибудь фильтр и анимировать его. Вот в принципе и все. Возможно, будут в уроке ошибки, поэтому если что не понятно, спрашивайте Источник: easyflash.org
Это сообщение отредактировал MOHCTEP - 30 Июля 2011, 21:50
|

 В первой части мы создадим лазерный луч, а во второй с его помощью будем выжигать надпись.
В первой части мы создадим лазерный луч, а во второй с его помощью будем выжигать надпись.




 . Изначально его не видно на панели инструментов так как он спрятан. Что бы его выбрать надо нажать на маленькую стрелочку на иконке с кисточкой. Откроется окошко, в котором и надо выбрать нужный инструмент. Установите все как на картинке:
. Изначально его не видно на панели инструментов так как он спрятан. Что бы его выбрать надо нажать на маленькую стрелочку на иконке с кисточкой. Откроется окошко, в котором и надо выбрать нужный инструмент. Установите все как на картинке:





 lazer.swf (3.48к) Кол-во скачиваний: 5535
lazer.swf (3.48к) Кол-во скачиваний: 5535











 исходник_шрифт.zip (114.22к) Кол-во скачиваний: 284
исходник_шрифт.zip (114.22к) Кол-во скачиваний: 284


