Метод://сервер:порт/путь/файл#меткаКак для задания ссылок на другие документы, так и для создания метки в теле самого HTML документа используется тэг < A >. Тэг < A > не может содержать тэги уровня блока. Метка задается тэгом < A > с атрибутом NAME, значение этого атрибута – условное имя метки, которое может быть использовано в URL. < A NAME =“имя метки”>Вложенный текст</ A >. Например: <A NAME=”метка_1”>Глава3.Гипертекстовые ссылки</A>; Ссылка задается тэгом < A > с атрибутом HREF. Спецификация: < A HREF =“URL-адрес”>Указатель гиперссылки</ A > Указателем гиперссылки может служить форматированный текст (без использования тэгов уровня блока) или изображение. Атрибут HREF задает адрес в формате URL, к которому следует перейти при активации ссылки. В случае отсутствия полного адреса (не указан метод адресации и полный путь к файлу) поиск происходит в том же месте, где расположен текущий документ. По умолчанию берется метод HTTP, обеспечивающий обработку HTML файлов. В URL-адресах имя метки указывается с префиксом #. Примеры: <A HREF=”http://www.microsoft.com”>Microsoft</A>; <A HREF=”#метка_1”>Перейти к третьей главе</A>; В качестве URL можно указать адрес для отправки электронной почты (E-Mail), в этом случае URL имеет вид mailto:adress, где adress - адрес электронной почты. Например, <A HREF=”mailto:[email protected]”>Напишите нам!</A>; Для тэга A можно указать атрибут TARGET, указывающий в новом (значение _BLANK) или в том же окне, что и исходная (родительская) страница (значение _PARENT), будет открыт следующий документ. Вставка изображений Для отображения графики и мультимедиа используется тэг IMG. Параметры тэга: SRС задает источник изображения - локальный путь или URL-адрес графического файла (GIF или JPEG и видео AVI); WIDTH и HEIGTH задают горизонтальный и вертикальный размеры изображения в точках (пикселях); HSPACE и VSPACE задают горизонтальный и вертикальный отступы от границы изображения до текста в точках; ALIGN выравнивает изображение и задает способ обтекания его текстом. Значения параметра: LEFT (изображение выравнивается по левому краю страницы, текст обтекает его справа), RIGHT (обтекание текстом слева), TOP, TEXTTOP, MIDDLE, ABSMIDDLE, BASELINE, BOTTOM, ABSBOTTOM – вертикальное выравнивание изображения; BORDER задает толщину рамки вокруг рисунка. Рамка видна, если рисунок используется как гиперссылка. ALT задает альтернативный текст, то есть то, что будет выводиться вместо картинки или видео, если их воспроизведение невозможно или режим воспроизведения графики отключен. Если графический элемент использован в качестве гиперссылки, браузер выводит альтернативный текст в качестве подсказки при наведении на рисунок указателя мышки. Пример: <IMG SRС=”Images\Forlogo.gif” ALT=”Фирма Formaggi Fortini” WIDTH=”378” HEIGHT=”68”>; Таблицы Таблицы являются привычным способом представления упорядоченной информации. Использование таблиц с невидимой сеткой (без рамок) позволяет эффективно управлять положением фрагментов текста или позиционировать изображения на странице. Для создания таблицы используется тэг TABLE, создающий пустую таблицу. Организация структуры таблицы производится по строкам, каждая из которых в свою очередь содержит ячейки. Ячейки автоматически выравниваются внутри строк. Строки задаются тэгами TR, которые должны содержаться внутри тэга TABLE. Ячейки создаются тэгами TD, которые должны помещаться в тело тэга строки TR. Следующая структура задает таблицу, состоящую из двух строк и трех столбцов (трех ячеек в каждой строке): <TABLE>; <TR> <TD>1</TD> <TD>2</TD> <TD>3</TD> </TR>; <TR> <TD>4</TD> <TD>5</TD> <TD>6</TD> </TR>; </TABLE>; Форматирование задается для всей таблицы с помощью параметров тэга TABLE и для отдельных ячеек с помощью параметров тэга TD. Оба тэга имеют параметры BACKGROUND, BGCOLOR, ALIGN, HEIGHT и WIDTH. Параметр WIDTH допускает задание ширины таблицы/ячейки как в точках, так и в процентах. Тэг TABLE имеет параметры: BORDER - толщина границы таблицы в точках; CELLPADDING – отступы от границ ячеек до их содержимого в точках; CELLSPACING – расстояние между ячейками в точках. Тэг TD имеет параметр VALIGN, задающий характер выравнивания содержимого ячейки по вертикали – TOP, MIDDLE, BOTTOM, BASELINE. Специфическими параметрами тэга TD являются COLSPAN и ROWSPAN, позволяющие объединять ячейки таблицы. В качестве значений параметра выступают числа, указывающие, на сколько столбцов/строк распространяется ячейка.
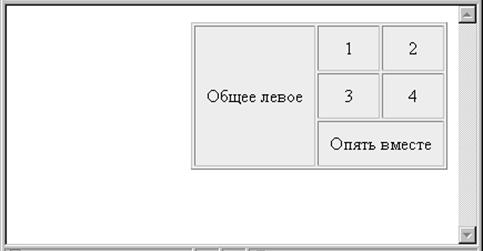
Рис.8. Пример использования таблиц Следующий HTML-документ задает таблицу, представленную на рис.8. <HTML>; <HEAD>; <TITLE>Таблица</TITLE>; </HEAD>; <BODY> <TABLE ALIGN=”right” BORDER=”1” BGCOLOR=”lime” CELLPADDING=”10”>; <TR><TD ROWSPAN=”3”>Общее левое</TD>; <TD ALIGN=”center”>1</TD>; <TD ALIGN=”center”>2</TD></TR>; <TR><TD ALIGN=”center”>3</TD>; <TD ALIGN=”center”>4</TD></TR>; <TR><TD COLSPAN=”2”>Опять вместе</TD></TR>; </TABLE>; </BODY>; </HTML>; Для организации таблиц сложной структуры используют вложенные таблицы. В этом случае внутри ячейки одной таблицы задается другая таблица со своей собственной структурой, а соответствующий тэг TD содержит вложенный в него тэг TABLE. Формы HTML-формы предназначены для пересылки данных пользователя web-серверу. Форма заключается в тэг FORM, параметры которого указывают, каким именно образом будут передаваться и обрабатываться данные, извлеченные из формы. Формы не могут быть вложенными одна в другую, на одной web-странице можно разместить несколько форм. Тэг формы является контейнером для тэгов элементов управления INPUT, TEXTAREA и SELECT. Элементы INPUT могут быть разных типов, которые определяются значениями параметра TYPE этого тэга. Элементы управления предназначены для ввода информации. Для того чтобы данные, введенные с помощью элементов управления, могли быть отправлены серверу, они должны быть поименованы. Имена элементов в рамках одной формы должны быть уникальны (за исключением группы переключателей), они задаются параметром NAME и подчиняются обычным правилам для идентификаторов (могут содержать буквы и цифры, не должны содержать пробелов и начинаются с буквы). Основные элементы управления, которые могут быть вставлены в форму: поле (строка) ввода текста, область ввода текста, флажки и переключатели, списки, кнопки. Строка ввода текста. Представляет собой однострочную прямоугольную область на экране, в которую можно вводить текст с клавиатуры. Задается тэгом INPUT, параметр TYPE имеет значение TEXT. Может быть определен размер строки на экране в символах – параметр SIZE, максимально допустимый размер вводимого текста в символах – MAXLENGTH. Если вводимый текст не укладывается в отведенное ему на экране место, будет осуществлена горизонтальная прокрутка. Пример: <UNPUT TYPE=”text” NAME=”fio” SIZE=”15”>; Флажок. Представляет собой прямоугольную область на экране, которая может быть отмечена галочкой (флажок включен, элемент выбран) или оставаться пустой (флажок выключен, элемент не выбран). Задается тэгом INPUT, параметр TYPE имеет значение CHECKBOX. Имеет обязательный параметр VALUE, задающий значение, которое будет отослано на сервер, если элемент выбран. Если элемент не выбран, его имя и значение не пересылаются. Параметр CHECKED указывает, что элемент выбран по умолчанию. Пример: <UNPUT TYPE=”checkbox” NAME=”zao” VALUE=”da” CHECKED>; Переключатель действует аналогично флажку, но выглядит как кружок, который может быть отмечен точкой. Задается тегом INPUT со значением RADIO параметра TYPE. Флажки и переключатели могут использоваться как самостоятельные элементы формы, в этом случае их выбор осуществляется независимо друг от друга. Эти элементы могут служить и для выбора одной из нескольких альтернатив. Для организации альтернативного выбора следует вставить несколько элементов типа Флажок или Переключатель, а затем объединить их в группу, задав у каждого элемента одно и то же имя (значение параметра NAME). В этом случае они действуют согласованно, то есть может быть выбран только один элемент из группы, а на сервер отправлено значение, определенное параметром VALUE выбранного варианта. Пример: <DIV> Пол: М <INPUT TYPE=”radio” NAME=”pol” VALUE=”муж” CHECKED> Ж <INPUT TYPE=”radio” NAME=”pol” VALUE=”жен”></DIV>; В этом случае можно выбрать только один из вариантов значения пола. По умолчанию переключатель стоит в положении «М»; если выбор не будет изменен, на сервер будет отравлено значение «муж» элемента pol. Область ввода текста. Представляет собой прямоугольную область с полосами прокрутки для ввода многострочного текста. Задается тэгом TEXTAREA. Параметры: ROWS – задает высоту области в строках, COLS – задает ширину области в символах. Список. Осуществляет выбор из заданного списка. Список задается тэгом SELECT, который является контейнером для тэгов OPTION, задающих отдельные элементы списка. Параметр SIZE тэга SELECT задает вертикальный размер списка в строках. Если его значение равно 1, то список имеет вид выпадающего; при размере в несколько строк он выглядит как список прокрутки. Параметр MULTIPLE задает возможность выбора сразу нескольких элементов списка. Отдельные значения списка задаются непарным тэгом OPTION. В случае их отсутствия список будет пустым. Текст, который будет отображаться на экране в качестве элемента списка, указывается после тэга OPTION. Значения, передаваемые на сервер, определяются параметром VALUE. Значение по умолчанию указывается параметром CHECKED. Пример: <SELECT NAME=”vozrast” SIZE=”1”>; <OPTION VALUE=”gr1” CHECKED>до 20 <OPTION VALUE=”gr2”>от 20 до 30 <OPTION VALUE=”gr3”>от 30 до 50 <OPTION VALUE=”gr4”>старше 50 </SELECT>; Список для определения возрастной группы, группа до 20 лет выбрана по умолчанию. Кнопка сброса. Нажатие кнопки очищает все поля формы. Задается тэгом INPUT со значением RESET параметра TYPE. Надпись на кнопке задается значением параметра VALUE. Кнопка отправки данных. Нажатие кнопки инициирует передачу данных формы серверу. Задается тэгом INPUT, параметр TYPE имеет значение SUBMIT. Данные, извлеченные из формы, пересылаются на сервер в виде пар: имя_элемента=его_значение. Назначение данных (действие формы) определяется параметром ACTION тэга формы FORM. Существуют следующие возможности: · Осуществляется переход на другую страницу. Значением параметра ACTION является URL этой страницы. Данные формы никуда не передаются, форма действует как гиперссылка. · Данные формы отсылаются по электронной почте. Значением параметра ACTION является схема mailto с указанием адреса электронной почты. Происходит вызов почтового клиента и передача ему данных формы, отправка данных производится в фоновом режиме. Для функционирования этой схемы на клиентском компьютере (т.е. компьютере пользователя, заполняющего форму) должно быть установлено и настроено приложение для работы с электронной почтой (например, Outlook Express). · Данные формы передаются серверной программе обработки. Это наиболее развитый способ, позволяющий серверу оперативно реагировать на запросы пользователя. Однако он требует выполнения действий на стороне сервера, а значит наличия на сервере специальных обрабатывающих программ. Значением параметра ACTION является URL такой программы. Для формы может быть определен метод пересылки данных GET или POST – параметр METHOD и тип кодировки данных – параметр ENCTYPE. Для отсылки данных на адрес электронной почты обязательно должны быть указаны: в качестве значения параметра ACTION – схема mailto, значение параметра METHOD – POST, значение параметра ENCTYPE – TEXT/PLAIN. В целом открывающий тэг формы может выглядеть следующим образом: <FORM METHOD=”post” ENCTYPE=”text/plain” ACTION=”mailto:[email protected]?subject=вопрос по дисциплине”>; Данные этой формы будут отсылаться на адрес электронной почты [email protected], а тема письма будет определена как «вопрос по дисциплине».
Приложение 2
|