Форматування тексту мовою HTMLФорматування тексту передбачає створення заголовків, абзаців, вирівнювання тексту, вибір стилів шрифту (напівжирний, курсив, підкреслений), зміну розміру шрифту. У HTML існує шість рівнів заголовків і кожному з них відповідає свій розмір шрифту. За допомогою заголовків різних рівнів можна створювати чітку ієрархічну структуру документа. Заголовку І рівня відповідає найбільший розмір шрифту. Синтаксис HTML-коду, що створює заголовки різного рівня та відображення цього коду броузером показано на рис.25.
<Н1> Заголовок першого рівня </Н1> <Н2> Заголовок другого рівня </Н2> <Н3> Заголовок третього рівня </Н3> <Н4> Заголовок четвертого рівня </Н4> <Н5> Заголовок п’ятого рівня </Н5> <Н6> Заголовок шостого рівня </Н6>
Рис.25 Для кращого сприйняття сторінки користувачем не слід пропускати рівні заголовків. Для відображення тексту в HTML немає спеціального дескриптора. Текст вводиться у будь-якому місці між дескрипторами <BODY></BODY>. У текст не потрібно вставляти ні порожні рядки, ні символи переведення рядка, оскільки при відображенні сторінки броузером вони не враховуються. Текст автоматично розміщується за шириною вікна броузера. Якщо ж необхідно на Web-сторінці помістити порожній рядок або забезпечити в потрібному місці перехід до наступного рядка, слід використовувати спеціальні дескриптори: дескриптор розриву абзацу <Р></Р> та дескриптор розриву рядка <BR>. Дескриптор розриву абзацу дає команду браузеру закінчити поточний абзац і помістити порожній рядок перед наступним абзацом. Дескриптор розриву рядка вказує про закінчення поточного рядка і переходу до наступного. Для дескриптора розриву абзацу використовувати закриваючий дескриптор </Р> не обов’язково. Використання згаданих дескрипторів розглянуто на прикладі: <HTML> <HEAD> <TITLE> Приклад використання дескрипторів розриву рядка та абзацу </TITLE> </HEAD> <BODY> Дескриптор розриву абзацу дає команду браузера вставити порожній рядок перед початком наступного абзацу. <Р> Дескриптор розриву рядка дає команду браузеру <BR> перейти у наступний рядок. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 26.
Рис. 26 Текст абзацу чи заголовка може бути вирівняний по лівому краю, по правому краю, або по центру вікна броузера. Для вирівнювання тексту використовується параметр ALIGN= вирівнювання, де вирівнювання може приймати значення: LEFT для вирівнювання по лівому краю, RIGHT для вирівнювання по правому краю, CENTER для вирівнювання по центру. Найчастіше параметр ALIGN використовується в дескрипторах розриву абзацу та визначення заголовка. Наприклад: <HTML> <HEAD> <ТІTLЕ> Приклад вирівнювання тексту </ТITLE> </HEAD> <BODY> <Н2 ALIGN=CENTER>Цей заголовок буде розміщено посередині</Н2> <!-- Наступний абзац буде вирівняно по правому краю à <Р ALIGN=RIGHT> Цей абзац вирівняно по правому краю Вивчення HTML невдовзі стане такою ж необхідністю, як вміння ввімкнути комп’ютер, скопіювати файл чи скористатися текстовим редактором. Якщо користувач вміє набирати текст, то зможе освоїти і використання HTML. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 27
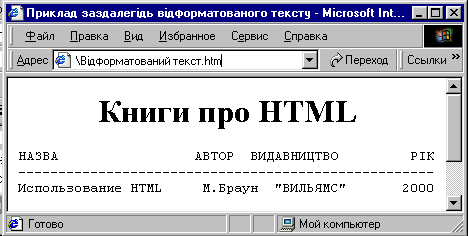
Рис. 27 У HTML є контейнер, в який можна помістити заздалегідь відформатований текст. Контейнер <PRE>…</PRE> використовується для відображення відформатованого текстовим редактором блоку тексту, який складно було б прочитати, якщо б броузер переформатував його (наприклад, блоки програмного коду мовою C++). Цей контейнер дозволяє зберегти розбиття тексту на рядки (символи переходу на новий рядок, отримані в результаті натискування клавіші <Enter>, інтерпретуються як розриви рядка), пропуски всередині тексту інтерпретуються у точній відповідності з їх розміщенням у текстовому редакторі. Недоліком такого підходу є втрата гнучкості, а також те, що броузера, зазвичай, виділяють відформатований заздалегідь текст із допомогою моноширинного шрифту. Це призводить до того, що довгі фрагменти тексту зливаються. У наступному прикладі створюється сторінка із заздалегідь відформатованим текстом: <HTML> <HEAD> <TITLE> Приклад заздалегідь відформатованого тексту </TITLE> </HEAD> <BODY> <Н1 ALIGN=CENTER> Книги про HTML </H1> <PRE> НАЗВА АВТОР ВИДАВНИЦТВО РІК Использование HTML М.Браун «ВИЛЬЯМС» 2000 </PRE> </B0DY> </HTML> Відображення документа з таким кодом у броузера подано на рис. 28
Рис. 28 Мова HTML надає можливість вибирати для написання фрагментів тексту різні стилі: напівжирний, курсив, підкреслення тощо. Для цього в HTML існують спеціальні дескриптори, які називають дескрипторами стилів. Всі дескриптори стилів є контейнерами. Основні дескриптори стилів подано у таблиці 1.2. Таблиця 1.2. Основні дескриптори стилів
Використання дескрипторів стилів розглянуто в наступному прикладі: <HTML> <HEAD> <TITLE> Приклади виділення тексту дескрипторами стилів </TITLE> </HEAD> <BODY> Приклад виділення тексту <В> напівжирним шрифтом</В><BR><BR> Можна також виділити текст <I>курсивом</I> <BR><BR> Особливо важливі місця можна <U>підкреслити</U><BR><BR> Можна створити <SUP> надрядковий </SUP> або <SUB> підрядковий </SUB> текст<BR><BR> Крім того, текст можна <STRIKE>перекреслити</STRIKE>. </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 29
Рис.29 Для вибору шрифту, його розміру та кольору в HTML служить контейнер <FONT>…. </FONT>. Розмір шрифту можна визначити за допомогою атрибута SIZE дескриптора <FONT>: <FONT SIZE=”значення”> Атрибут SIZE дозволяє вказувати абсолютний (значення від 1 до 7) та відносний (значення від –4 до +4) розміри шрифту по відношенню до розміру основного шрифту, що використовується в основній частині сторінки. Для зміни розміру основного шрифту використовується елемент <BASEFONT SIZE=значення>. Значення атрибута SIZE може бути число від 1 до 7. Для броузера стандартним є розмір шрифту 3. Атрибут FACE дескриптора <F0NT> дозволяє вказати браузеру шрифт, яким необхідно відображати документ. Якщо розробник сторінки не знає, які шрифти можуть бути на комп’ютері користувача, то в атрибуті FACE можна вказати через кому декілька назв шрифтів, наприклад: <FONT FACE=”Verdana”, “Arial”, “Helvetica”> Броузер переглядає список шрифтів зліва направо і використовує перший, який встановлено на комп’ютері користувача. Якщо броузер не знаходить на комп’ютері користувача жодного шрифту, що вказані в атрибуті FACE, документ відображається шрифтом, який задано в роузера користувача за замовчуванням. За допомогою дескриптора <FONT> можна також змінити колір шрифту. Для цього використовується атрибут COLOR, наприклад, код <FONT COLOR=”GREEN”>текст</FONT> задає вказівку браузеру відобразити слово «текст» зеленим кольором. Детальніше про використання кольору у Web-документах розглянуто в розділі Web-графіка. Крім дескрипторів у мові HTML існують також спеціальні символи форматування. Одним з таких символів є — нероздільний пропуск — . Використання цього символу в коді HTML-файла забезпечує появу на Web-сторінці одного пропуску. Наприклад, за кодом: poзмір шрифту броузер між словами «розмір» і «шрифту» помістить 6 пропусків* У таблиці 1.3 описано коди деяких спеціальних символів. Таблиця 1.3.Коди спеціальних символів
|