
Головна сторінка Випадкова сторінка
КАТЕГОРІЇ:
АвтомобіліБіологіяБудівництвоВідпочинок і туризмГеографіяДім і садЕкологіяЕкономікаЕлектронікаІноземні мовиІнформатикаІншеІсторіяКультураЛітератураМатематикаМедицинаМеталлургіяМеханікаОсвітаОхорона праціПедагогікаПолітикаПравоПсихологіяРелігіяСоціологіяСпортФізикаФілософіяФінансиХімія
PHRASE MATCH: Match the following phrases from the article.
Дата добавления: 2015-08-29; просмотров: 714
|
|
Тема: «Применение и использование таблиц стилей (CSS) на Web-страницах»
Цель работы:
1. научиться использовать свойства стилей для задания форматирования web-документов.
2. выработать навык эстетического оформления web-документа.
Задания:
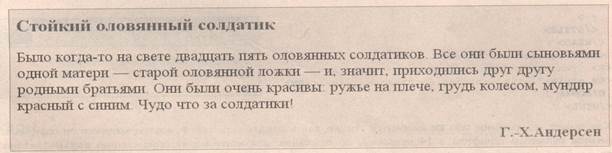
1. Используя стили, постройте документ "Приватные и публичные программы", представленный на рисунке.
В этом документе:
Ø Основные цвета: черный текст на белом фоне.
Ø Отступ всех элементов на странице слева и справа равен по 2 см.
Ø Абзацы выравниваются справа.
Ø Заголовки выравниваются справа и записываются рубленым шрифтом красного цвета.
Ø Термины, выделяемые курсивом, записываются зеленым цветом.
 |
2. Разработайте стиль для вывода на экран следующего текста:
 |
Задание выполняется по вариантам:
| Задания | |||||||
| Шрифт | Academy | Antigua | Arial | Courier | Garamond | New York | Parsek |
| Размер | Medium | Large | xx-small | x-small | x-large | xx-large | 14pt |
| Цвет | Черный | Подобрать | Зеленый | Подобрать | Красный | Подобрать | Желтый |
| Фон | Подобрать | Синий | Подобрать | Голубой | Подобрать | Серый | Подобрать |
| Рамка | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать |
| Поля | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать |
| Отступ | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать | Подобрать |
3. Сделайте новый стиль р. def. Для текстов заголовков и абзацев используйте рубленый шрифт. Абзацы этого стиля должны выравниваться по левому и правому краям, иметь отступ слева 2 см и справа 1 см. Расположите на странице обычные абзацы вместе с абзацами p.def.
4. Определите стили для написания старой и новой цен товара. Старая цена — серого цвета, перечеркнутая.
Новая цена — красного цвета, на 50% более крупного кегля, чем остальной текст. Напишите список товаров со старыми и новыми ценами.
5. Определите два стиля.
В первом стиле:
Ø Буквы должны печататься коричневым по светло-серому фону.
Ø Расстояние между содержимым и рамкой элемента должно составлять 0,5 см.
Ø Текст выравнивается по левому и правому краям.
Во втором стиле:
Ø Фон бирюзовый.
Ø — Расстояние между содержимым и рамкой элемента должно составлять 0,5 см.
Ø Поля слева и справа от элемента по 1 см.
Ø Рубленый шрифт.
Подготовьте документ с двумя разделами. Первый раздел определяется первым стилем, второй -- вторым. Второй раздел должен быть вложен в первый, чтобы было видно наследование. Какие стилевые указания наследуются во втором разделе, а какие нет?
6. Определите стиль .nb таким образом, чтобы элемент заключался в рамку (бордюр), занимал (по ширине) половину окна браузера (независимо от его размера), был расположен у левого края, а остальные элементы страницы обтекали бы этот элемент справа.
7. Подготовьте стиль для абзаца, у которого слева и справа проводится вертикальная черта (на всю высоту абзаца).
8. Подготовьте стиль абзаца "подложка" (.ground) и стиль "надпись" (.poster). Используя созданные стили, создайте страницу с надписью поверх подложки. Подложка пишется очень крупными буквами мягкого светло серого цвета. Надпись пишется коричневыми буквами обычного размера.
9. Используя стили, сделайте страницу, в которой текст выводится в две колонки (как в газете). Таблицы при этом не используйте.
10. Постройте на экране две области с линейками прокрутки и поместите в них информационные элементы.
11. Используя свойство z-index, постройте на экране несколько перекрывающих друг друга областей:
12. Создайте страницу, в которой одна и та же картинка выводится несколько раз со смещением вниз и вправо так, чтобы каждая следующая копия была выше предыдущей.

13. Создайте страницу, в которой одна и та же картинка выводится несколько раз со смещением вниз и вправо так, чтобы каждая следующая копия была ниже предыдущей.
Ø Напишите страничку, демонстрирующую работу свойства  overflow
overflow
Ø Используя позиционирование, создайте «объемную» надпись из обычного текста (без картинок). Эта надпись должна быть привязана к своему месту в абзаце, подобно обычному слову.

Ø Если у абсолютно позиционированного элемента опущена одна или две координаты, то: если не задано свойство left, то левый край элемента будет располагаться справа за элементом-родителем.
Если не задано свойство top, то верхний край элемента будет располагаться ниже элемента-родителя. При этом если родитель позиционирован относительно, то элемент будет располагаться по вертикали там, где он располагался бы, если бы вообще не был позиционирован.
Ø Используя описанные особенности, создайте страничку с левым полем, в котором бы располагался маркер, указывающий на ошибочное слово в строке. При этом, если из-за изменения размера окна ошибочное слово переместится в другую строку, маркер должен автоматически следовать за ним.
 Контрольные вопросы:
Контрольные вопросы:
1. Какое CSS-указание главнее: описанное в отдельном теге или размещенное в разделе HEAD HTML-документа?
2. Какое указание главнее: описанное в разделе HEAD HTML - документа или размещенное в отдельном CSS-файле и связанное с документом при помощи тега LINK, помещенного в раздел HEAD? Зависит ли результат от порядка следования этих предписаний?
3. Назовите блочные элементы разметки.
4. Какими свойствами обладает текст, шрифт, списки?
5. Как при помощи CSS наложить текст на картинку?
6. Как расположены оси в позиционной системе координат CSS?
7. Перечислите свойства CSS, отвечающие за управление видимостью, порядок наложения элементов, области видимости.
Иере́й: Сла́ва Святе́й, и Единосу́щней, и Животворя́щей, и Неразде́льней Тро́ице всегда́, ны́не и при́сно, и во ве́ки веко́в.
Хор: Ами́нь.
Священнослужители в алтаре:
Прииди́те, поклони́мся Царе́ви на́шему Бо́гу.
| <== предыдущая лекция | | | следующая лекция ==> |
| Chapter X | | | Contents |