Лабораторна робота №5. 1. Створіть папку «Лабораторна робота №5»1. Створіть папку «Лабораторна робота №5» 2. Скопіюйте в неї папки з робочими файлами, які отримаєте від викладача. В каталозі «img» знаходяться фонові картинки. 3. Відкрийте в кореневому каталозі файл index.html, в ньому є записана вже готова розмітка сторінки і вносити змін в цей фай не потрібно. 4. Відкрийте в цьому ж каталозі стильовий файл style.css, в якому будуть записані всі стилі сторінки. Він вже є підключеним в сторінку index.html 5. В результаті виконання роботи сторінка має набути вигляду як у взірці, який ви отримали від викладача («img/example.png»). Опис блоків: · body – в стильовому файлі задаємо колір фону #638a79 і фонова картинка «img/body-bg.png» повторяємо картинку по-горизонталі починаючи з верхнього лівого кута, додаємо блоку значення background-position:fixed, розмір тексту 13рх, міжстрічковий інтервал 18рх, колір тексту #333, шрифт Arial. · #content - основний контентний блок, в якому будуть розміщені всі інші блоки. В стильовому файлі для блоку задаємо ширину 840рх, внутрішні відступи по 20рх зверху та знизу і по 30рх справа та зліва. Фоновий колір білий (#fff). Зовнішній відступ зверху 100рх. Блок знаходиться по центру сторінки. · #content-top – верхня частина контентного блоку сторінки, який містить на фоні зображення з його верхніми заокругленими кутиками. В стильовому файлі для блоку задаємо висоту 12рх і фонову картинку-спрайт «img/content-bg.png». Зміщення фонової картинки 0 0. · #content-bottom – нижня частина контентного блоку сторінки, який містить на фоні зображення з його нижніми заокругленими кутиками. В стильовому файлі для блоку задаємо висоту 12рх і фонову картинку-спрайт «img/content-bg.png». Зміщення фонової картинки 0 -840рх. · #content-middle – внутрішній блок елемента #content, в якому буде розміщено контент сторінки. В стильовому файлі для блоку задаємо внутрішні вертикальні відступи 20рх і горизонтальні 30рх. · h1 - в стильовому файлі задаємо розмір тексту 26рх, міжстрічковий інтервал 36рх, колір тексту #2b8c57 (відтінок зеленого), товщина тексту normal, відступ 10рх знизу. · h2 - в стильовому файлі задаємо розмір тексту 18рх, міжстрічковий інтервал 28рх, колір тексту #2b8c57 (відтінок зеленого), товщина тексту normal, стиль тексту – курсив, відступи 30рх зверху і 15рх знизу. · div#block-1 – блок з зеленим кольором фону і картинкою на фоні, що повторяється по-горизонталі. В стильовому файлі для блоку задаємо білий колір тексту, стиль тексту - курсив, розмір тексту 12рх, внутрішні відступи блоку 20рх вертикальні і 30рх горизонтальні. Колір фону #2b8c57, фонова картинка «img/block-1-bg.png». · div#block-2 – блок з темно-зеленим кольором фону і картинкою на фоні, яка не повторяється і знаходиться в нижньому правому кутку блоку. В стильовому файлі для блоку задаємо білий колір тексту, стиль тексту - курсив, розмір тексту 12рх, внутрішні відступи блоку 20рх вертикальні і 30рх горизонтальні. Колір фону #356149, фонова картинка «img/ picture-1.png». · a#button – кнопка-посиляння, яка на фоні містить картинку «img/button-1.png», що є зображенням-спрайтом. В ньому об’єднані зображення, які представляють вигляд кнопки в трьох різних станах: стан по-замовчуванню, стан при наведенні курсора мишки на кнопку (a#button:hover), стан при натисканні на кнопку (a#button:active). В стильовому файлі для кнопки прописуємо такі властивості: display:block щоб до елемента <a> можна було задавати значення висоти і ширини. Задаємо ширину кнопки 121рх і висоту 38рх. Також забираємо підкреслення посиланням, яке є активним по-замовчуванню для всіх посилань (text-decoration:none). На фон елементу ставимо картинку «img/button-1.png», яка не повторяється і позиціонується в точці 0рх 0рх. Для станів:hover і:active задаємо лише вертикальне зміщення фонового зображення на необхідну кількість пікселів для кожного стану. 6. В результаті виконання лабораторної роботи отримаємо блоки з різними кольорами на фоні і фоновими зображеннями, які повторюються по-горизонталі чи позиціонуються відносно блоку. Фонове зображення у верхній частині тега body повторюється горизонтально і не змінює свого положення при прокрутці вікна браузера. Загальний білий контентний блок має заокруглені кутики, які задаються зміщенням картинки-спрайту content-bg.png в блоках #content-top і #content-bottom. Кнопка внизу контентного блоку при наведенні і натисканні на неї міняє свій стан (підсвічується і опускається донизу відповідно), що відбувається завдяки зміщенню фонового зображення кнопки. 7. Дякую за роботу. Лабораторна робота №5 На тему: «Символьні перетворення в середовищі MathCad»
Мета: набути навичок при виконанні символьних обчислень та навчитися будувати графіки різних типів у MathCad.
Завдання.
1. Обчислити заданий вираз з заданою точністю
2. Вивести наступні числа в комплексній формі
3. Спростити даний вираз
4. Даний вираз
4.1. розкласти на множники 4.2. для отриманого виразу розкрити дужки і привести подібні 4.3. підставити у вираз (1) 4.4. для отриманого виразу привести подібні по змінній 4.5. отримати коефіцієнти полінома для виразу (1) 5. Розкласти вираз на елементарні дроби
6. Розкласти функцію
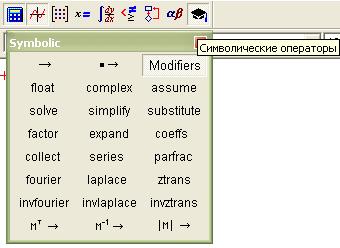
Символьні обчислення в середовищі MathCad можна здійснювати за допомогою - команд меню; - за допомогою оператора символьного виводу → та ключових слів символьного процесора та звичайних формул. Для символьних обчислень за допомогою команд використовується команда головного меню Символика (Symbolics) рис.3.1, що об’єднує математичні операції, які MathCad вміє виконувати аналітично. Для реалізації другого варіанту використовується спеціальна математична панель інструментів рис.3.2, яка викликається натисненням на кнопку
Рис. 3.1 Рис. 3.2
|

 (п’ять знаків після коми)
(п’ять знаків після коми)


 (1)
(1)


 в ряд із заданою точністю
в ряд із заданою точністю 

 .
.