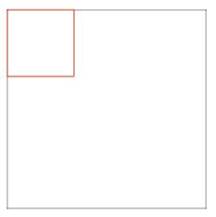
Переваги елемента CanvasГрафічний елемент дозволяє створювати графіки, які могли б бути створені в таких програмах, як Photoshop, Illustrator, або, якщо вони містять анімовану графіку, створену в флеш або Silverlight. Різниця в тому, що замість використання інструментів цих програм, ви будете створювати форми, градієнти, текст та інші об'єкти в коді. Безсумнівно, ви не зможете створити додаток, який дозволять вам спроектувати полотно на основі об'єктів і анімації – без написання коду. Елемент Canvas має хорошу підтримку браузера і вона буде використовуватися в якості заміни "мультимедійних" засобів, для онлайн-ігор, анімації, графіки, візуалізації даних, а також для створення інтерфейсів користувачів. Однією з переваг використання Canvas для сценаріїв є відсутність потреби у використанні плагіну браузера. Є й інші сценарії використання Canvas: іконки інтерфейсу користувача є одним з прикладів такого типу графіки. Образи, створені з полотна елемента можуть бути збережені зі сторінок у вигляді PNG файлів, спробуйте уявити версію веб-додатків, що дозволяють експортувати зображення. 5 Малювання шляхів Шляхи та форми є будівельними блоками нанесення графіки на елементі Canvas. Після того як ви отримаєте уявлення про основні функції, можна зробити більш складні візуальні ефекти, такі як графіка, що заснована на даних, анімовані спрайт-ігри та інші цікаві візуальні ефекти. Перші кілька функцій у цій вправі також буде забезпечувати загальний огляд того, як елемент Canvas працює. 6 Малювання прямокутників 1. Відкрийте 05_drawingrectangles.HTML-файл і збережіть копію файлу 05_drawingrectangles_work.html. У коді ви побачите вже визначені елементи Canvas, і функцію JavaScript під назвою налаштування, яке запускається при відкритті сторінки. В налаштуваннях функції, посилання на контекст 2D Canvas елемент було збережено на змінну, яка буде використовуватися для малювання. У разі потреби, додайте наступний код, щоб намалювати прямокутник, який описує Canvas: function setup() { var canvas = document.getElementById('lessonCanvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.strokeRect(0, 0, 300, 300); } } Зверніть увагу, що координати х і у мають значення 0, вони розпочинають шлях прямокутника у верхньому лівому кутку, ширина і висота встановлюються до 300, при цьому встановлюється відповідний розмір полотна елемента. 2. Після того, як лінія буде розміщена, додайте наступні два рядки, які змінюють поточний колір окантовки за замовчуванням та малюють чорний, червоний прямокутники за наступною схемою: ctx.strokeStyle = "RGB (255, 0, 0); ctx.strokeRect (0.5, 0.5, 100, 100); 3. Збережіть файл drawingrectangle_work.html і відкрийте файл в браузері. Ви повинні побачити малюнок схожий на наступному малюнку. Як і в багатьох прикладах HTML5, якщо ви нічого не побачите у вашому браузері, вам потрібно переконатися, що він підтримує графічний елемент.
Рисунок 4 – Виведення чорного і червоного прямокутників 4. Поверніться до текстового редактору і додайте наступні рядки коду, щоб намалювати заповнений прямокутник: ctx.fillRect (20, 20, 100, 100); 5. Додайте ще два рядки коду, щоб змінити поточний колір заливки за замовчуванням чорний на зелений і зробіть ще один заповнений прямокутник з використанням нових кольорів: ctx.fillStyle = "RGB (0, 255, 0); ctx.fillRect (50, 50, 100, 100); 6. Виберіть File> Save, а потім перейдіть до web-браузера. Якщо сторінка все ще відкрита, поновіть сторінку в браузері, або повторно відкрийте робочий файл, який використовується для цього прикладу. Ваш браузер має відображати на наступному малюнку:
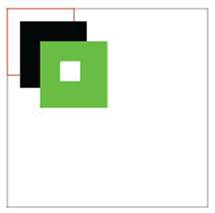
Рисунок 5 – Виведення чорного і червоного прямокутників, та чорного і зеленого замальованих прямокутників 7. Залиште сторінки браузера відкритими і поверніться до текстового редактора. В текстовому редакторі додайте наступні рядки коду, щоб очистити пікселі в даному прямокутнику: ctx.clearRect (80, 80, 30, 30); 8. Збережіть документ у текстовому редакторі, а потім перейдіть до web-браузера та оновіть сторінку, ви побачите малюнок схожий на малюнок нижче. Функція ClearRect робить пікселі прозорими, частково видаляє кольори.
Рисунок 5 – Виведення чорного і червоного прямокутників,та чорного і зеленого замальованих прямокутників з прямокутним отвором
7 Малювання ліній і кіл Функції прямокутника з попереднього прикладу є основними функціями малювання, об'єднані для зручності їх використання. Основні функції прямокутника: ctx.moveTo (0, 0); ctx.lineTo (300, 0); ctx.lineTo (300, 300); ctx.lineTo (0, 300); ctx.lineTo (0, 0); ctx.stroke ();
MoveTo (х, у) створює новий шлях підрозділу в задані координати. LineTo (х, у) додає нову точку на поточний шлях, що з'єднує попередній з прямою лінією. 1. Відкрийте 05_drawinglinesandcircles.HTML-файл і збережіть копію файлу 05_drawinglinesandcircles_work.html. В цей файл вже в контексті малювання включена функція установки. Тепер додамо прямокутник і ряд зигзагоподібних ліній. 2. В функції установки, після CTX line var ctx = canvas.getContext('2d');, додамо наступний код: ctx.strokeRect (0, 0, 300, 300); ctx.moveTo (20, 20); ctx.lineTo (100, 100); ctx.lineTo (80, 200); ctx.lineTo (200, 80); ctx.lineTo (200, 200); ctx.lineTo (280, 280); ctx.stroke (); 3. Збережіть вашу роботу в текстовому редакторі, а потім перейдіть у браузер. Відкрийте сторінку в браузері, щоб розглянути HTML. В результаті сторінка повинна бути схожа на малюнку нижче:
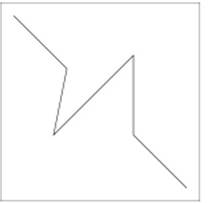
Рисунок 6 - Чорний контур і зигзагом на полотні Ви помітили, що функція LineTo корисна для малювання ліній і прямокутників. Тепер ви будете міняти колір заливки зигзагоподібної лінії. 4. Перейдіть в текстовий редактор і додайте наступні рядки після введеного раніше коду: ctx.fillStyle = "RGB (255,0,0); ctx.arc (100, 100, 16, 0, Math.PI * 2, помилковий); ctx.fill (); Перший рядок змінює поточний колір заливки, за замовчуванням, з чорного на червоний. Друга лінія малює повне коло з центром в точці координат (100, 100) і радіусом 16. Останні три параметри дуги функція визначають довжину дуги. startAngle і endAngle в радіанах, визначає початкову та кінцеву точки, напрямок лінії між двома точками визначається проти годинникової стрілки параметрів. Цей код визначає дугу, яка починається з 0 (права центрована точка кола) і продовжується за годинниковою стрілкою, поки не досягне точки 2π радіан, або повне обертання на 360 градусів, утворюючи коло. 5. Виберіть File> Save, а потім переключіться в браузер і перегляньте HTML-сторінку. Як бачите, коло було додане в поточний шлях на південь ліній. Так як лінії та кола є частиною одного й того ж шляху на південь, вся область буде кольоровою, а не тільки коло.
Рисунок 7 – Чорний контур і заповнити зигзагоподібним 6. Щоб намалювати окремі шляхи, ви повинні використовувати функцію beginPath, яка очищає поточний шлях на південь і дає новий старт. Поверніться до текстового редактору, та вставте між FillStyle і дугами функції, наступні рядки наступним чином: ctx.fillStyle = "RGB (255,0,0);
|