Создание пользовательского интерфейса.
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ «РОСТОВСКИЙ ГОСУДАРСТВЕННЫЙ ЭКОНОМИЧЕСКИЙ УНИВЕРСИТЕТ «РИНХ» ФИЛИАЛ В Г. ЧЕРКЕССКЕ КЧР
Отчёт по учебной практике
Выполнил: Христенко С.И. Руководитель: Кумратова А.М.
СОДЕРЖАНИЕ 1. Создание пользовательского интерфейса. Интеграция приложений. Технология Active X. 2. Microsoft Excel и Microsoft Word. Создание отчета MS Word, обработка данных в MS Excel на основе базы данных. Технология обмена данными OLE. 3. Програмирование баз данных с использованием SQL Server.Клиент-серверные приложения в СУБД Oracle, MS SQL Server. 4. Работа с графическими пакетами обработки информации. 5. Проектирование и разбаротка модулей с среде «1C:Предприятие» 6. Проектирование информационного обеспечения для информационных систем обработки экономической информации. Case-средства проектирования информационных систем.
Создание пользовательского интерфейса. Пользовательский интерфейс приложения составляют компоненты, которые разработчик выбирает в Палитре компонентов и размещает на форме, т. е. компоненты являются своего рода строительными блоками. При конструировании интерфейса приложения действует принцип WYSIWYG (What You See Is What You Get— «что видите, то и получаете»), и разработчик при создании приложения видит форму почти такой же, как и при его выполнении. Компоненты являются структурными единицами и делятся на визуальные (видимые) и невизуальные (системные). При этом понятия «видимый» и «невидимый» относятся только к этапу выполнения, на этапе проектирования видны все компоненты приложения. К визуальным компонентам относятся, например, кнопки, списки или переключатели, а также собственно форма. Так как с помощью визуальных компонентов пользователь управляет приложением, их также называют управляющими компонентами или элементами управления. Именно визуальные компоненты образуют пользовательский интерфейс приложения. К невизуальным компонентам относятся компоненты, выполняющие вспомогательные, но не менее важные действия, например, таймер Timer или набор данных Table (компонент Timer позволяет отсчитывать интервалы времени, а компонент Table представляет собой записи таблицы базы данных). При создании интерфейса приложения для каждого компонента выполняются следующие операции: · выбор компонента в Палитре компонентов и размещение его в форме; · изменение свойств компонента. Разработчик выполняет эти операции в окне Формы, используя Палитру компонентов и Инспектор объектов. При этом действия разработчика похожи на работу в среде графического редактора, а сам процесс создания интерфейса приложения больше напоминает конструирование или рисование, чем традиционное программирование. В связи с этим часто работу по созданию интерфейса называют не программированием, а конструированием. Выбор компонента в Палитре компонентов выполняется щелчком мыши на нужном компоненте, например на кнопке Button, в результате чего его значок принимает утопленный (нажатый) вид. Если после этого щелкнуть на свободном месте формы, то на ней появляется выбранный компонент, а его значок в Палитре компонентов принимает обычный (ненажатый) вид. Значки компонентов отражают назначение компонентов, и при наличии небольших практических навыков выбор нужного компонента происходит достаточно быстро. Кроме того, при наведении на каждый компонент указателя мыши отображается всплывающая подсказка с информацией о его назначении. Обозначения типов объектов в Delphi, в том числе компонентов, начинаются с буквы T. Иногда типы (TButton, TLabel) используются вместо имен (Button, Label) для обозначения компонентов. Мы будем использовать для компонентов имена или типы в зависимости от ситуации. После размещения компонента в форме система Delphi автоматически вносит изменения в файлы модуля и описания формы. В описание класса формы (файл модуля формы) для каждого нового компонента добавляется строчка формата: <Имя компонентам>: <Тип компонентам>; Имя нового компонента является значением его свойства Name, а тип совпадает с типом выбранного в Палитре компонента. Например, для кнопки Button эта строчка первоначально будет иметь следующий вид:
1. Button1: Tbutton; В файле описания для кнопки Button будет автоматически записан следующий код:
1. object Buttonl: TButton 2. Left = 88 3. Top = 120 4. Width = 75 5. Height =25 6. Caption = 'Button1' 7. TabOrder = 0 8. end
Для размещения в форме нескольких одинаковых компонентов удобно перед выбором компонента в Палитре компонентов нажать и удерживать клавишу <Shifit>;. В этом случае после щелчка мыши в области формы и размещения там выбранного компонента его значок в Палитре остается утопленным, и каждый последующий щелчок в форме приводит к появлению в ней еще одного такого же компонента. Для отмены выбора этого компонента достаточно выбрать другой компонент или щелкнуть мышью на изображении стрелки в левом углу Палитры компонентов. После размещения компонента в форме можно с помощью мыши изменять его положение и размеры. В случае нескольких компонентов можно выполнять выравнивание или перевод того или иного компонента на передний или задний план. При этом действия разработчика не отличаются от действий в среде обычного графического редактора. Одновременно выделить в форме несколько компонентов можно щелчками мыши на них при нажатой клавише <Shift>;. По умолчанию компоненты выравниваются в форме по линиям сетки, что определяет флажок Snap to grid (Выравнивать по сетке), входящий в набор параметров интегрированной среды разработки. В ряде случаев этот флажок приходится отключать, например, при плотном размещении компонентов в форме. По умолчанию шаг сетки равен 8 пикселам, а сетка при проектировании отображается на поверхности формы. Необходимость выравнивания по сетке, видимость сетки (флажок Display grid (Отображать сетку)) и размер шага сетки по горизонтали и вертикали устанавливаются на вкладке Preferences (Параметры) диалогового окна Environment Options (Параметры среды), вызываемого одноименной командой меню Tools (Средства). Внешний вид компонента определяется его свойствами, которые становятся доступными в окне Инспектора объектов, когда компонент выделен в форме и вокруг него появились маркеры выделения. Доступ к свойствам самой формы осуществляется аналогично, однако в выбранном состоянии форма не выделяется маркерами. Для выделения (выбора) формы достаточно щелкнуть в любом ее месте, свободном от других компонентов. В раскрывающемся списке, расположенном в верхней части окна Инспектора объектов, отображаются имя компонента и его тип. Выбрать тот или иной компонент и, соответственно, получить доступ к его свойствам можно в этом списке Инспектора объектов. Такой способ выбора удобен в случаях, когда компонент полностью закрыт другими объектами. В нижней части окна Инспектора объектов слева приводятся имена всех свойств компонента, которые доступны на этапе разработки приложения. Справа для каждого свойства стоит его значение. Кроме этих свойств компонент может иметь и свойства, которые доступны только во время выполнения приложения. Свойства представляют собой атрибуты, определяющие способ отображения и функционирования компонентов при выполнении приложения. Первоначально значения свойств задаются по умолчанию. После помещения компонента в форму его свойства можно изменять в процессе проектирования или в ходе выполнения приложения. Управление свойствами в процессе проектирования заключается в изменении значений свойств компонентов непосредственно в окне формы («рисование») или с помощью Инспектора объектов. Разработчик может изменить значение свойства компонента, введя или выбрав нужное значение. При этом одновременно изменяется соответствующий компонент, т. е. уже при проектировании видны результаты сделанных изменений. Например, при изменении заголовка кнопки (свойство caption) оно сразу же отображается на ее поверхности. Для подтверждения нового значения свойства достаточно нажать клавишу <Enter>; или перейти к другому свойству или компоненту. Отмена изменений производится клавишей <Esc>;. Если введено недопустимое для свойства значение, то выдается предупреждающее сообщение, а изменение значения отвергается. Изменения свойств автоматически учитываются в файле описания формы, используемом компилятором при создании формы, а при изменении свойства Name изменения вносятся и в описание класса формы. Для большинства свойств компонентов (например, для свойств color (цвет), caption (заголовок) и visible (видимость)) имеются значения по умолчанию. Для обращения к компоненту в приложении предназначено свойство Name, которое образуется автоматически следующим образом: к имени компонента добавляется его номер в порядке помещения в форму. Например, первая кнопка Button получает имя Buttonl, вторая — Button2 и т. д. Первоначально от свойства Name получает свое значение и свойство Caption. Обычно разработчик предпочитает давать компонентам более информативные имена, чем имена по умолчанию. При этом целесообразно включать в имя данные о типе компонента и его назначении в приложении. Так, кнопке типа TButton, предназначенной для закрытия окна, можно присвоить имя btnciose или ButtonCiose. Каждый разработчик самостоятельно устанавливает удобные правила именования компонентов. Для простоты мы будем часто использовать имена, назначаемые по умолчанию, например, Form1, Button1 или Edit1. Значения свойств, связанных с размерами и положением компонента (например, Left и Top), автоматически изменяются при перемещении компонента мышью и настройке его размеров. Если в форме выделено несколько компонентов, то в окне Инспектора объектов доступны свойства, общие для всех этих компонентов. При этом сделанные в окне Инспектора объектов изменения действуют на все выделенные компоненты. Для установки значений свойств в Инспекторе объектов используются подключающиеся автоматически редакторы свойств: · простой (текстовый) — значение свойства вводится или редактируется как обычная строка символов, которая интерпретируется как числовой или строковый тип Delphi; (используется для таких свойств, как caption, Left, Height и Hint);
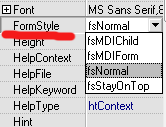
· перечисляемый — значение свойства выбирается в раскрывающемся списке. Список раскрывается щелчком на стрелке, которая появляется при установке указателя мыши в области значения свойства. Можно не выбирать нужное значение, а ввести его с клавиатуры, однако на практике это обычно не делается, т. к. допускаются только предлагаемые значения. Кроме того, возрастает трудоемкость и увеличивается вероятность ошибки. Используется для таких свойств, как Formstyle, visible и ModalResult;
· множественный — значение свойства представляет собой комбинацию значений из предлагаемого множества. В окне Инспектора объектов слева от имени свойства множественного типа стоит знак «+». Формирование значения свойства выполняется с помощью дополнительного списка, раскрываемого двойным щелчком на имени свойства. Этот список содержит перечень всех допустимых значений свойства, справа от каждого значения можно указать True или False. Выбор True означает, что данное значение включается в комбинацию значений, a False — нет. Используется для таких свойств, как Borderlcons и Anchors; ·
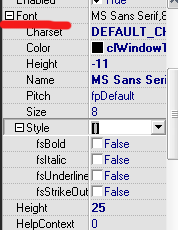
· объекта — свойство является объектом и, в свою очередь, содержит другие свойства (подсвойства), каждое из которых можно редактировать отдельно. Используется для таких свойств, как Font, items и Lines. В области значения свойства-объекта в скобках указывается тип объекта, например, (TFont) или (TSrings). Для свойства-объекта слева от имени может стоять знак «+», в этом случае управление его свойствами выполняется так же, как и для свойства множественного типа, т. е. через раскрывающийся список. Этот список в левой части содержит имена подсвойств, а в правой — значения, редактируемые обычным способом. В области значения может отображаться кнопка с тремя точками. Это означает, что для данного свойства имеется специальный редактор, который вызывается нажатием этой кнопки. Так, для свойства Font открывается стандартное окно Windows для установки параметров шрифта.
При выполнении приложения значения свойств компонентов (доступных в окне Инспектора объектов) можно изменять с помощью инструкций присваивания, например, в обработчике события создания формы. Так, изменение заголовка кнопки Button1 можно выполнить следующим образом:
1. Buttonl.Caption: = ' Закрыть '; Такой способ требует, однако, большего объема работ, чем в случае использования Инспектора объектов, кроме того, подобные установки вступают в силу только во время выполнения приложения и на этапе разработки не видны, что в ряде случаев затрудняет управление визуальными компонентами. Тем не менее, для наглядности во многих примерах значения отдельных свойств мы будем устанавливать с помощью инструкций присваивания, а не через Инспектор объектов. Отметим, что есть свойства времени выполнения, недоступные через Инспектор объектов, с которыми можно работать только во время выполнения приложения. К таким свойствам относятся, например, число записей RecordCount набора данных или поверхность рисования canvas визуального компонента.
Интеграция приложений — вопрос, который рано или поздно встает перед ИТ-подразделением любой организации, в которой этих приложений больше одного. Вот далеко не полный перечень задач, укладывающихся в понятие «интеграция»:
Если выполнение подобного рода действий происходит на предприятии редко (например, раз в день), то организовать эти действия можно кустарным путем — например с помощью ручной выгрузки данных из одного приложения в формате Excel и загрузки их в другое приложение или вообще с помощью дублированного ввода информации сразу в две системы. Однако если потребность в информационном взаимодействии приложений возникает много раз в день, то встает вопрос о неэффективном использовании человеческих ресурсов и, как следствие, возникает необходимость автоматизации этой процедуры. Интеграция по типу «точкаточка» Задача интеграции «точкаточка» относительно проста. Нужно понять, каким образом каждая из двух взаимодействующих систем готова передавать и получать данные, создать соответствующие технические решения для обращения к этим интерфейсам, а также реализовать механизм преобразования данных из формата системыисточника в формат системыприемника. В лучшем случае информационные системы предоставляют для интеграции специальный программный интерфейс (API), а в худшем — чтение и запись информации приходится производить непосредственно в базу данных приложения. В результате возникает локальное интеграционное решение — некий обособленный программный модуль собственной разработки со всеми вытекающими требованиями к его обслуживанию и поддержанию актуальности.
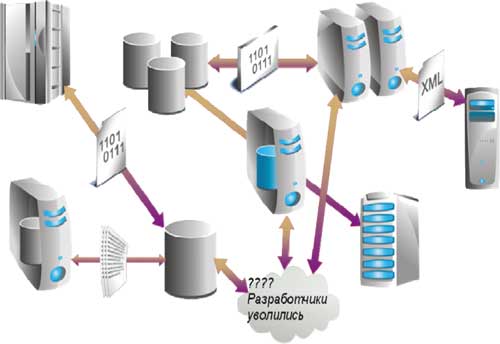
Интеграция «точка-точка» Это не составляет большую проблему до тех пор, пока интеграций «точкаточка» мало — одна-две. Однако практика показывает, что количество интеграций «точкаточка» имеет склонность возрастать, а качество управления этими интеграциями — наоборот, стремительно падать. Причин тому много: возрастает число модулей интеграции, из организации уходят разработчики, делавшие тот или иной модуль, изменяются форматы данных в интегрируемых системах и т.д. Печальным итогом эволюционного развития интеграций «точкаточка» является сложнейший «фарш» интеграционных взаимодействий между приложениями предприятия, отношение к которому сотрудников ИТ-подразделения проще всего выразить в нескольких словах: «Пока работает — лучше не трогать». Однако такая ситуация не устраивает ни само ИТ-подразделение, ни бизнес-заказчиков.
Интеграционный «фарш»
|


 Черкесск 2015 г.
Черкесск 2015 г.