Теоретична частина1. Про гіпертекст. Текстові документи створюють за допомогою текстових редакторів, наприклад, MS Word, WordStar тощо, зберігають у файлах, виводять на екран для візуального перегляду і видруковують на папері. Гіпертекстові документи, на відміну від звичайних текстових документів, не призначені для виведення на папір. Головне їхнє застосування - подання інформації на екран комп'ютера. Під час створення гіпертекстового документа інформацію ретельно добирають, оскільки великі за обсягом тексти читати з екрана незручно. Зазвичай такі тексти зберігають не в одному, а у декількох файлах. Інформацію з цих файлів користувач виводить на екран лише тоді, коли вона йому потрібна, і у такій послідовності, яка його найліпше влаштовує. Робить він це за допомогою гіперпосилань. Як вам відомо, гіперпосилання може мати вигляд підкресленого тексту іншого, ніж основний текст, кольору, рисунка або деякого значка-піктограми. Воно містить невидиму для користувача частину - адресу файлу чи позначки у документі, до якої потрібно перейти, і реагує на укажчик і клацання миші. Якщо укажчик миші навести на гіперпосилання, то він набуде вигляду долоні. Якщо тепер клацнути лівою клавішею миші, то виконається перехід на інше місце в тексті або відкриється новий файл. Такий файл може містити текст, звук чи відеозображення. Гіпертекст - це електронний документ, який містить гіперпосилання на інші документи. Термін "гіпертекст" у 1969 р. запровадив Тед Нельсон, хоча принцип організації інформації з використанням посилань відомий віддавна. Візьмемо для прикладу енциклопедичний словник. Він складається з коротких статей. Однак читач, якщо потрібно, може отримати додаткову інформацію завдяки словам, що набрані курсивом. У словниках ці слова служать посиланнями на інші статті. Ідею гіпертекстових інформаційних систем на теоретичному рівні сформулював В. Буш у 1945 році. Гіпертекстова технологія - це інформаційна технологія, що базується на використанні гіпертекстів. Її застосовують у комп'ютерних енциклопедіях і навчальних програмах, у прикладних програмах для роботи з довідковою інформацією, а також для організації доступу до інформації у WWW-просторі, тобто для роботи з web-документами. 2. Поняття про web-документи. Розглянемо відмінність між звичайним гіпертекстовим документом й web-документом. Звичайні гіпертекстові документи, наприклад, з комп'ютерної енциклопедії зберігаються на одному диску, a web-документи однієї тематики можуть розташовуватися на комп'ютерах-серверах у різних кінцях світу. Якщо пересилання файлів лініями зв'язку відбувається швидко, користувач може навіть не звернути уваги на те, що інформацію він отримує не зі свого комп'ютера, а із серверу, який знаходиться в Токіо, у Львові чи в Нью-Йорку. Web-документи зберігаються і пересилаються як текстові файли з розширенням htm чи html тощо. Це звичайні тексти, написані мовою HTML. Відображаються такі тексти на екрані зовсім інакше, ніж вони виглядають у html-файлі. Для відображення html-файлів використовують броузери. Отже, web-документ — це текст, написаний мовою HTML чи іншою, який призначений для перегляду електронної інформації на екрані комп'ютера за допомогою броузера. Web-документ, який ми бачимо на екрані броузера, називають web-сторінкою. Це пов'язано з тим, що хорошим стилем уважається подання деякої частини інформації на одній умовній сторінці. Бажано, щоб web-сторінка поміщалась на одній-двох екранних сторінках і використання вертикального скроллінгу було мінімальним. Додаткову інформацію користувач має читати на інших сторінках, користуючись гіперпосиланнями. Декілька web-документів на одну тему, що є на деякому комп'ютері чи належать одному власникові, утворюють web-вузол (інший термін - web-caйm). Web-вузли створюють web-дизайнери для університетів, фірм, магазинів, громадських організацій, окремих осіб з метою реклами напрямків діяльності, послуг, товарів, зокрема, комп'ютерних програм, пошуку партнерів, надання користувачам корисної інформації для вирішення побутових чи виробничих проблем тощо. Сьогодні web-дизайн — привабливий і перспективний різновид професійної діяльності людини, який потребує творчого підходу. Web-дизайн - це сукупність правил і рекомендацій, якими мають користуватися автори, якщо вони хочуть, щоб їхні сторінки були інформативними і виглядали привабливо. Одне з найважливіших правил web-дизайну полягає у структуризації інформації, вдалому поділу її на окремі частини і налагодженні зв'язків між ними. Розглянемо структуру web-документа. Простий документ складається з текстових блоків, двох-трьох рисунків невеликих розмірів, горизонтальних ліній та гіперпосилань. Більш складні web-документи містять фрейми - рамки, в яких одночасно відображаються різні сторінки; елементи керування — кнопки, перемикачі, поля діалогу; динамічні ефекти та графічні рухомі об'єкти ActiveX чи Flash. Текстові блоки є трьох головних типів: короткі (по два-три речення) текстові абзаци, списки, таблиці. Згідно з чинним стандартом абзаци на класичній web-сторінці відокремлюються порожнім рядком і не мають відступів у першому рядку. Абзац може бути вирівняний до одного з країв або до центру екрана. Особлива зручність перегляду інформації зумовлена тим, що в нормальному режимі web-сторінка не має горизонтальної смуги прокручування, а вертикальна смуга може бути. Броузер автоматично масштабує горизонтальне зображення різних елементів сторінки, враховуючи характеристики монітора комп'ютера клієнта і розміри Windows-вікна, в якому демонструється документ. Інформація на сторінці традиційно подається на сірому чи білому тлі, але її можна розмістити і на кольоровому тлі чи на тлі картинки з деякого графічного файлу. Створюючи Web-документ, потрібно стежити, щоб обсяг усіх його файлів, зокрема, графічних і відеододатків був невеликим. Великі файли броузер зчитує довго, і в читача може не вистачити терпіння очікувати на їхнє надходження. Тому перед тим як вставити у свою web-сторінку графічний, звуковий чи відеофайл або клацнути у чужій web-сторінці на звуковому чи відеопосиланні, варто взяти до уваги пропускну спроможність наявної лінії зв'язку. 3. Мова HTML. Для створення web-сторінок користуються гіпертекстовими редакторами, наприклад, HotMetalPRO, Hot Dog Professional, Netscape Editor, webedit, HTMLWriter, HTML Assistant, HTMLed, де використовується мова HTML - Hyper Text Markup Language (мова для розмічування гіпертекстових документів). Сучасні редактори, такі як FrontPage, Dream Viewer, MS Word тощо, дають змогу створювати web-сторінки методом конструювання, тобто без застосування кодів мови HTML. Вони генерують цей код автоматично. Ми вивчатимемо спосіб створення web-сторінки за допомогою мови HTML. Для підготовки html-файлу можна використати текстовий редактор Блокнот чи будь-який інший, що дає змогу готувати файли у текстовому форматі. Після написання html-файл потрібно зберегти на диску з деякою назвою з розширенням назви htm чи html. Приклад 1. Структуру html-файлу продемонструємо за допомогою тексту, де деяка особа розповідає про себе:
Рис. 1. Текст html-файлу у вікні броузера Службові слова, наведені великими літерами, вивчатимемо далі, їх можна писати також малими літерами. 4. Тегова модель файлу. Команди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів парні, як, наприклад, тег означення html-файлу: <HTML>... </HTML>. Такі теги називаються інакше контейнерами. Контейнер може містити текст та інші теги. Парні теги позначають початок і кінець області дії відповідної команди. Теги записують у кутових дужках. Тег, що закриває область дії, має косу риску. Не забувайте її писати, інакше тег працюватиме неправильно. Тег може містити параметри, які користувач записує у першому блоці тега через пропуск чи з нового рядка, наприклад, <BODY TEXT="red">...</BODY>;. Нечислові значення параметрів прийнято записувати у лапках. У середині пари тегів <HEAD>...</HEAD>; описують заголовок документа. Головна частина заголовка документа - заголовок Windows-вікна, який пишуть у середині пари тегів <TITLE>...</TITLE>;. Інші елементи заголовка вивчатимемо пізніше. Тег <!-- текст -->; позначає коментар. Текст у середині цього тега виводитися на екран не буде. Коментар можна писати також у середині парного тега <COMMENT>; текст-коментар </COMMENT>;. Зауваження. У багатьох книжках замість слова параметр вживають термін атрибут, а одинарний чи парний теги називають елементом, наприклад, елемент BODY тощо.
5. Елемент (тег) BODY. У середині пари тегів <BODY паpaметри>...</BODY> записують увесь текст сторінки. Цей текст відображатиметься у вікні броузера. Щоб на екрані відобразити звичайним способом стандартний текст, жодного програмування не потрібно - достатньо набрати потрібний текст. Якщо ж дизайнер хоче подати текст спеціально, щоб він виглядав якнайкраще, до тексту застосовують теги форматування. У цьому, зокрема, і полягає суть програмування мовою HTML. Розглянемо головні параметри тега BODY:
Інші параметри, що стосуються способів відображення гіперпосилань (LINK, VLINK, ALINK), вивчатимемо пізніше. 6. Форматування тексту для web-сторінок. Розглянемо теги, які використовують для форматування тексту. Теги форматування символів тексту (вони парні):
Теги для розміщення тексту (вони одинарні):
7. Заголовки і теги вирівнювання. Заголовок - окремий тип абзацу. Є шість видів заголовків, які відрізняються розмірами символів:
Заголовок за замовчуванням вирівнюється до лівого краю вікна. Якщо вирівнювання заголовка чи іншого елемента на сторінці потрібно задати явно, то використовують теги вирівнювання:
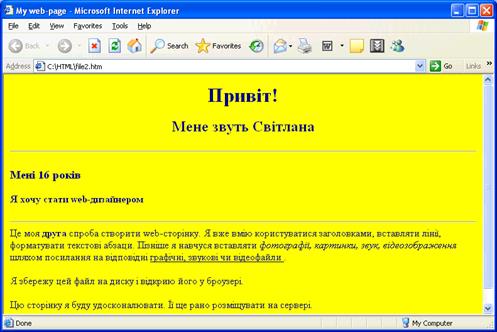
Зауваження. Теги заголовків не варто використовувати для створення звичайних абзаців з різними розмірами шрифту. Приклад 2. Розгляньте зразок форматування тексту для web-сторінки з розповіддю деякої особи про себе.
На рис. 2 подано вигляд екрана після відкривання файлу file2.htm у броузері.
Рис. 2. Вигляд сторінки у броузері Хід роботи 1. Відкрийте текстовий редактор Блокнот (Пуск – Программы – Стандартные - Блокнот). 2. Створіть за допомогою текстового редактора html-файл з розповіддю про себе. Зробіть це так, як у прикладі 1, тобто без форматування тексту, і збережіть його командою Save as... з назвою file1.htm у власній папці. Тег <BODY> у файлі запишіть так: <BODY TEXT = "red">. 3. Відкрийте файл file1.htm у броузері. Для цього відкрийте свою робочу папку і двічі клацніть мишею на назві файлу. 4. Поекспериментуйте з різними значеннями кольорів (green, white, yellow, blue, #ffaa55 тощо) параметрів BGCOLOR і TEXT. Для того щоб продовжити редагування HTML- файл необхідно відкрити знову програму Блокнот та виконати команду Відкрити, вказавши тип файлу All files…,та вибравши Ваш файл. He забувайте кожного разу після внесення змін виконувати команду Save у програмі Блокнот, а для перегляду файлу у броузері двічі клацати на назві файлу filel.htm. Перепишіть у зошит текст файлу на мові HTML. (Для того щоб відредагувати HTML-код файлу, не закриваючи браузера та одночасно побачити результат, необхідно виконати команду Вид – Просмотр HTML-кода. Після редагування коду та збереження даних можна побачити зміни у вікні браузері, натиснувши кнопку Обновить Основні кольори мають такі назви: black - чорний green - зелений navy - темно-синій teal - бірюзовий silver - сірий lime - яскраво-зелений blue - синій aqua - блакитний maroon - малиновий olive - темно-зелений purple - бузковий gray - темно-сірий red - червоний yellow - жовтий fushsia - рожевий while - білий 5. Виконайте форматування тексту у файлі file1.htm подібно до прикладу 2 і збережіть файл із назвою file2.htm (виконавши команду Save as). Перепишіть у зошит текст файлу на мові HTML. 6. Усі заголовки створіть у броузері зеленим кольором. 7. Перегляньте цей файл за допомогою броузера і поекспериментуйте з тегами форматування тексту. 8. Поекспериментуйте з розмірами вікна, в якому демонструється документ. Переконайтеся, що броузер автоматично змінює розташування тексту, щоб його можна було переглядати без горизонтальної смуги прокручування (текстові редактори цього не роблять). 9. Використайте якнайбільше тегів форматування і надайте своїй сторінці якнайліпшого вигляду. Скільки тегів форматування використано під час створення сторінки? Основна література
Питання та завдання для самоконтролю та самоперевірки Завдання для самостійної роботи з теми: «Створення Web-документів» 1. Створити сайт з описом знайденої Вами інформації про видатні історичні події. У головному документі (він повинен бути названим Index.html) створити маркірований список назв обраних видатних подій. 2. З отриманих зображень засобами графічного редактору отримати невеликі за розміром зменшенні копії рисунків оригіналів з метою більш швидкого завантаження майбутньої Web-сторінки. Перетворити створений маркірований список в список з графічними маркерами. У якості графічних маркерів використати зменшенні копії зображень. 3. Додати до графічних маркерів створеного списку відповідні посилання на знайдені Інтернет адреси. 4. Створити 2-3 сторінки с коротким описом події та відповідним зображенням. HTML - документи назвати відповідно до змісту. Оформити ці сторінки за різними типами форматування тексту відносно графіки з використанням різних атрибутів тега Align. В основному документі (index.html) створити додатковий маркований список з посиланнями на створені локальні HTML - документи. Таким чином, у файлі index.html повинно бути два маркірованих списку, з посиланнями на Інтернет ресурси, та локальні, створені Вами документи.
Контрольні питання 1. Що таке гіперпосилання? 2. Що таке гіпертекст? 3. Що таке web-документ? 4. Для чого призначена програма-броузер? 5. Що таке web-вузол (web-сайт)? 6. Яка структура простого web-документа? 7. Для чого призначена мова HTML? 8. Що таке тег і які є теги? 9. Які параметри може мати тег BODY? 10. Який тег позначає початок нового абзацу? 11. Які теги позначають товстий, курсивний і підкреслений шрифти? 12. Які теги призначені для вирівнювання елементів на сторінці?
|




 ).
).


