Технология создания трехстраничного web-узла с вертикальной структурой на основе фреймовых структур (рамок).1. Запустить FrontPage 2003. Выполнить команду Файл/Создать, в области Создание, появившейся в правом части окна FrontPage щелкнуть на ссылке Другие шаблоны веб-узлов, выбрать шаблон Пустой веб-узел, в строке Укажите расположение нового веб-узла указать полный путь к локальной папке на диске, в которой будет создан web-узел (например, d:\ivanov – папка может быть создана заранее или нет). Нажать ОК. В дальнейшем при необходимости открыть web-узел для редактирования в FrontPage следует использовать команду Файл/Открыть узел. 2. Создать три новые страницы, щелкнув по значку создания нового стандартного документа · Проверить языковые настройки новой страницы – Формат/Фон, вкладка Язык, при необходимости сделать следующие установки: Пометить текущий документ, указав: <нет конкретного значения>; Сохранить документ, используя: кириллица Повторить загрузку текущего документа, используя: <автоматический выбор>; или кириллица. Если настройки другие – поменять их для текущей страницы и сохранить изменения. Чтобы настройки были правильными для вновь создаваемых страниц следует настроить узел – Сервис/Параметры узла, вкладка Язык, строка: Применяемый по умолчанию набор знаков для страниц: кириллица Проверить настройки языка в режиме Код: в разделе HEAD должна присутствовать строка <meta http-equiv="Content-Type"; content="text/html; charset=windows-1251">; · Сохранить созданные страницы в корневой папке созданного узла в файлах с разными именами (например, k1.htm, k2.htm и k3.htm для страниц «главная», «заявка» и «реферат»)). · Для страниц задать фон в режиме Конструктор (Формат/Фон, вкладка Форматирование, группа Цвета), там же можно задать цвет текста по умолчанию. · Ввести и отформатировать текст страниц. 3. В начале страницы реферата создать «оглавление», скопировав названия разделов (глав) реферата. Оформить пункты «оглавления» как ссылки, осуществляющие переход к соответствующим разделам страницы реферата: · Пометить заголовки разделов в тексте реферата с помощью закладок. Для этого установить курсор в начало выбранного заголовка и выполнить команду Вставка/Закладка, в окне команды ввести имя закладки (без пробелов, желательно латиницей) и нажать ОК. · Выделить пункт «оглавления», вставить гиперссылку на соответствующую закладку, для этого в окне команды Вставка/Гиперссылка щелкнуть на кнопке Закладка и выбрать нужную закладку (поле Адрес в окне команды должно быть пустым, так как закладки ищутся в текущей странице). 4. Создать и отформатировать новую страницу, на которой разместить текстовый или графический заголовок web-узла. Сохранить ее в корневой папке узла в файле с именем zag.htm. 5. Создать новую и отформатировать страницу, предназначенную для размещения меню. Сохранить ее в корневой папке узла в файле с именем menu.htm. 6. На страницу меню menu.htm: · Вставить в столбик текст с названиями основных страниц узла (например, главная, заявка, реферат). · Оформить вставленный текст как ссылки на страницы узла. Для этого выделить мышью нужный фрагмент текста и выполнить команду Вставка/Гиперссылка. В окне команды вставки гиперссылки выбрать соответствующий файл страницы из корневой папки web-узла. · Сохранить страницу и проверить действие ссылок, открыв страницу меню в окне браузера – команда Файл/Просмотреть в обозревателе. · Задать цвет ссылок – Формат/Фон, вкладка Форматирование, группа Цвета · Задать динамические эффекты для ссылок – Формат/Фон, вкладка Дополнительно: включить флажок Включить эффекты выделения гиперссылок, нажать кнопку Стиль выделения и настроить вид шрифта выделенной гиперссылки; 7. Создать стартовую страницу узла, содержащую фреймовую структуру (рамки): · Выполнить команду Файл/Создать, в области Создание в правом части окна FrontPage щелкнуть на ссылке Другие шаблоны страниц, перейти на вкладку Страница рамок, выбрать шаблон Вложенная иерархия или Объявление и оглавление, нажать ОК. В результате выполнения команды будет создана страница, состоящая из трех частей – фреймов, в каждой части имеются кнопки Задать начальную страницу и Создать страницу. Так как мы уже создали все необходимые страницы для размещения их в фреймовой структуре, в дальнейшем будем использовать кнопку Задать начальную страницу (рис.9).
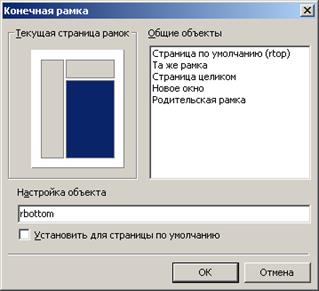
Рис.9. Пример фреймовой структуры · Сохранить страницу рамок в файле index.htm. В окне команды сохранения задать заголовок web-узла (строка Название:, кнопка Изменить), например «мой сайт». · В верхней части фреймовой структуры нажать кнопку Задать начальную страницу и выбрать в качестве исходной страницу заголовка (файл zag.htm). Переместить границу верхнего фрейма таким образом, чтобы полностью был виден текст заголовка. Настроить рамку заголовка: запретить изменение размеров, отключить прокрутку – щелкнуть правой кнопкой мыши в области рамки и выбрать из контекстного меню команду Свойства рамки. В окне команды в группе Параметры снять флажок Изменять размер в обозревателе, в списке Полосы прокрутки выбрать значение никогда. · В левой рамке (фрейме) выбрать в качестве исходной страницу меню (файл menu.htm), а в нижней правой – одну из основных страниц узла (например, страницу «Главная» – k1.htm). · Настроить размер рамки с меню. Настроить свойства рамки с меню – запретить изменение размеров фрейма пользователем. Сохранить страницу с фреймами. · Проверить действие ссылок в окне браузера. 8. Отредактировать гиперссылки на странице меню таким образом, чтобы страницы, на которые указывают ссылки, всегда загружались в нижней рамке: · Щелкнуть правой кнопкой мыши на первой из гиперссылок меню и выбрать из контекстного меню команду Свойства гиперссылки. В окне команды нажать кнопку Выбор рамки, в появившемся окне Конечная рамка выделить нижнюю рамку, щелкнув мышкой на схематическом изображении фреймовой структуры (рис.10). · Повторить ту же процедуру для остальных ссылок страницы «Меню». · Сохранить страницу с рамками, проверить действие ссылок.
Рис. 10. Выбор рамки назначения для гиперссылок Технология создания web-формы, отправляющей данные на адрес электронной почты (рис.11)
Рис.11. Пример web-формы 1. На одной из созданных ранее страниц узла («заявка») разместить текст «Заявка на участие в выставке». 2. Ниже текста создать форму для ввода следующих данных: ФИО контактного лица, название организации и контактный телефон (с кодом города), требуемая выставочная площадь (тип выставочного модуля), Размещение выставочной площади (тип) и представленный на выставке тип деятельности фирмы (информация, товары, услуги): · Ниже текста «Заявка на участие в выставке» вставить текстовое поле (команда Вставка/Форма/Поле). Появится текстовое поле и две кнопки. Внутри области формы, обозначенной линией из точечек (рис.11), перед текстовым полем ввести текст «Контактное лицо». Настроить размер текстового поля. Изменить свойства поля (дважды щелкнуть на нем мышью или щелкнуть правой кнопкой мыши и выбрать Свойства поля формы) – задать имя поля (строка Имя): fio. · После первого поля внутри формы клавишей Enter добавить новую строку. Набрать текст «Организация», затем вставить текстовое поле и задать для него имя org. · Ниже набрать текст «Контактный телефон (», вставить текстовое поле для ввода трехзначного кода города, задать для него имя kod и размер (строка Ширина в знаках): 3. В этой же строке вставить закрывающую скобку «)» и текстовое поле с именем phone и размером 7 знаков. · Ниже набрать текст «Требуемая выставочная площадь» и вставить поле списка для выбора размера резервируемой площади и определения соответствующего выставочного модуля (таблица 2). Заданные значения площади и выставочного модуля Таблица 2.
Для вставки списка выполнить команду Вставка/Форма/Раскрывающийся список, настроить параметры списка: свойство Имя – modul; Высота – 1; Разрешен выбор нескольких элементов – Нет. Задать элементы списка (размеры площадей) и соответствующие им значения (тип модуля), для этого в окне свойств раскрывающегося списка нажать кнопку Добавить для ввода элемента списка, в появившемся окне в строку Вариант ввести текст «до 3 кв.м», установить флажок Значение, ввести в следующую строку значение «малый модуль» и нажать ОК. Аналогичным образом добавить остальные элементы списка (рис.12).
Рис.12. Окно свойств списка и ввод нового элемента · Ниже списка ввести текст «Тип площади: павильон главный корпус», рядом с каждым вариантом (рис.11) вставить элемент переключатель командой Вставка/Форма/Переключатель. Настроить параметры переключателей: свойство Имя группы для обоих переключателей – type, Значение для первого переключателя – павильон, для второго – здание, Начальное состояние для первого переключателя – Выбран, для второго – Не выбран. Сохранить изменения и проверить действие переключателей в окне браузера – может быть выбран только один вариант ответа. · Ниже переключателей набрать текст «Ваша фирма представляет: информацию услуги товары». Рядом с каждым и вариантов (рис.11) вставить элемент флажок (Вставка/Форма/Флажок), для каждого из флажков задать свойства: Имя – reklama, Значение – соответствующий вид деятельности (например, информация), Начальное состояние – Установлен. · Поменять расположение кнопок «Отправить» и «Сброс» (рис.11). Настроить параметры кнопок. Для свойства Значение или подпись кнопки «Сброс» установить значение «Очистить», для кнопки «Отправить» – «Подать заявку». Введенный текст отобразится на кнопках. 3. После того, как форма готова, сохранить страницу и настроить форму для отправки данных на e-mail: · Перейти в режим непосредственного редактирования тэгов HTML – режим Код. · Найти фрагмент HTML, относящийся к форме и отредактировать параметры открывающей части тэга формы FORM: для параметра ACTION указать схему mailto (Приложение 1), например: action=”mailto:[email protected]?Subject=заявка” для параметра METHOD установить значение post; добавить параметр ENCTYPE со значением text/plain. В целом открывающий тэг формы должен выглядеть следующим образом:
|

 – страница будет создана и открыта для редактирования в режиме Конструктор.
– страница будет создана и открыта для редактирования в режиме Конструктор.