Программа: Adobe Illustrator CS 3-5
Сложность: средняя
Затраченное время: 2 часа

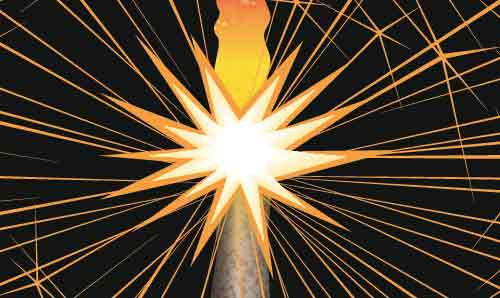
В этом уроке мы будем создавать фотореалистичное изображение бенгальского огоня. Мы узнаем, как создавать векторные текстуры, используя стандартные растровые фильтры. Мы будем создавать сложное освещение от двух источников света с помощью градиентных заливок, режимов смешивания и обтравочных масок. Давайте начнем!
Шаг 1: Ручка бенгальского огня
Начнем с создания ручки бенгальского огня. Возьмите Rectangle Tool (M) и создайте прямоугольник.

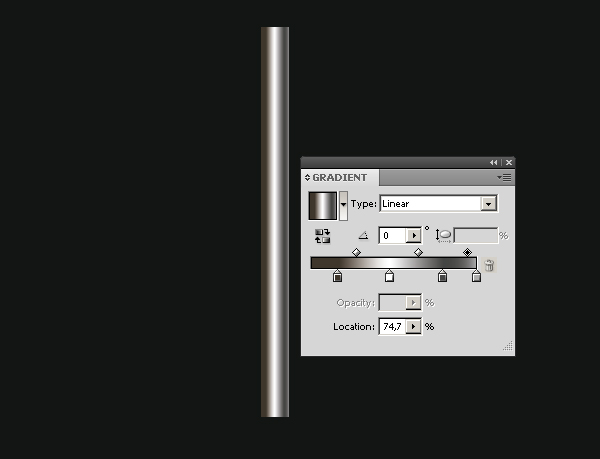
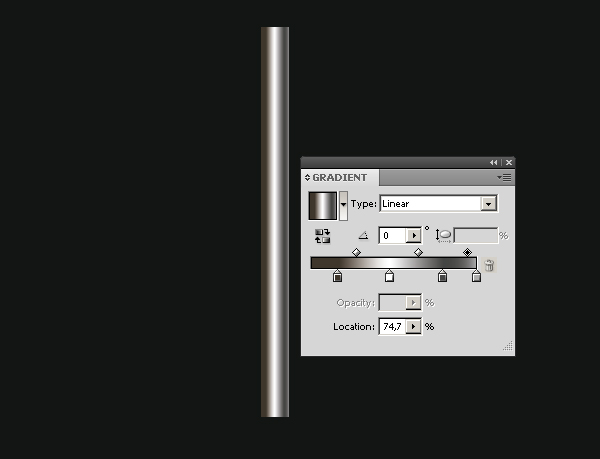
Мы создадим бенгальский огонь на черном фоне, который будет заменен в конце урока. Заполните форму ручки линейным градиентом, состоящего из оттенков серого. Главное на этом этапе передать блеск металла цилиндрической поверхности ручки.

Шаг 2: Головка бенгальского огня
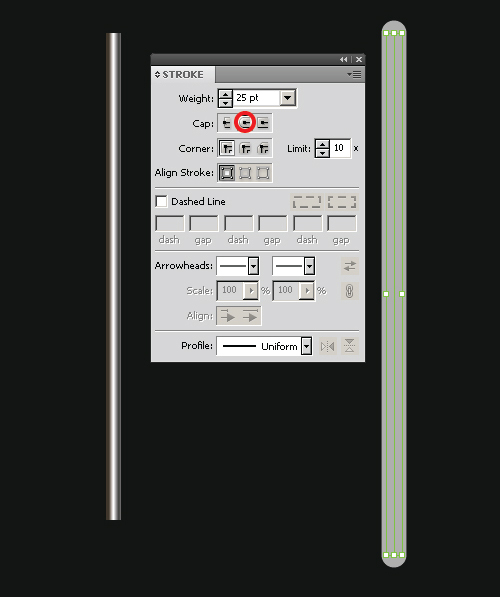
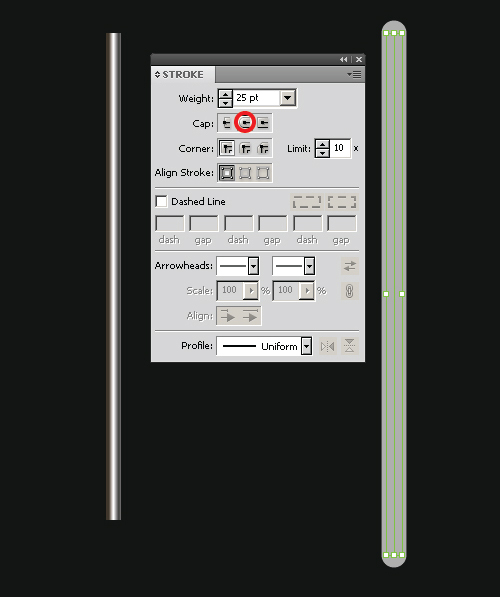
Теперь создадим горящую часть бенгальского огня. Возьмите Pen Tool (P) и создайте вертикальную прямую линию. В палитре Stroke установите Weight 25 pixels и включите режим Round Cap.

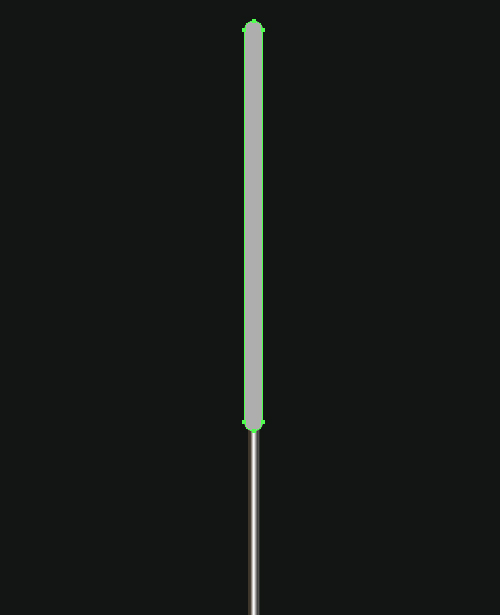
Выделите обе созданные части и выровните их по вертикали с помощью палитры Align. Преобразуйте линию изображающую горящую часть в объект. Для этого выберите ее и выполните Object> Expand.

Шаг 3: Формируем область горения
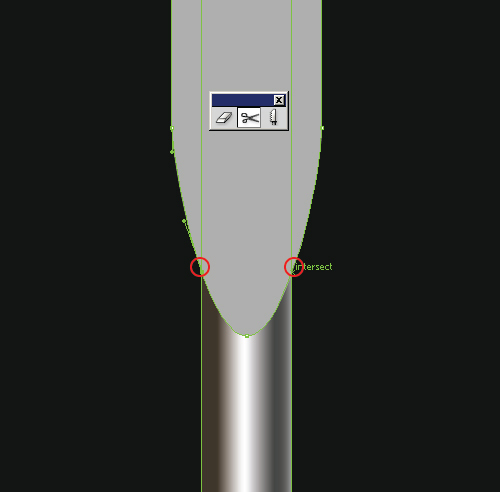
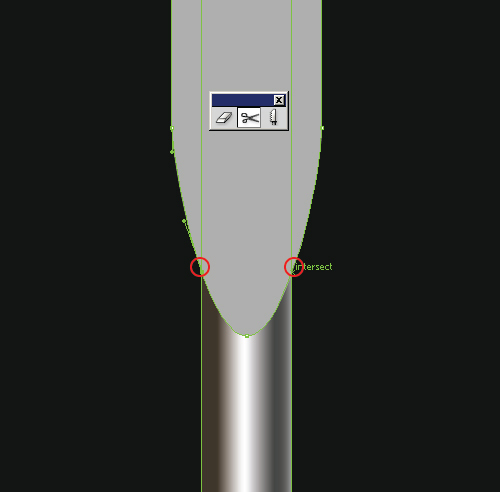
Выберете Direct Selection Tool (A) и двигайте нижнюю точку верхней части бенгальского огня вниз. Теперь возьмите Scissors Tool © и разрежьте верхнюю форму в точках пересечения с ручкой.

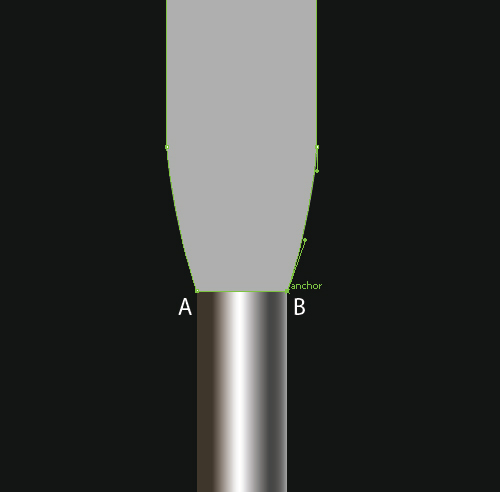
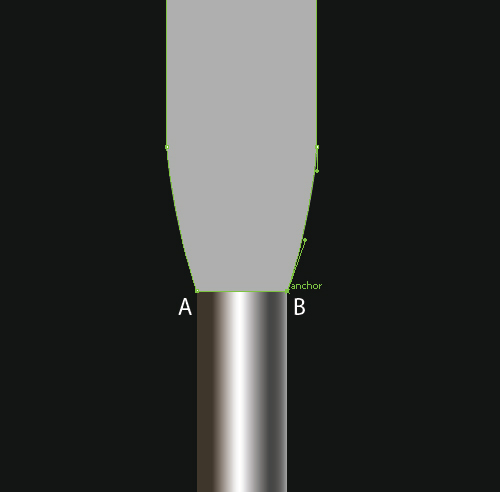
Удалите нижнюю часть верхней фигуры, возьмите инструмент Pen Tool (P) и соедините точки А и В.

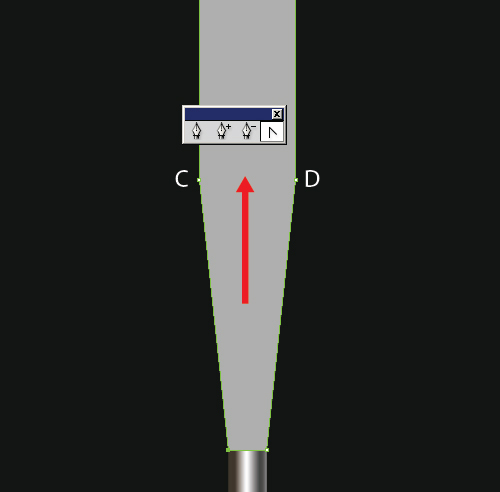
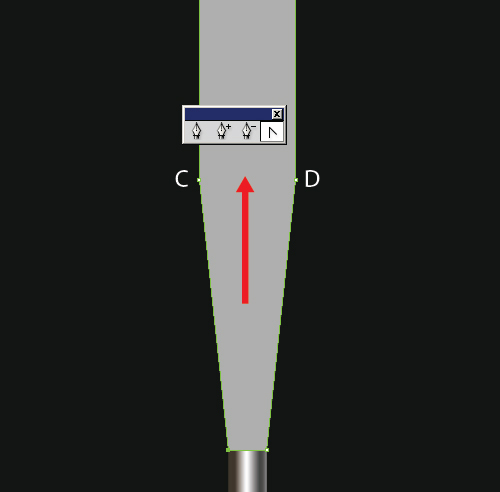
Выберите точки C и D с помощью Direct Selection Tool (A) или Lasso Tool (Q) и передвиньте их наверх. Воспользуйтесь инструментом Convert Point Tool чтобы преобразовать эти точки из скругленных в угловые.

Шаг 4: Горящая часть
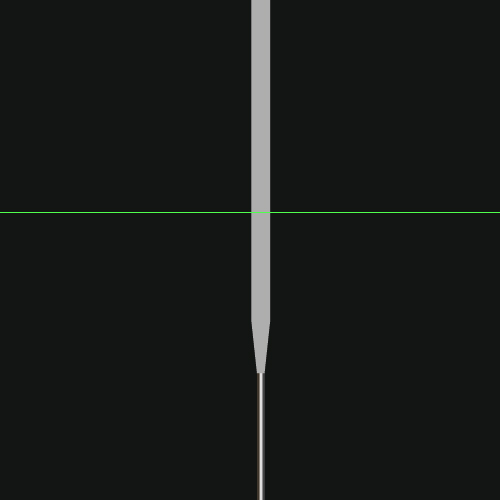
Создайте вертикальную направляющую линию, которая условно разделит бенгальский огонь на сгоревшую и несгоревшую часть.

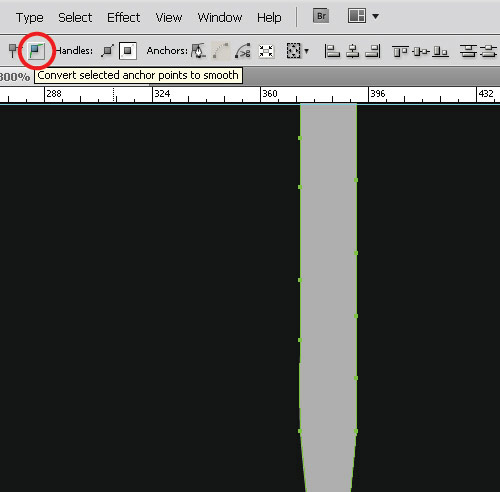
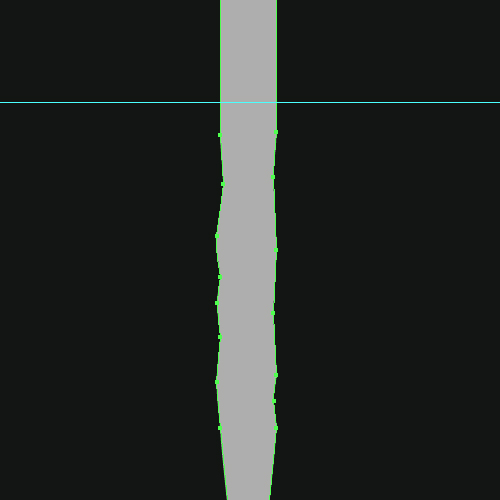
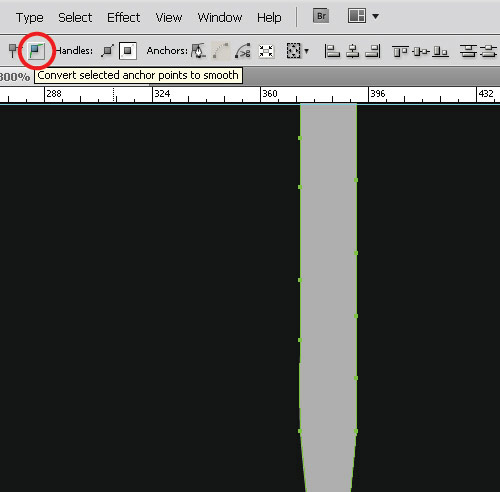
Выберите верхнюю часть бенгальского огня, возьмите Pen Tool (P) и добавьте несколько дополнительных точек для несгоревшей части. Теперь сгладьте созданные точки, нажав на соответствующую кнопку на верхней панели.

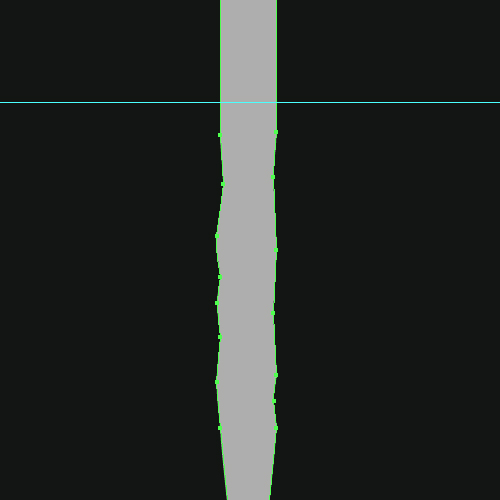
Возьмите инструмент Direct Selection Tool (A) и перемещайте созданные точки как на рисунке ниже.

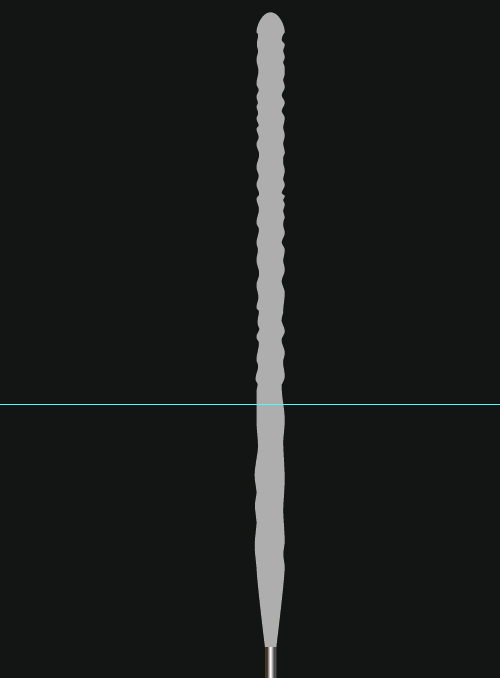
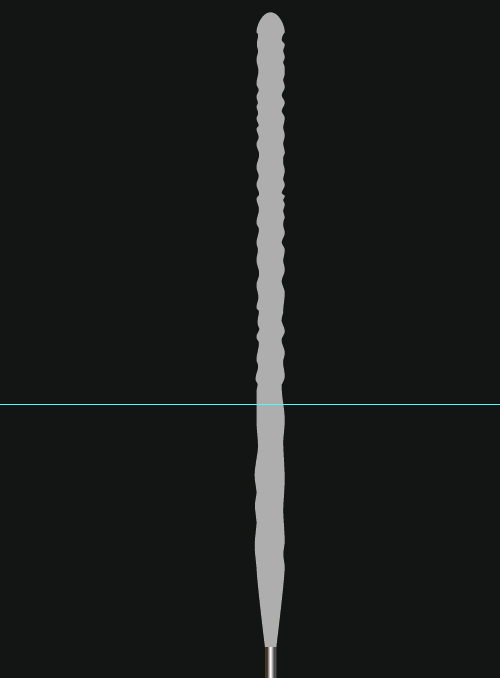
Примените ту же технику, для сгоревшей части бенгальского огня. Создадим больше дополнительных точек.

Шаг 5: Раскрашивание горящей части
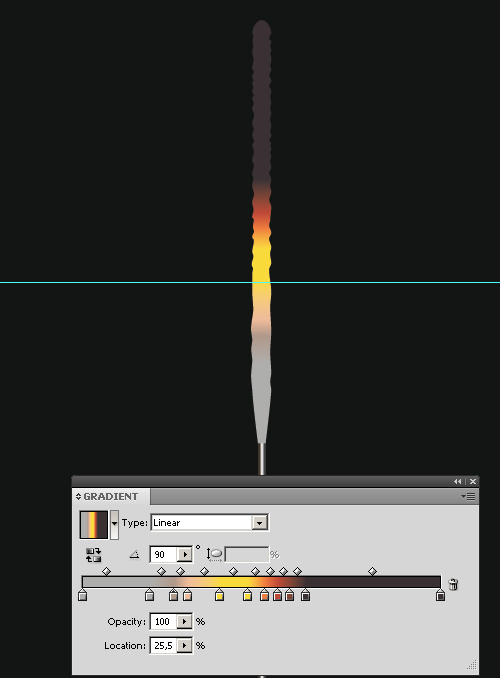
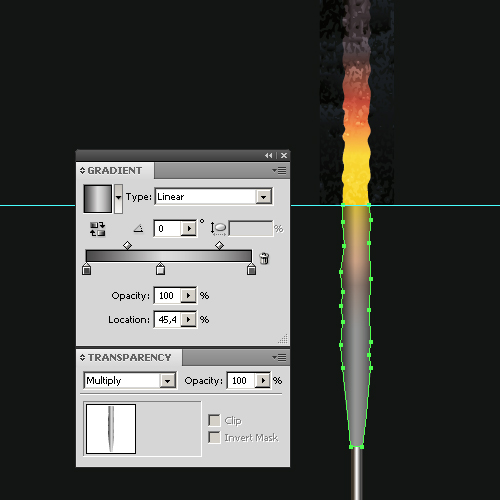
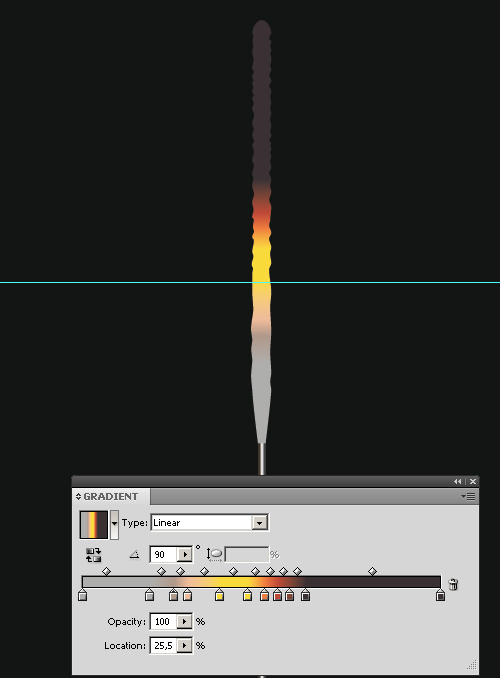
Заполните горящую часть линейным градиентом.

Градиент должен воспроизвести температуру сожженной части бенгальского огня. В горящей части цвет ярко-желтый, после сгорания цвет меняется на красный и, наконец, становится почти черным после охлаждения. Серый цвет остается на несгоревшей части.
Шаг 6: Создание текстуры
Создадим текстуру на сгоревшую часть бенгальского огня. Создайте прямоугольник серого цвета.
(CMYK: C 0, M 0, Y 0, K 50, RGB: R 128, G 128, B 128)

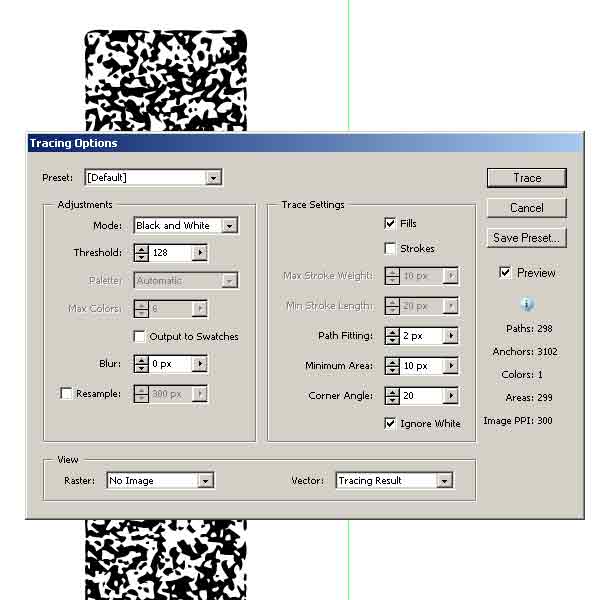
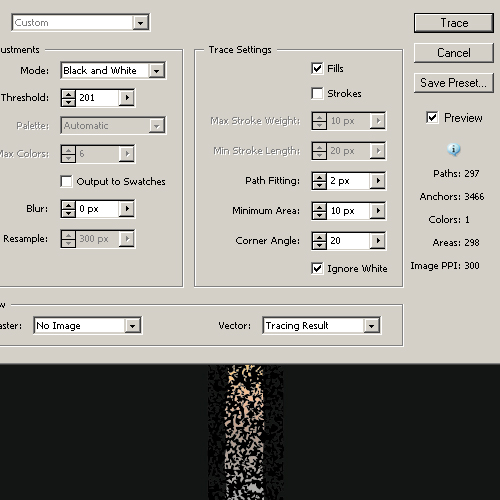
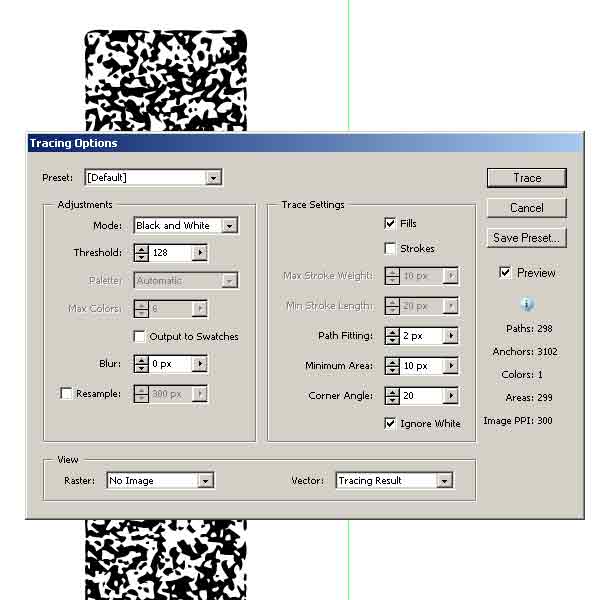
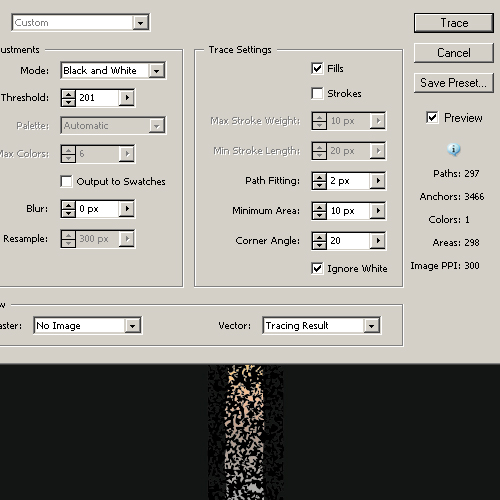
Выделите прямоугольник, пройдите Effect> Artistic> Sponge и установите следующие значения: Brush Size 2; Definition 12; и Smoothness на 5. После того, как этот фильтр применен, мы получили растровый объект, преобразовываем его в вектор. Выберите объект, и перейти к Object > Live Trace > Tracing Options... и введите значения, указанные на рисунке ниже.

Шаг 7: Размещение сгоревшей текстуры
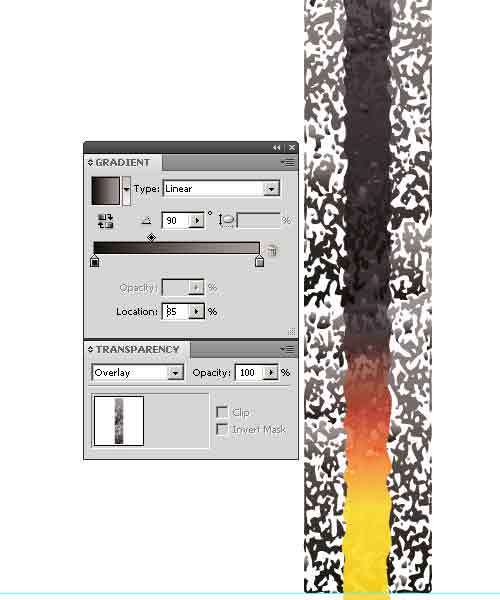
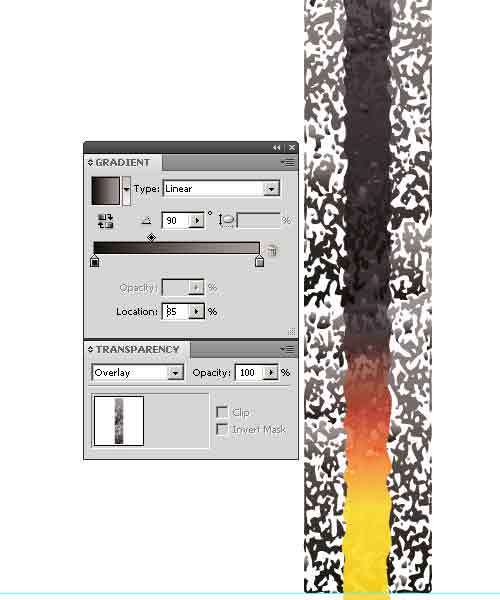
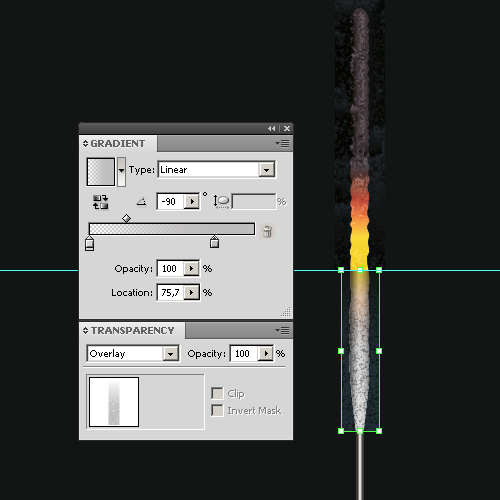
Разместите векторную текстуру над сгоревшей частью бенгальского огня (выше горизонтальной направляющей) и измените ее размер так, чтобы она охватывала всю сгоревшую часть. Заполните текстуру линейным градиентом с оттенками серого и установите режим смешивания Overlay в палитре Transparency.

Градиент был применен к каждому элементу текстуры, если вы не удовлетворены результатом, выберите необходимые элементы текстуры используя Direct Selection Tool (A), и инструментом Gradient Tool (G) настройте градиент так, как вам нравится.

Шаг 8: Создание Объема
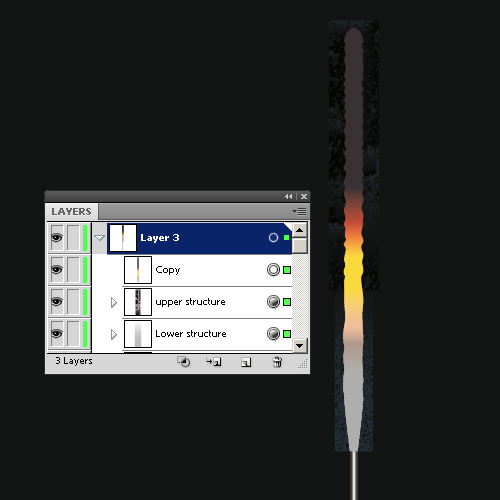
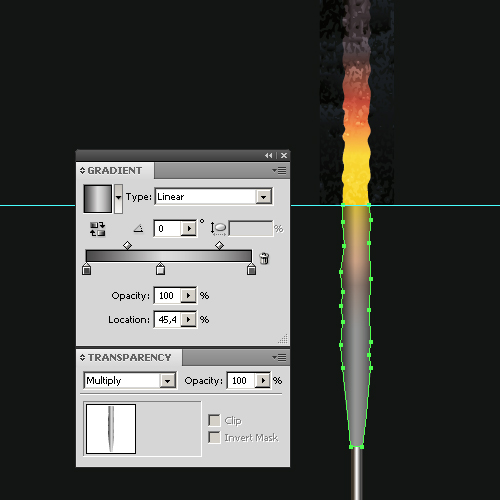
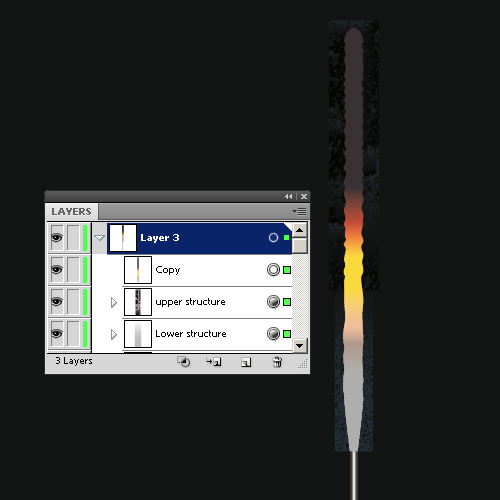
Теперь мы создадим объем на несгоревшую часть бенгальского огня. Скопируйте форму бенгальского огня и вставьте ее на передней план. Удалите верхнюю часть формы, которая расположена выше горизонтальной направляющей, по методике, описанной в шаге 3. Заполните форму линейным градиентом оттенками серого и установите режим смешивания Multiply в палитре Transparency.

Шаг 9: Следующая текстура
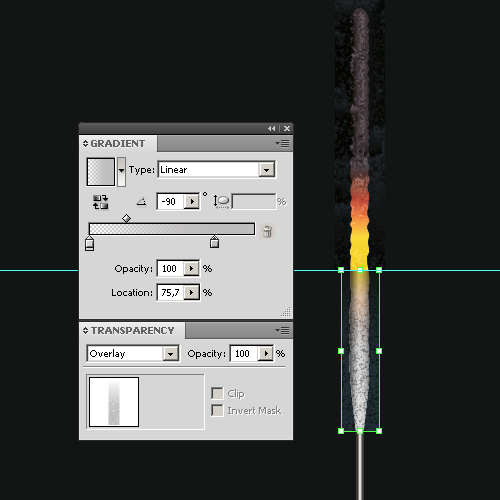
Создадим другую текстуру, которая будет расположена над несгоревшей частью бенгальского огня. Техника ее создания такая же, как в шаге 6. Параметры фильтра Sponge будет отличаться: Brush Size 0; Definition 12; и Smoothness 2, у текстуры должно быть больше мелких элементов. Выставьте параметры как на рисунке ниже.

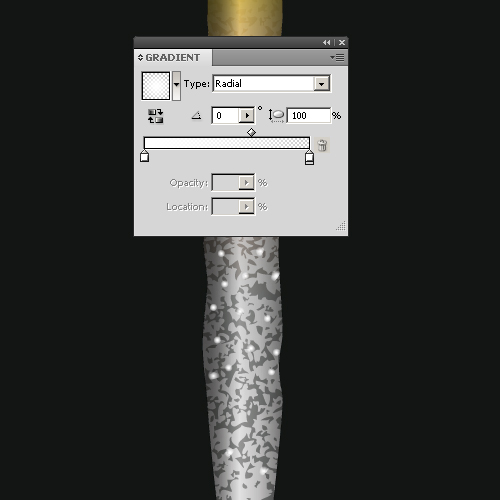
Шаг 10: Размещение текстуры
Заполните текстуру линейным градиентом, цвет от серого к серому с прозрачностью 0%. Установите режим Overlay в палитре Transparency.

Шаг 11: Обтравка текстуры
Текстура не должна выступать за пределы бенгальского огня. Скроем выступающие части обеих текстур. Скопируйте всю горящую форму и вставьте ее на передний план. Выберите эту форму и обе текстуры, переходим к Object > Clipping Mask > Make.

Шаг 12: Добавление металлического блеска
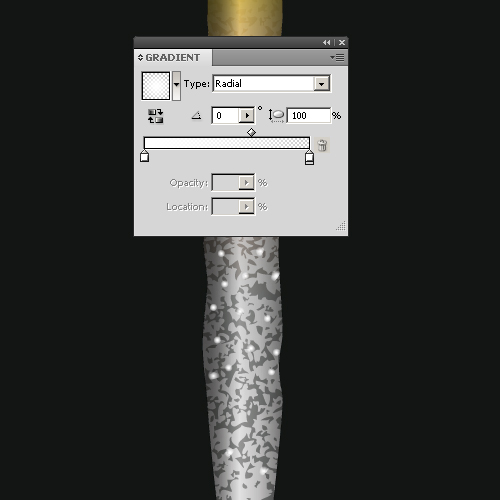
Несгоревшая часть бенгальского огня должна отражать свет. Создайте несколько кругов на поверхности несгоревшей части и заполните их радиальными градиентом, который идет от белого до белого с прозрачностью 0%.

Шаг 13: Создание искр
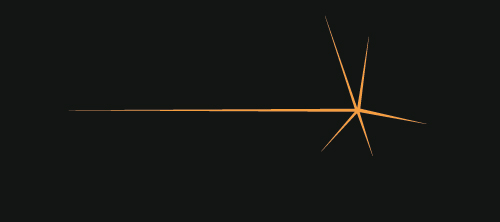
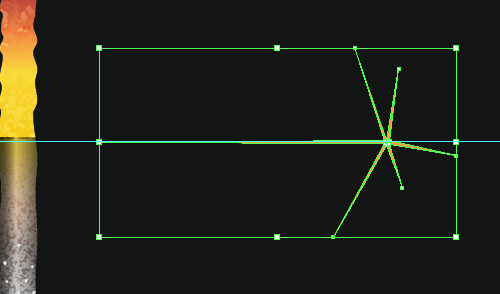
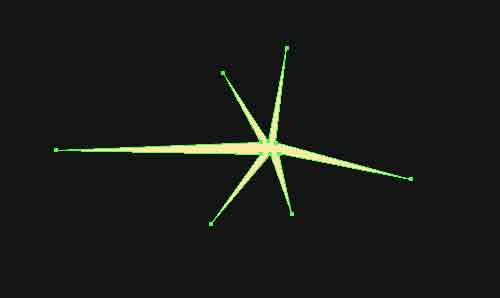
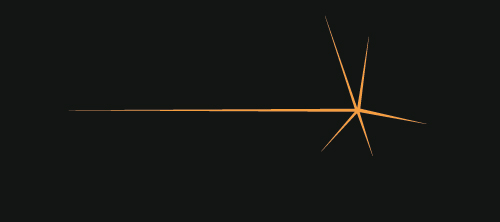
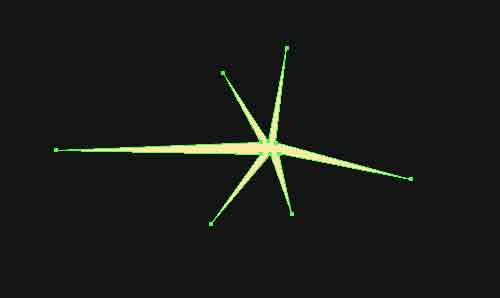
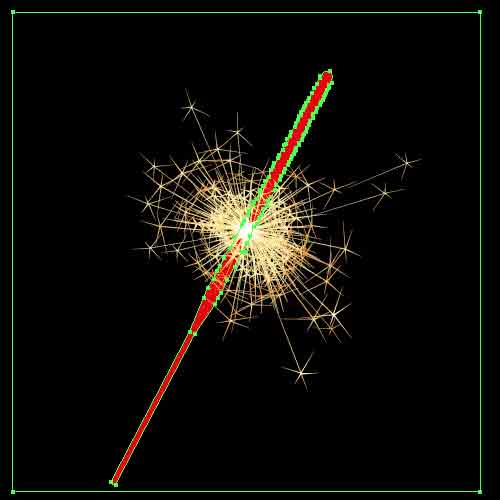
Теперь приступим к созданию искры. Возьмите Pen Tool (P) и создайте форму искры. Заполните ее оранжевым цветом.

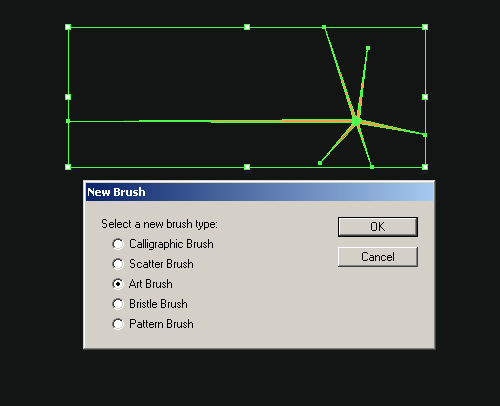
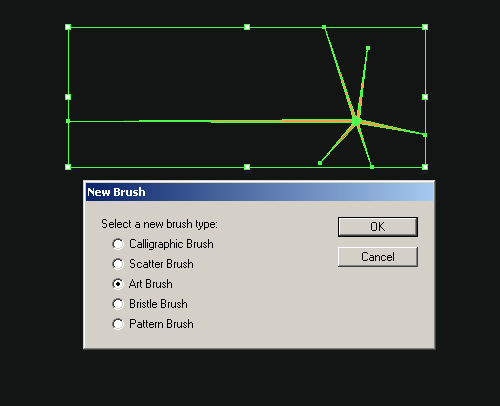
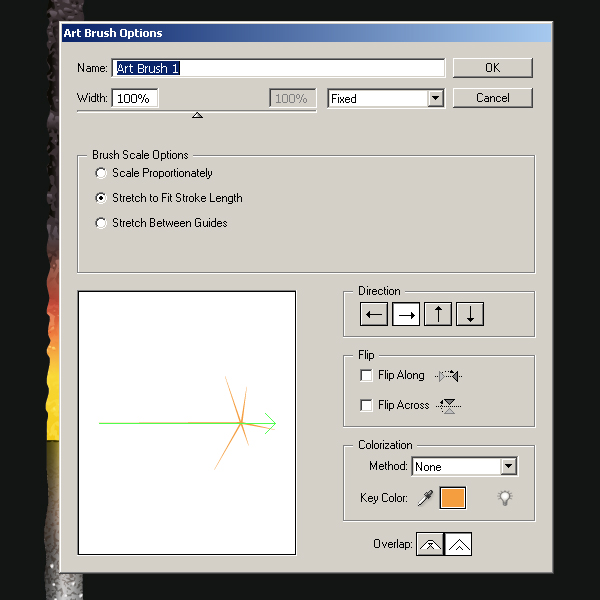
Перетащите созданную форму в палитру кистей, выберите Art Brush в открывшемся окне.

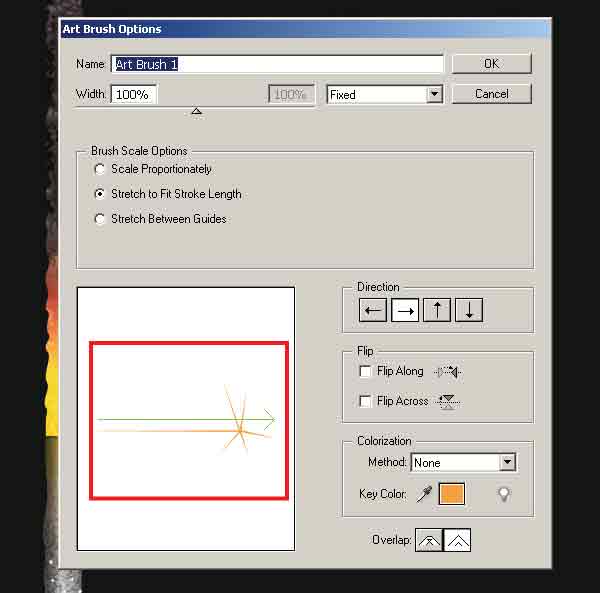
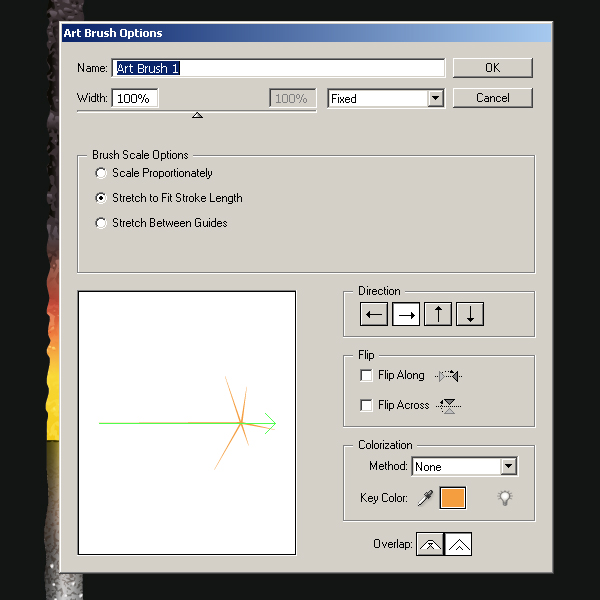
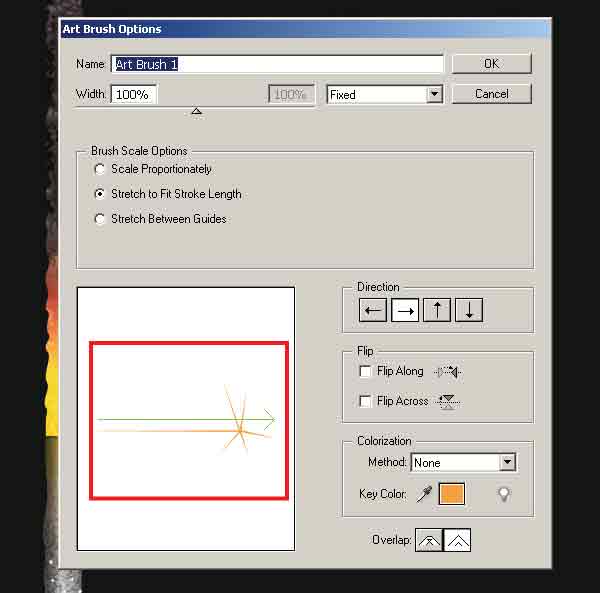
В окне Art Brush Options мы видим, что центральная линия кисти не совпадает с длинным лучом искры.

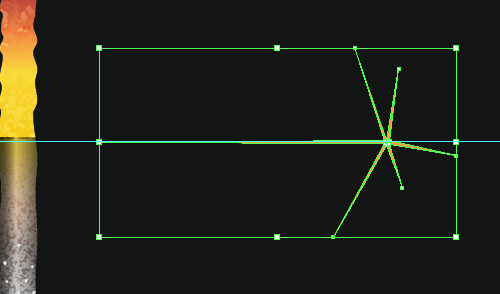
Это неправильно. Нажмите кнопку Cancel. Измените форму искры так, чтобы длинный луч совпадал с центром искры.

Теперь создайте художественную кисть.

Шаг 14: Рисование искр
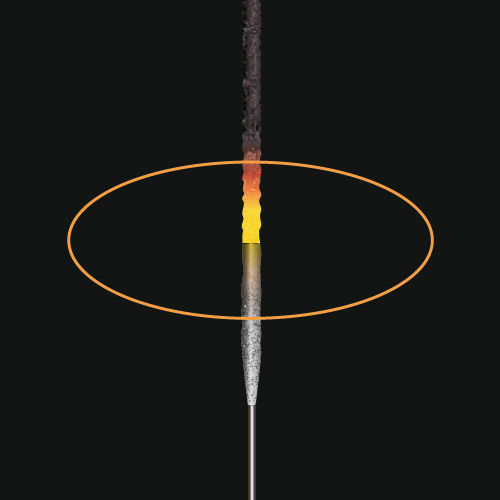
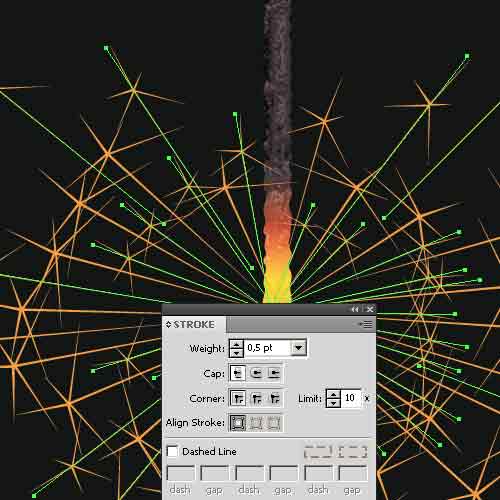
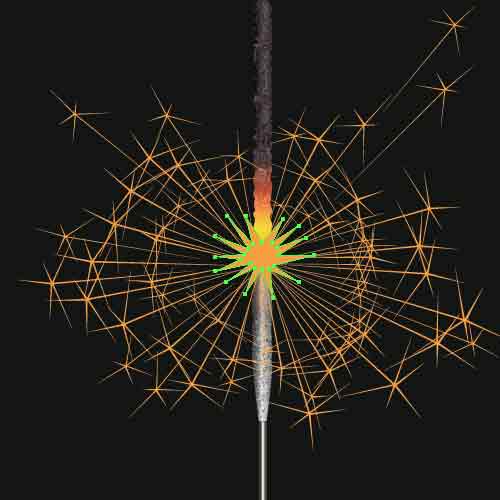
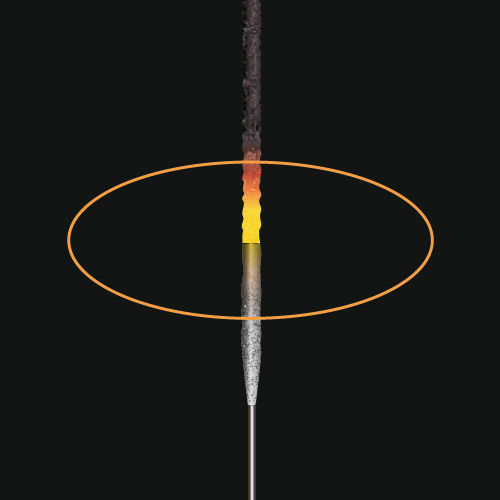
Большинство искр будут расположены в горизонтальной плоскости по отношению к бенгальскому огню. Создадим дополнительный эллипс который определяет эту плоскость. После создания искр, удалим этот эллипс.

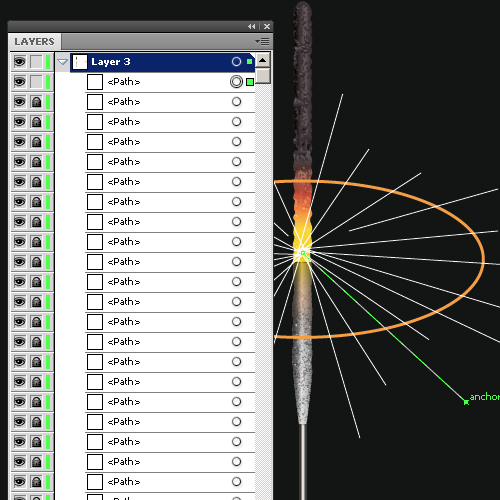
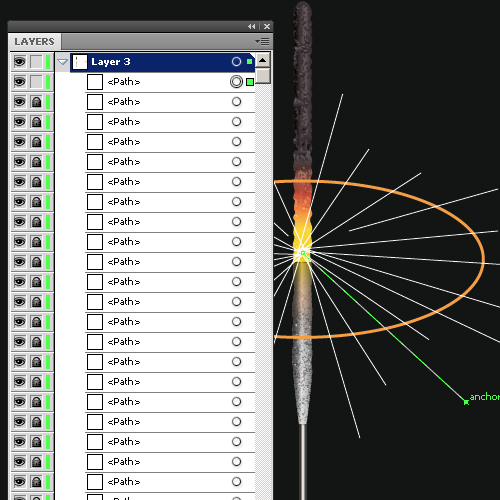
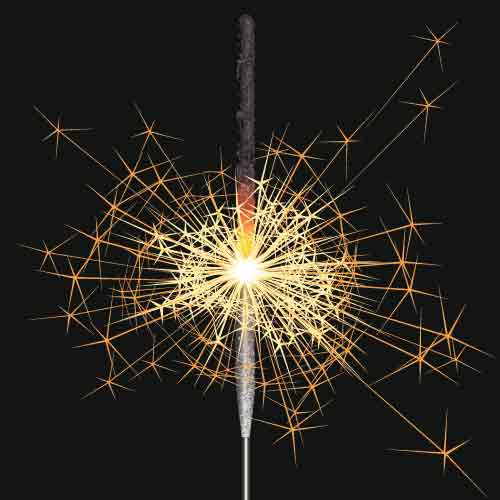
Возьмите Pen Tool (P) и создайте множество прямых выходящих из горящего центра бенгальского огня. Выделите эти линии и примените к ним созданную кисть.

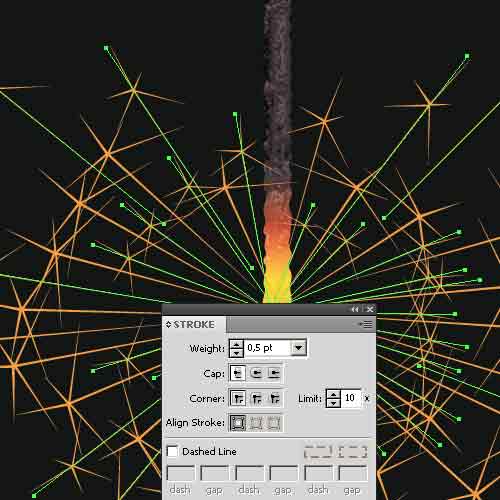
Вы можете варьировать размер искр путем изменения ширины обводки в палитре Stroke.

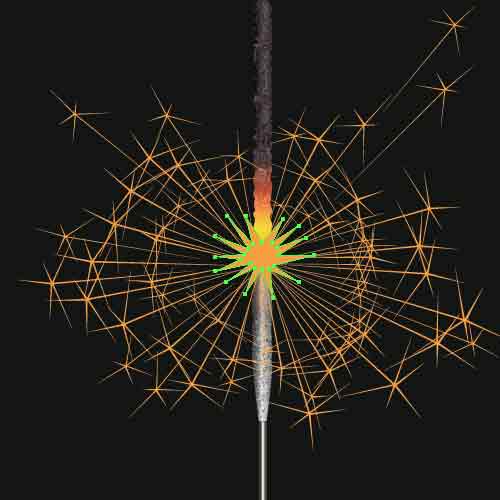
Шаг 15: Делаем источник вспышки
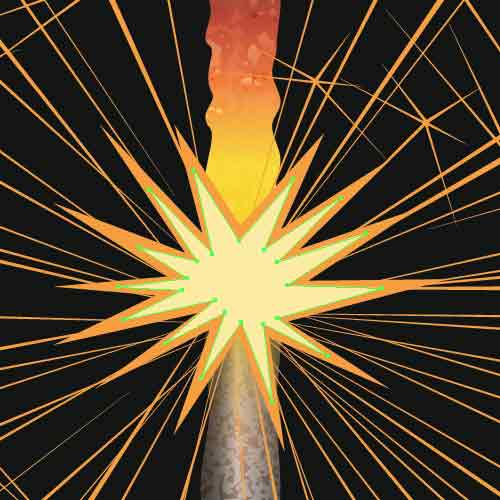
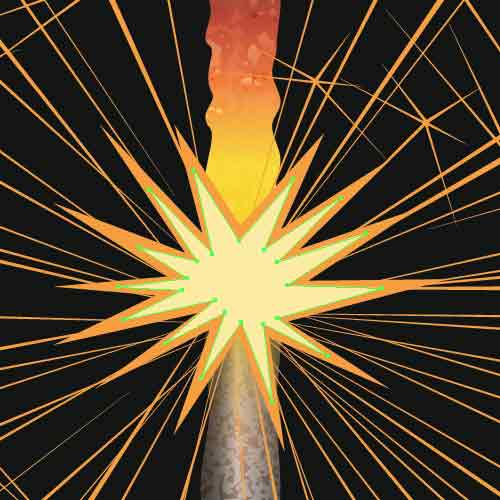
Теперь создадим вспышку на месте горения. Возьмите Pen Tool (P) и создайте форму, как рисунке ниже. Заполните ее оранжевым цветом.

Создайте другую форму меньше прежней и залейте ее желтым цветом.

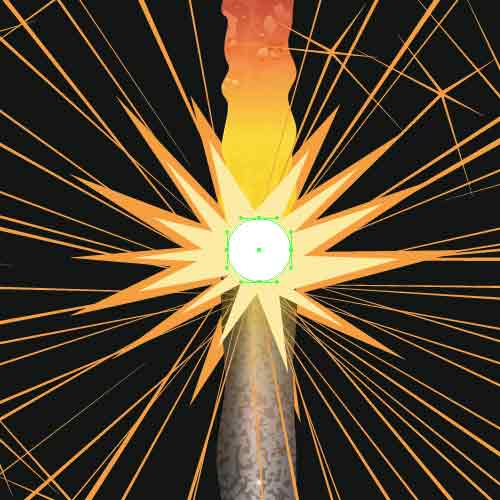
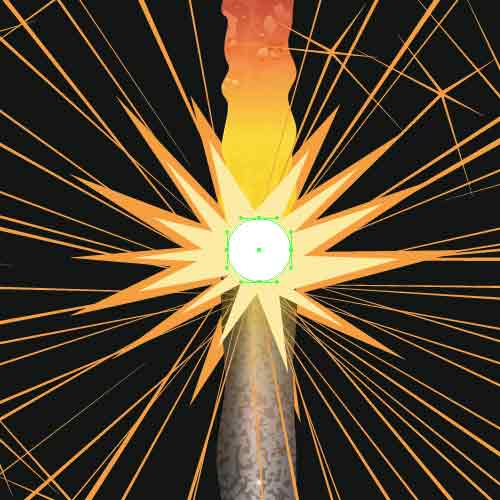
Возьмите Ellipse Tool (L) и создайте круг белого цвета в центре вспышки.

Выделите круг и желтую форму. Перейдите к Object > Blend > Make.

Шаг 16: Следующая группа искр
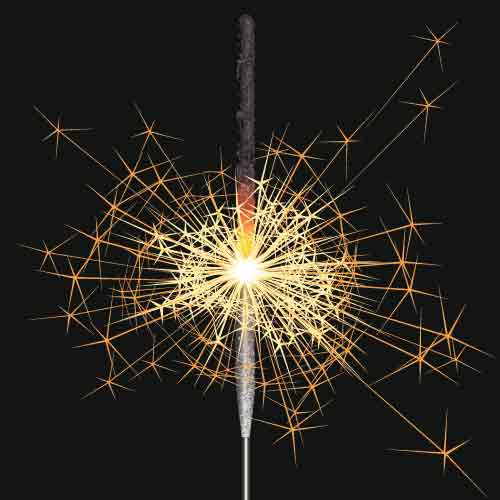
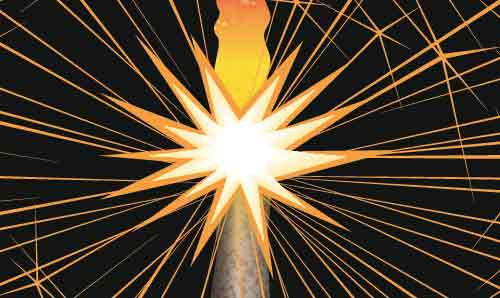
По методике, описанной в шагах 13 и 14, создайте группу искр желтого цвета.


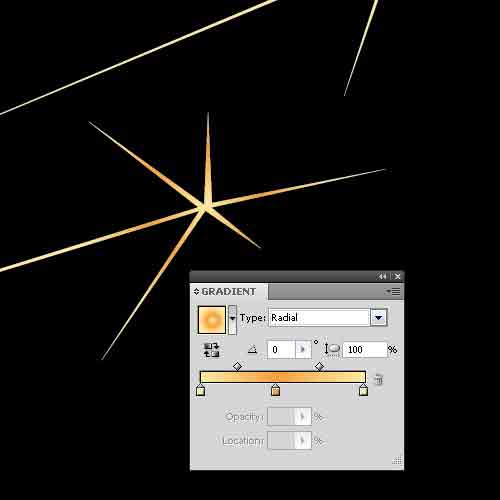
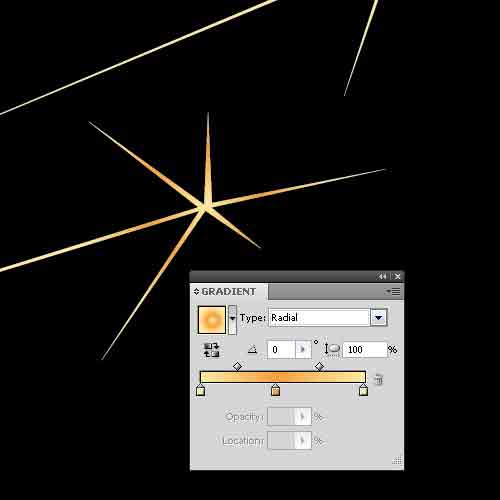
Выделите желтые и оранжевые искры и перейти к Object> Expand Appearance. На мой взгляд, оранжевые искры выглядят слишком плоско, так что я заменил обычную заливку на радиальный градиент.

Шаг 17: Рассмотрим источники света
Выделим все элементы бенгальского огня и развернем их под определенным углом. Посмотрим критически на нашу работу. Что тут не так? Дело в том, что бенгальский огонь всегда освещается двумя источниками света, от внешнего источника (охватывает равномерно весь бенгальский огонь) и от вспышки на бенгальском огне непосредственно, который освещает его частично.
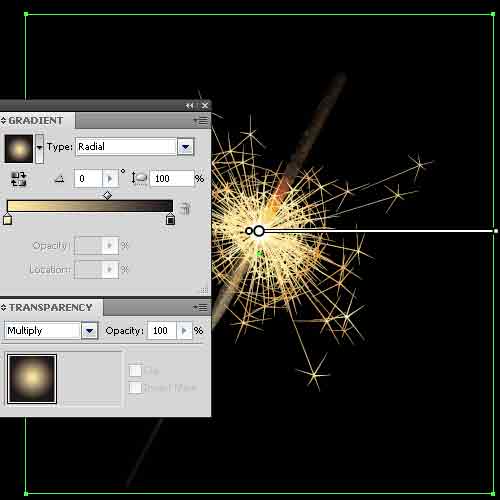
Сейчас бенгальский огонь освещен только от внешнего источника. Создадим освещение от вспышки на бенгальский огонь. Возьмите Rectangle Tool (M) и создайте прямоугольник так, чтобы он закрывал весь бенгальский огонь.
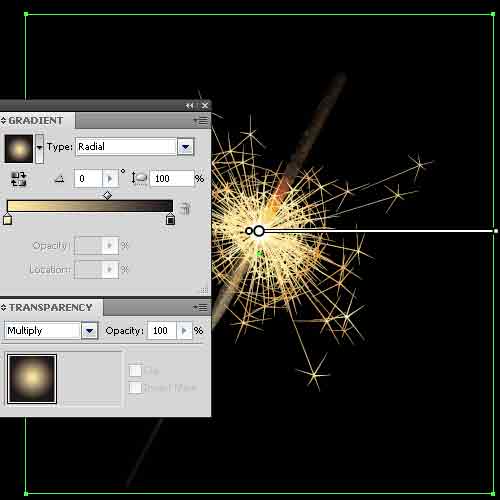
Поместите прямоугольник под искры. Заполните его радиальным градиентом от желтого к черному цвету. Установите режим смешивания Multiply в палитре Transparency.

Центр радиального градиента совместите с центром горения. Для этого используйте Gradient Tool (G).
Шаг 18: Обтравочная маска
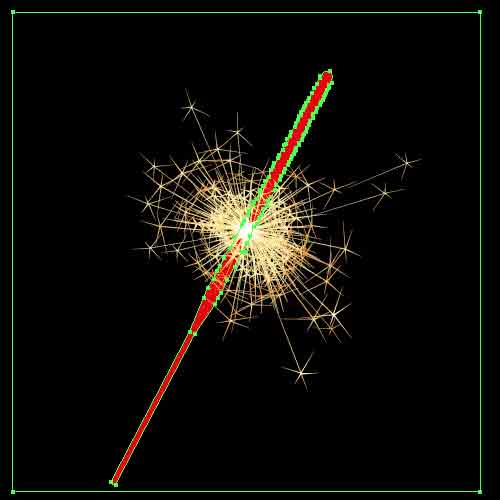
Скопируйте всю форму бенгальского огня (ручку и горящую часть) и вставьте их на передний план, чтобы они располагались выше прямоугольника созданного в предыдущем шаге.
Объедините обе формы нажав на кнопку Unite в палитре Pathfinder. Выделите прямоугольник и форму бенгальского огня и перейдите в Object > Clipping Mask > Make.

Шаг 19: Освещение
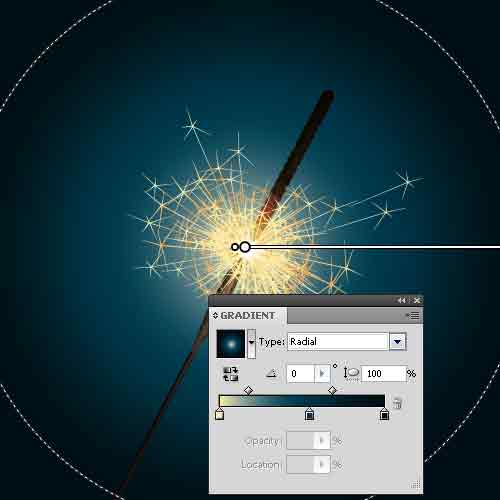
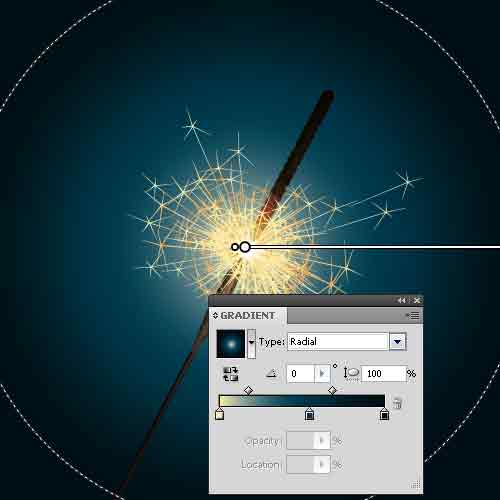
Бенгальский огонь освещает не только себя, но и пространство вокруг. Заполните черный фон радиальным градиентом, центр которого совместите с центром горения.

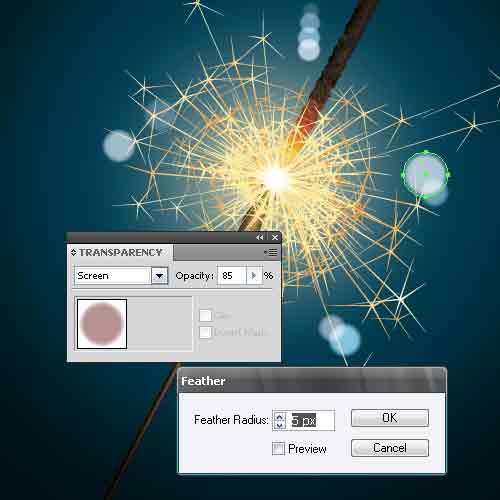
Шаг 20: Оптические Круги

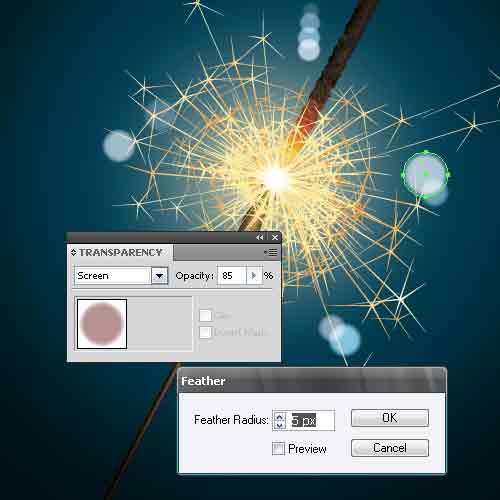
Лучи света, проходящие через оптическую систему камеры, создают множество кругов. Создайте несколько кругов различных цветов. Выставим режим наложения Screen и непрозрачность в палитре Transparency. Выберите круги и перейдите в Effect > Stylize > Feather, выставьте radius – 5 px в диалоговом окне.
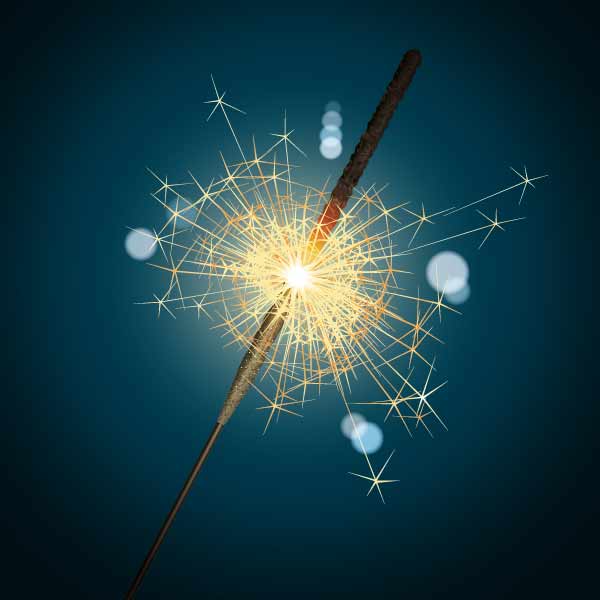
Заключение
Я надеюсь вам понравилось этот урок. Теперь Вы можете украсить поздравительные открытки бенгальскими огнями, которые Вы создали самостоятельно.

Как создать в Иллюстраторе яркий векторный закат
Программа: Illustrator CS4
Сложность: средняя
Затраченное время: 2 часа
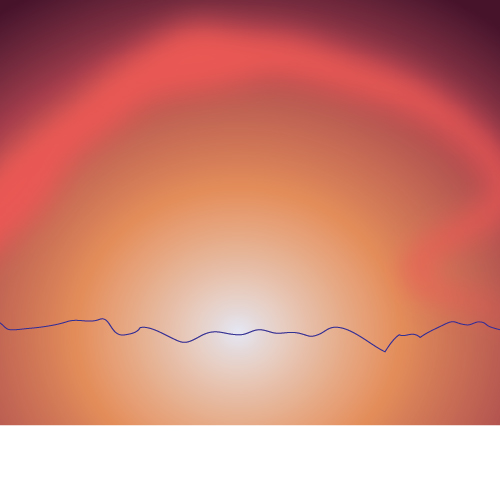
Финальное изображение:

В этом уроке Вы научитесь создавать векторный закат. Используя кисти, размытие по Гауссу, Gradient Mesh и палитру Transparency
Вы создадите изображение, удивляющее своей глубиной и световыми эффектами.
Шаг 1
Запустите программу, создайте новый документ. Установите цветовую модель RGB (File > Document > Color Mode > RGB Color).
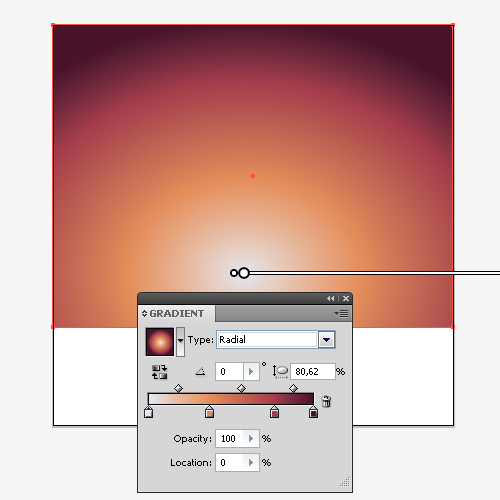
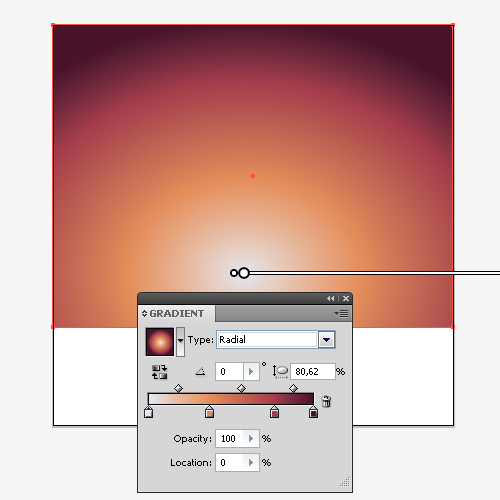
С помощью инструмента Rectangle Tool (M) создайте прямоугольник, соответствующей размерами, документу.
Залейте полученную фигуру радиальным градиентом, состоящим из четырех цветов (1-R:227, G:229, B:243; 2-R:227, G;140, B:89; 3-R:163, G:61, B:75; 4-R:70, G:20, B:43).
Расположите бегунки, как показано на изображении ниже, так же немного сожмите градиент,
для чего введите для параметра Aspect Ratio значение около 80%.

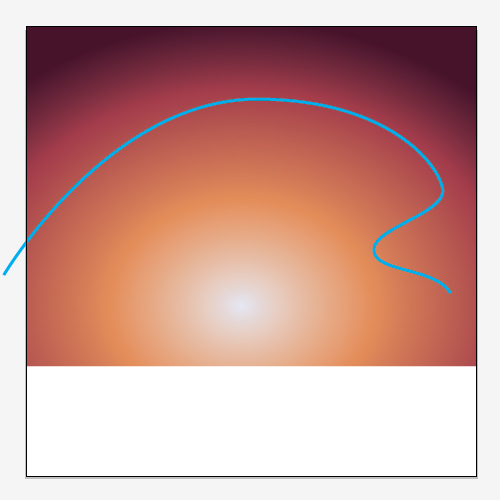
Шаг 2
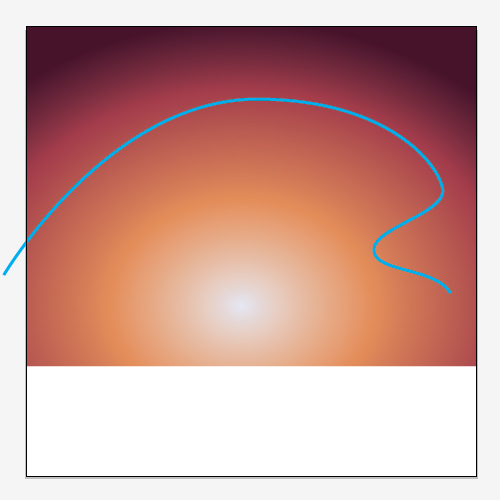
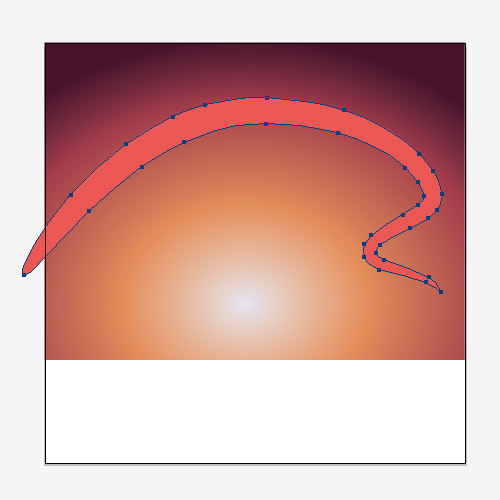
С помощью инструмента Pen Tool (P) создайте кривую наподобие той, что представленной ниже.

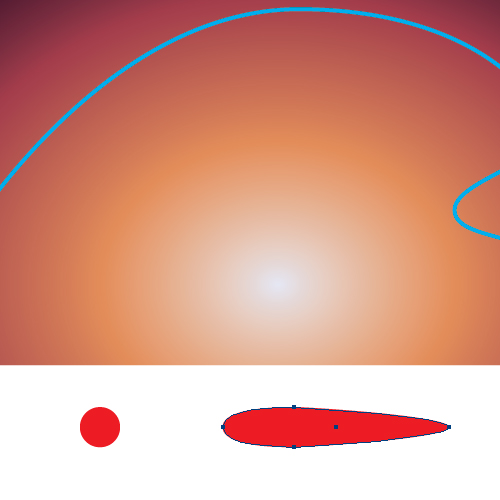
Шаг 3
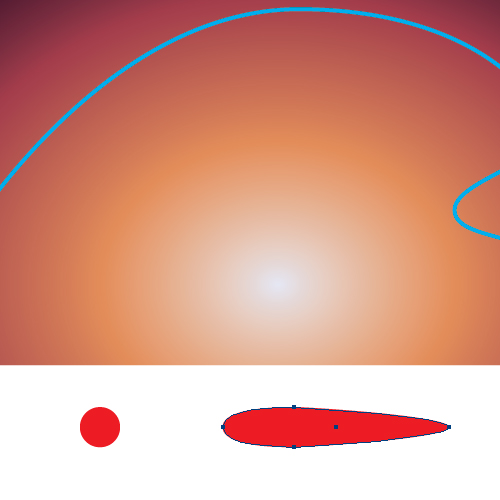
Для дальнейшей работы нам понадобится новая художественная кисть. Выберите инструмент Эллипс (L) и создайте круг.
Используя инструмент Direct Selection Tool (A), преобразуйте круг, как показано на рисунке ниже.

Шаг 4
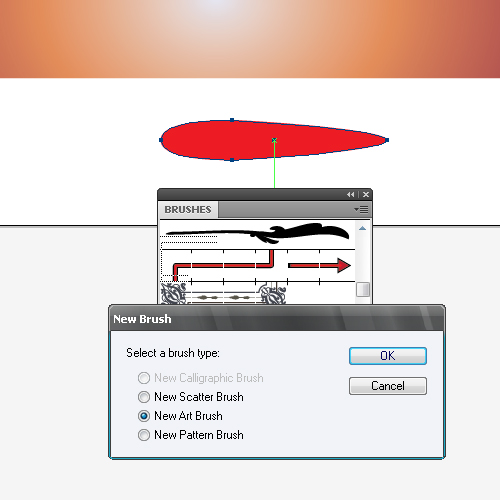
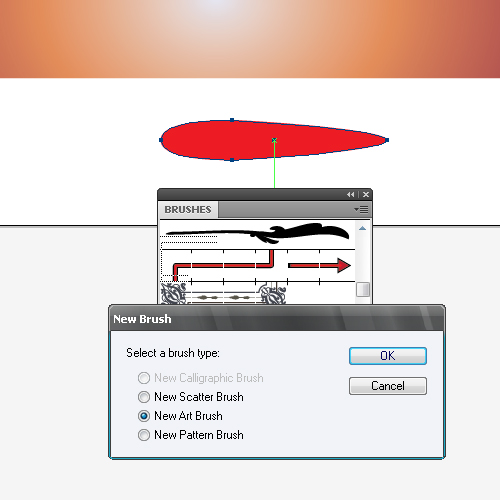
Перетяните полученную фигуру в палитру Brushes, в появившемся диалоговом окне отметьте создание New Art Brush.

Шаг 5
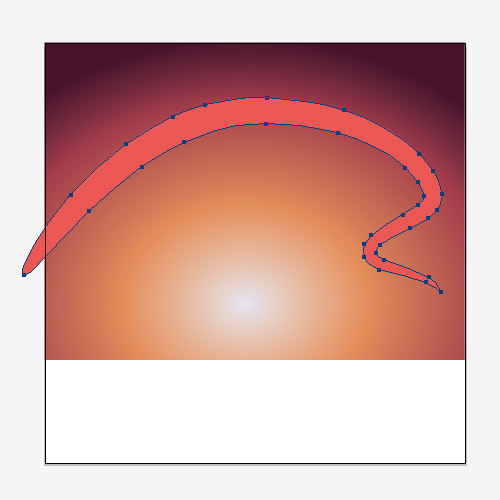
Примените кисть к созданной ранее кривой, для чего выберите кривую и щелкните по названию новой кисти в палитре Brushes.
Не снимая выделения с объекта, пройдите Object > Expand Appearance, залейте форму розовым цветом (R: 233,G: 88, B: 83).

Шаг 6
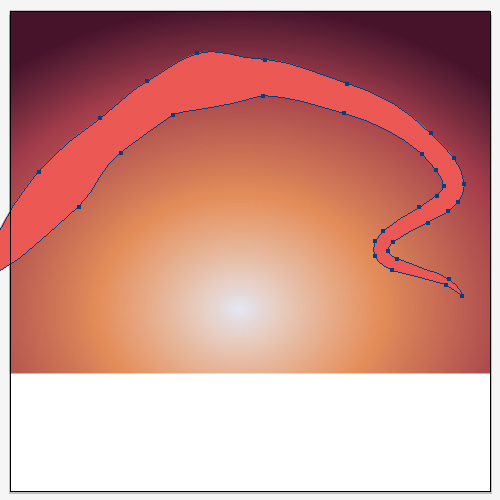
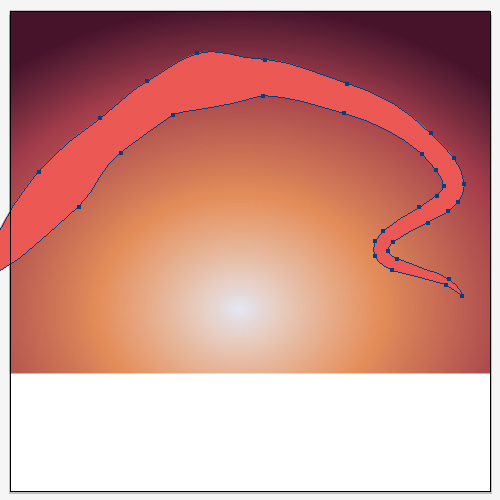
С помощью инструмента Direct Selection Tool (A), преобразуйте объект, заставьте его выглядеть более неровным, ухабистым.

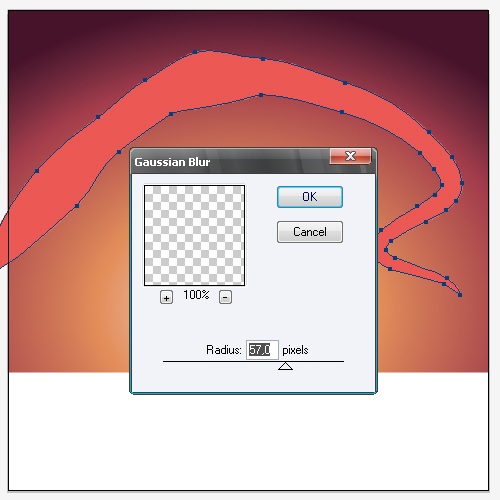
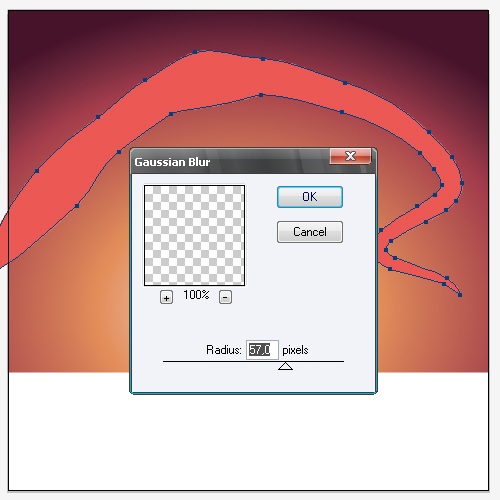
Не снимая выделения, пройдите Effect > Blur > Gaussian Blur, уровень размытия установите равным 57рх.

Шаг 7
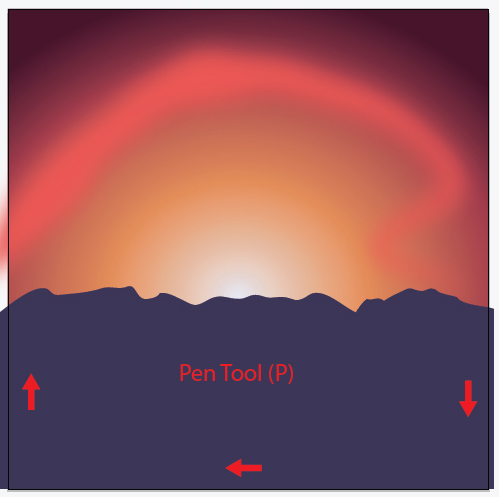
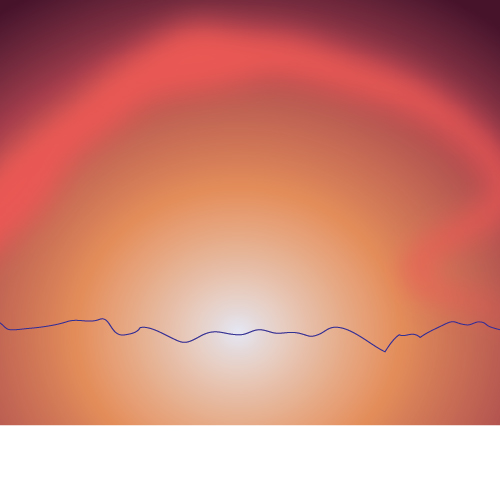
С помощью Карандаша (N), создайте горную вершину.

Замкните контур с помощью инструмента Pen Tool (P), залейте полученный объект темно-синим цветом (R: 59, G: 52, B: 86).

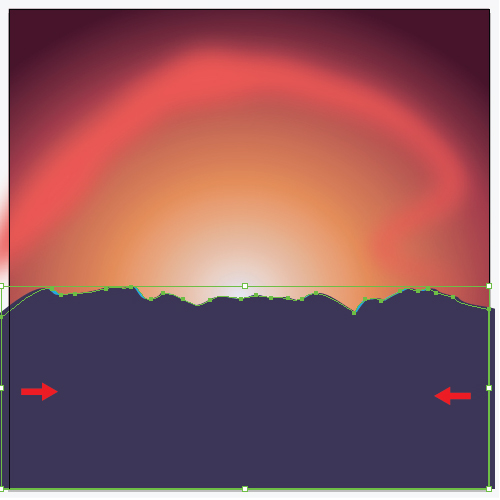
Шаг 8
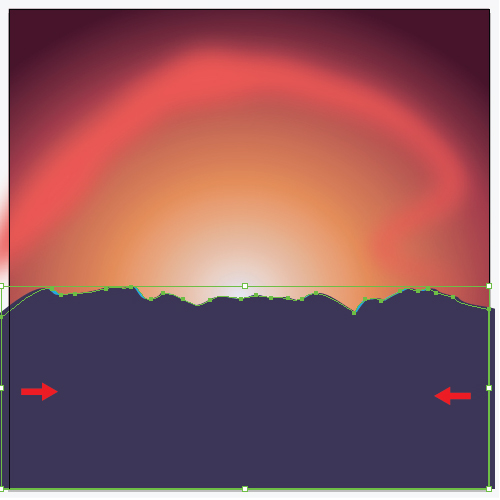
Скопируйте горы и вставьте копию позади оригинала, для чего нажмите сочетание клавиш Ctrl+C, Ctrl+B.
С помощью инструмента Selection Tool (V), сожмите копию гор к центру, чтобы сжатие происходило одновременно с двух сторон и пропорционально,
зажмите клавишу Alt, когда будете выполнять это действие.

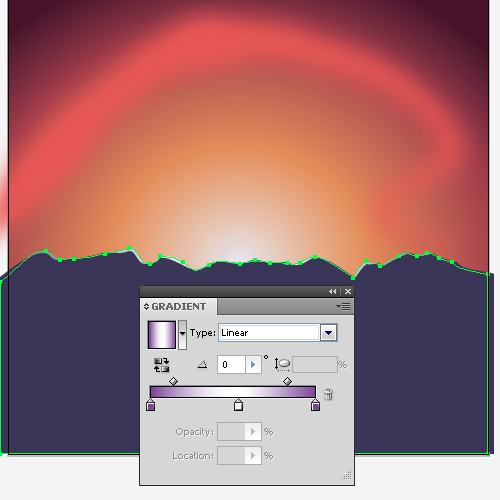
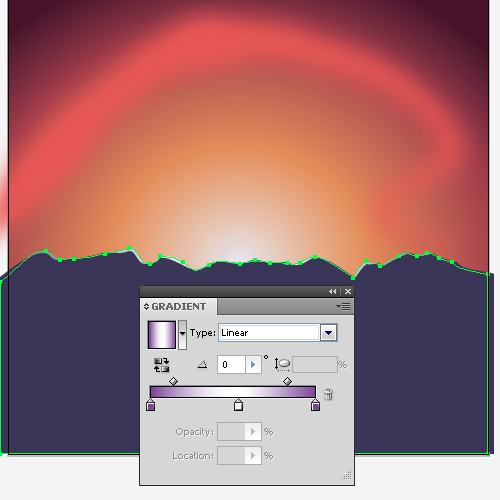
Залейте копию линейным градиентом от фиолетового цвета (R: 127, G: 63, B: 151) к белому и обратно к фиолетовому цвету.

Шаг 9
Используя технику, описанную в предыдущем шаге, создайте ещё одни горы, ближе к переднему плану.
Залейте их более темным цветом (R: 12, G: 22, B: 55), для копии задайте градиент от фиолетового цвета (R: 127, G: 63, B: 151)
к темно-фиолетовому оттенку (R: 77, G: 26, B: 93).

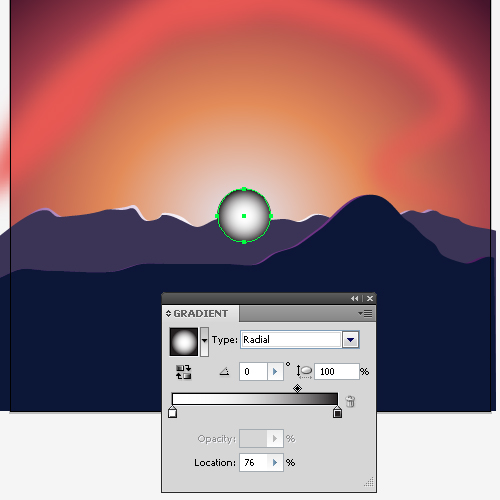
Шаг 10
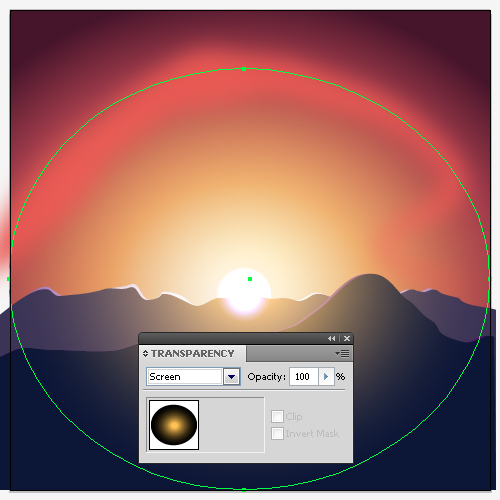
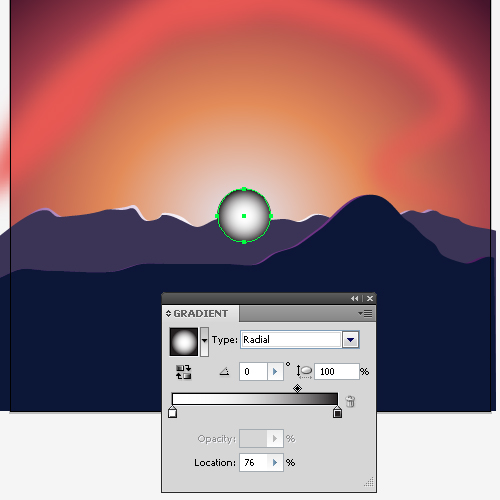
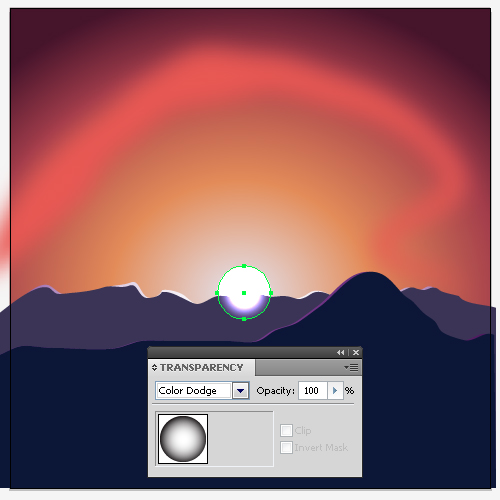
Приступим к созданию Солнца. С помощью инструмента Ellipse Tool (L) создайте круг, залейте его черно-белым, радиальным градиентом.
Заметьте, что срединный ползунок должен быть ближе к черному.

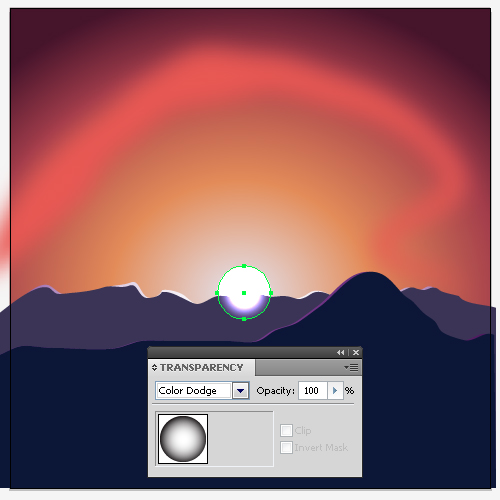
Откройте палитру Transparency (Shift+Ctrl+F10), измените режим наложения (Blending Mode) на Color Dodge.

Шаг 11
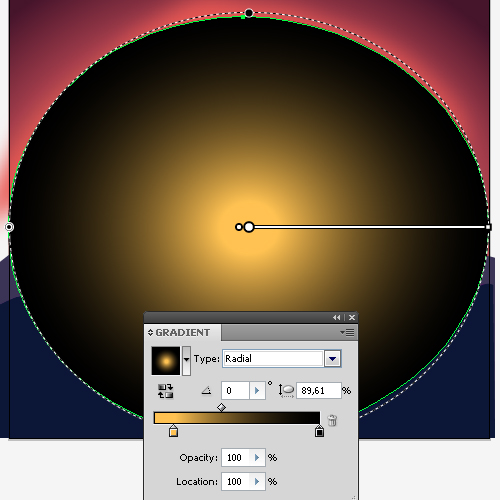
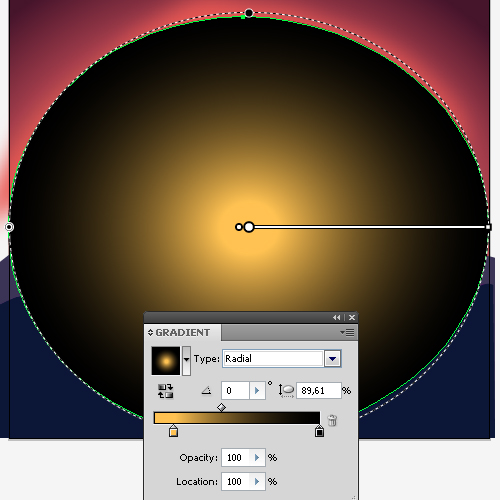
Чтобы создать свечение вокруг Солнца, создайте эллипс, совпадающий центром с Солнцем.
Залейте полученную фигуру радиальным градиентом от желтого цвета (R: 255, G: 194, B: 82) к черному. Для Aspect Ratio выставите значение 88-90%.

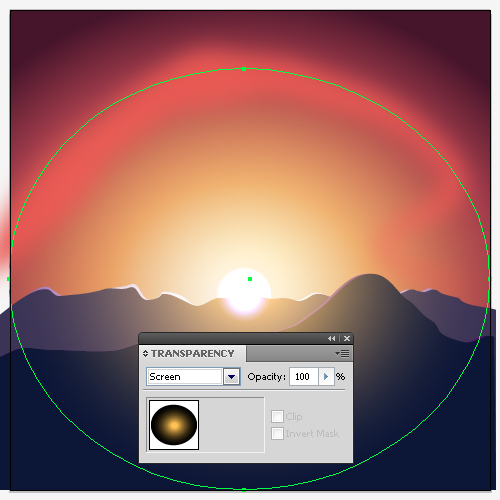
Измените режим наложения на Screen.