
Головна сторінка Випадкова сторінка
КАТЕГОРІЇ:
АвтомобіліБіологіяБудівництвоВідпочинок і туризмГеографіяДім і садЕкологіяЕкономікаЕлектронікаІноземні мовиІнформатикаІншеІсторіяКультураЛітератураМатематикаМедицинаМеталлургіяМеханікаОсвітаОхорона праціПедагогікаПолітикаПравоПсихологіяРелігіяСоціологіяСпортФізикаФілософіяФінансиХімія
Стаття 1
Дата добавления: 2015-10-18; просмотров: 922
|
|
Осы параметр бағаналардың бекітілген енін сұрау қоюға рұқсат етеді немесе
символдарда, немесе пайыздарда, мысалы COLSPEC="20%". Элемент <TABLE>атрибуттар бола алады:
· bgcolor
Мынау атрибут ұяшықтарға бедерсіз бір түсті түсті сұрау қояды, bgcolor өзіне
меншікті атрибутымен немесе background ие болмайды
< TABLE bgcolor = түс >
· background
Мынау атрибутты ұяшықтарға бедерсіз бір түсті сурет сұрау қояды, bgcolor өзіне меншікті атрибутымен bgcolorнемесе backgroundие болмайды.
<TABLE background=URL файлдыңкескіні>
· bordercolor
Мынау атрибут рамка түсін сұрау қояды, border атрибутымен тек қана қолданылады. <TABLЕ border=санbordercolor=түс>
· bordercolorlight
Мынау атрибут рамка түсін сұрау қояды, border атрибутымен тек қана қолданылады. <TABLE border=саныbordercolorlight=түс>
· bordercolordark
Мынау атрибут рамка түсін сұрау қояды, border атрибутымен тек қана қолданылады. <TABLE border=саныbordercolordark=түс>
· align
Мынау атрибут бетте кесте көлденен тегістеу тәртібін сұрау қояды, ол left
мағыналары, center және right қабылдай алады. <TABLE align=тәсіл>
· width
Мынау атрибут пиксель кестесінің еніне сұрау қояды немесе барлық терезенің
пайыздарына. <TABLE width=сан немесе %>
· border
Мынау пиксельде кестенің сыртқы жиектеулерінің атрибутарының енің сұрайды.
< TABLE border = сан >
· cellspacing
Мынау атрибут пиксельдің ішкі жиектеу енін сұрайды.<TABLE сellspacing=сан >
· сellpadding
Мынау атрибут кесте жиектеуімен бос жерге сұрау қояды. аралық ұсталушымен
ұяшықа және пиксельдерге.
<TABLE сellpadding = сан > қояды
· summary
Мынау міндеттісіз атрибут үшін - браузерлерге . кесте қысқаша суреттеуін сұрау < TABLE summary = суреттеу >
· rules
Мынау атрибут жолдардың арасына сызықтар сұрау үшін.< TABLE rules = all >
· none-Сызық жоқ,үндемеу мағынасында қолданылады.
· groups
Сызық бағаналармен топтардың арасында қолданылады.
THEAD, TFOOTжәне TBODYнемесебағаналарды топтарымен COLGROUPжәне COL.
· Rows -Тек қана сызықтар суреттеледі аралық жолдармен .
·Cols-Тек қана сызықтар суреттеледі аралық бағаналармен .
·All-Сызықтар жолдар арасында суреттеледі және бағаналармен .
· Frame-Мынау атрибут көрсетеді, кадр қандай жақтары, кесте қоршаған, көрінетін болады .
< TABLE frame = void >мүмкінмағынаның:
· Void -Жақтарды жоқ . Мынау мағына үндемеумен қолданылады.
·Above-Үстінгі жағы.
·Below-Астынғы жағы.
·Hsides-Тек қана үстінгі және астынғы жағы.
·Vsides-Тек қана сол жақ пен оң жақ.
· Lhs-Тек қана сол жақ.
·Rhs-Тек қана оң жақ.
·Box-Бүкіл төрт жағыда .
·Border-Бүкіл төрт жағыда .
·Id-Бұл атрибут ссылкаға ат береді.
<TABLE id=аты> Элемент <COL>
Элемент <COL>кесте бағаналарының тапсырма мақсатымен қолданылады, атрибуттары
бола алады:
· Width-Бұл атрибут колонкаға ұяшықтың ұзындығын береді.
<COL width=мәртебе>
· Bgcolor-Бұл атрибут ұяшыққа фонның түсін береді . <СOL bgcolor=түс>
· Align-Ұяшық ішінде Бұл атрибут ұсталушы көлденен тегістеу тәртібін сұрау қояды, ол left мағыналары , center және right . қабылдай алады.
<СOL align=тәсіл>
· Valign-Мынау ұяшық ішінде атрибут ұсталушы тік тегістеу тәртібін сұрау қояды , ол мағыналар қабылдай алады : middle - ортаға және top - үстінде. <СOL valign=мағына>
· Id-Мынау атрибут сілтемеге арналған атыны сұрау қояды. <COL id=аты>
Элемент<COLGROUP>Элемент<COLGROUP>кесте бағаналарының топтарының тапсырма мақсаты мен қолданылады, атрибуттар бола алады:
· Bgcolor-Мынау атрибут ұяшықтардың фон түсін сұрау үшін.
<COLGROUP bgcolor=түс>
· Align-Мынау ұяшық ішінде атрибут ұсталушы көлденендік тегістеу тәртібін сұрау үшін, ол left мағыналары , center және right . қабылдай алады.
<COLGROUP align=тәсіл>
· Valign-Мынау ұяшық ішінде атрибут ұсталушы тік тегістеу тәртібін сұрау үшін, ол мағыналар қабылдай алады: middle - ортаға және top - үстінде .
<COLGROUP valign=мағына>


 · span –бұл атрибут топтағы бағандар санын береді.<COLGROUP span=сан>
· span –бұл атрибут топтағы бағандар санын береді.<COLGROUP span=сан>
· width-Бұл атрибут бағандағы ұяшықтарға енін береді.<COLGROUP width=сан>
· id-Бұл атрибут сілтемеге атын береді. <COLGROUP id=аты>
<THEAD> элементі
<THEAD>элементі жоғарыдағы «бас бөлікке» логикалық топқа жол қою үшін қолданылады. <THEAD><TR><TD>...<TD>...</THEAD>
· bgcolor-Бұл атрибут ұяшыққа түс береді. <THEADbgcolor= түс>
· align
Бұл атрибут ұяшық ішіндегіні горизонталдық режимде түзетеді. left, centerжәне rightмәнін қояды. <THEADalign= тәсіл>
· valign-Бұл атрибут ұяшық ішіндегіні вертикалдық режимде түзетеді. middle– ортада және top- жоғарыда. <THEADvalign=мән>
· id-Бұл атрибут сілтемеге атын қояды.<THEAD id=аты>
<TBODY> элементі
<TBODY>элементі «денеге» логикалық топқа жол қою үшін қолданылады.
<TBODY ><TR ><TD >...<TD >...</TBODY>
· bgcolor-Бұл атрибут ұяшыққа түс береді. <TBODY bgcolor= түс>
· align-Бұл атрибут ұяшық ішіндегіні горизонталдық режимде түзетеді. left, centerжәне rightмәнін қояды. <TBODY align=тәсіл>
· valign-Бұл атрибут ұяшық ішіндегіні вертикалдық режимде түзетеді. middle– ортада және top- жоғарыда. <TBODY valign=мән>
· id-Бұл атрибут сілтемеге атын қояды. <TBODYid=аты>
<TFOOT> элементі
<TFOOT>элементі төмендегі «бас бөлікке» логикалық топқа жол қою үшін қолданылады. <TFOOT><TR><TD>...<TD>...</THEAD>
· bgcolor-Бұл атрибут ұяшыққа түс береді. <TFOOT bgcolor= түс>
· align-Бұл атрибут ұяшық ішіндегіні горизонталдық режимде түзетеді. left, centerжәне rightмәнін қояды. <TFOOT align=тәсіл>
· valign-Бұл атрибут ұяшық ішіндегіні вертикалдық режимде түзетеді. middle– ортада және top- жоғарыда. <TFOOT valign=мән>
· id-Бұл атрибут сілтемеге атын қояды. <TFOOTid=аты>
Жолдың басы:<TR> элементі
<TR>элементі анықталған ұяшықтар жолын ашады және ақырғы тегті қажет етпейді, бірақ осындай элементті әрбір жолды таңдау үшін қолдануға болады, жолдағы барлық ұяшықтардың стилін атрибуттарға сүйемелейді. Кейбір ұяшықтар басқаша болуы мүмкін.
· Bgcolor-Бұл атрибут ұяшыққа түс береді. <TR bgcolor= түс>
· Align-Бұл атрибут ұяшық ішіндегіні горизонталдық режимде түзетеді. left, centerжәне rightмәнін қояды. <TR align= тәсіл>
· Valign-Бұл атрибут ұяшық ішіндегіні вертикалдық режимде түзетеді. middle–
ортада және top- жоғарыда. <TR valign=тәсіл>
· Id-Бұл атрибут сілтемеге атын қояды. <TR id=аты>
Кестенің тақырыбы:<CAPTION> ЭЛЕМЕНТІ
<CAPTION>элементі кесте рамкасының сыртындағы тақырыпқа сұрау қояды, topжәне bottom, leftжәне right, сонымен қатар id– сілтемеге қойылатын аты alignатрибутын қолдана алады. <CAPTION> текст</CAPTION>
Тақырып ұяшықтары <TH> элементі
<TH>элементіidатрибутын сүйейтін тақырып ұяшықтарын сұра қояды.
<TH атрибуты>тақырып тексті
<TD>ұяшығындағы деректер
<TD>элементі ұяшықтағы деректерді анықтайды
· Bgcolor-Бұл атрибут ұяшыққа түс береді. <TD bgcolor= түс>
· Width-Бұл атрибут ұяшыққа пиксельде және % енін береді.<TD width= сан немесе %>
· Height-Бұл атрибут ұяшыққа пиксельде ұзындығын береді.<TD height=мән>
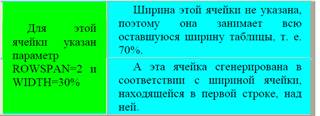
· Rowspan-Бұл атрибут бағандар мен біріккен ұяшықтарды бірүлкен өлшемді ұяшық береді. Сонымен қатар көрші ұяшықтар өшірілмейді, көрші ұяшықтар оның орнын ие болғанша жасырылады. <TD rowspan=жолдар саны>
· Colspan-Бұл атрибут жолдармен біріккен ұяшықтарды бір үлкен өлшемді ұяшық береді. Сонымен қатар көрші ұяшықтар өшірілмейді, көрші ұяшықтар оның орнын ие болғанша жасырылады. <TD colspan=бағандар саны>
· Align-Бұл атрибут ұяшық ішіндегіні горизонталдық режимде түзетеді. left, centerжәне rightмәнін қояды. <TD align= тәсіл>
· Valign-Бұл атрибут ұяшық ішіндегіні вертикалдық режимде түзетеді. middle– ортада жәнеtop- жоғарыда. <TD valign=тәсіл>
· Nowrap-Бұл атрибут басқа кестелерге қарағанда автоматты түрде ұяшықтағы сөздерді аударуды болдыртпайды. Осындай нәтижені алу үшін  объектісінде пробелдерді қолдануға болады.
· Id-Бұл атрибут сілтемеге атын қояды. <TD id=аты>
Мысалдар
1.Төмендегі мысалды теріп, нәтижесін қарап шығындар да,оған бірсыпыра өзгерістер енгізіңдер:
<TABLE ALIGN=CENTER BORDER=3 WIDTH=”80%” BGCOLOR=YELLOW BORDERCOLOR=BLUE>
<CAPTION><H2>Кесте тақырыбы</H2></CAPTION>
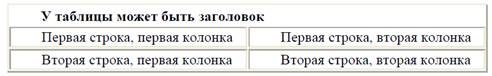
<TR><TD>кестенің бірінші торы</TD><TD>кестенің екінші торы</TD></TR>
<TR><TD>кестенің бірінші торы</TD><TD>кестенің екінші торы</TD></TR>
</TABLE>
А) 1-жолдың фонын ақшыл (<TR BGCOLOR=SILVER>),сұр түске түрлендіріңдер
Б) жақтаулар (бордюрді) қалыңдығын,ұялардағы мәтінді өзгертіңдер, т.с.с.
2.Келесі мысалды теріп,нәтижесін қарап шығыңдар да оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN=”RIGHT” BORDER=”3”BORDERCOLOR=”Blue”WIDTH=”80%”>
<CAPTION ALIGN=”RIGHT”>Тақырып кестенің оң жақ жоғары бұрышына шығады</CAPTION>
<TR><TH COLSPAN=”3”>Бағана тақырыбы</TH></TR>
<TR ALIGN=”RIGHT”BGCOLOR=”yellow”>
<TH> 1 бағана</TH><TH> 2 бағана</TH><TH> 3 бағана</TH></TR>
<TR><TD> 1 бағана мәліметтері</TD>
<TD> 2 бағана мәліметтері</TD>
<TD> 3 бағана мәліметтері</TD>
</TR> </TABLE>
Мысал -тапсырма:
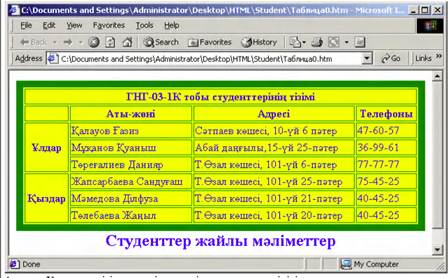
Бір студенттер тобы жайлы кесте құрып, мысал келтірейік (1-сурет).
<html><body text=blue><table border=10 bordercolor=green width=100% align=center bgcolor=”yellow”><caption align=bottom><H2>Студенттер жайлы мәліметтер </H2>
</caption><tr><th colspan=4> ГНГ-03-1К тобы студенттерінің тізімі </th></tr>
<tr><th> </th><th>Аты-жөні </th><th> Адресі </th>
<th> Телефоны </th></tr><tr><th rowspan=3>Ұлдар </th><td> Қалауов Ғазиз</td><td> Сәтпаев көшесі, 10-үй 6 пәтер </td><td> 47-60-57 </td></tr>
<tr><td>Мұқанов Қуаныш</td><td>Абай даңғылы,15-үй 25-пәтер</td>
<td> 36-99-61 </td></tr>
<tr><td>Төреғалиев Данияр</td><td>А.Молдагулова көшесі, 101-үй 6-пәтер</td>
<td> 77-77-77 </td></tr>
<tr><th rowspan=3>Қыздар</th>
<td>Жапсарбаева Сандуғаш</td><td> Т.Өзал көшесі, 101-үй 25-пәтер
</td><td> 75-45-25 </td></tr>
<tr><td> Мәмедова Ділфуза</td><td> Т.Өзал көшесі, 101-үй 21-пәтер
</td><td> 40-45-25 </td></tr>
<tr><td> Төлебаева Жаңыл</td><td> Т.Өзал көшесі, 101-үй 20-пәтер
</td><td> 40-45-25 </td></tr>
</table> </body> </html>

1-сурет. Кестеге енгізілген мәліметтердің экрандағы көрінісі
Төмендегі үлгі бойынша кесте құру қажет
1-Тапсырма:
1. Төмендегі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN=CENTER BORDER=3 WIDTH="80%" BGCOLOR=YELLOW BORDERCOLOR=BLUE>
<CAPTION><H2>Кесте тақырыбы</H2></CAPTION>
<TR><TD>кестенің бірінші торы</TD>
<TD>кестенің екінші торы</TD></TR>
<TR><TD>кестенің бірінші торы</TD>
<TD>кестенің екінші торы</TD></TR>
</TABLE>
а) 1-жолдың фонын ақшыл (<TR BGCOLOR=SILVER>), сұр түске түрлендіріңіздер.
б) жақтаулар (бордюрді) қалыңдығын, ұялардағы мәтінді өзгертіңіздер, т.с.с.
2) Келесі мысалды теріп, нәтижесін қарап шығыңыздар да, оған бірсыпыра өзгерістер енгізіңіздер:
<TABLE ALIGN="RIGHT" BORDER="3" BORDERCOLOR="Blue" WIDTH="80%">
<CAPTION ALIGN="RIGHT">
Тақырып кестенің оң жақ жоғарғы бұрышына шығады
</CAPTION> <TR><TH COLSPAN="3">Бағана тақырыбы</TН></TR>
<TR ALIGN="RIGHT" BGCOLOR="yellow">
<TH> 1 бағана</TH><TH> 2 бағана</TH><TH> 3 бағана</TН>
</TR>
<TR><TD> 1 бағана мәліметтері</TD>
<TD> 2 бағана мәліметтері</TD>
<TD> 3 бағана мәліметтері</TD>
</TR>
</TABLE>
а) Кестенің екі жолынада тағы бір бағана қосыңыздар;
ә) Тағы екі жол қосыңыздар;
б) Тордағы мәтін сөздерін, кесте жолының фонын, жеке ұялардыңда ішкіф орнын өзгертіңіздер;
в) Тақырып түсін өзгертіңіздер, т.с.с.
г) Кестеалдында, тақырыптан соң және кесте соңында түрлі түсті көлденең сызықтар жүргізіңіздер.
2 тапсырма:

3 тапсырма:

4 тапсырма:


5 тапсырма:

6 тапсырма:

Бақылау сұрақтары:
1. Кестелермен жұмыс тэгтері
2. Күрделі кестелер қалайша құрылады?
3. Тордағы мәтін сөздерін, кесте жолының фонын, жеке ұялардың да ішкі фонын өзгерту жолдары;
4. Тақырып түсін өзгерту жолы.
5. Кесте алдында, тақырыптан соң және кесте соңында түрлі түсті көлденең сызықтар жүргізу.
Зертханалық жұмыс № 3.2
Тақырыбы:Тізімдер. Тізім түрлері. Тізімдермен жұмыс жасау
Мақсаты:Тізімдер жұмыс жасау тэгтерін білу
Қажет құралдар мен қойылатын талаптар: дербес компьютер, Блокнот(Hotepad) және Internet Explorer программалары, сонымен бірге компьютерде қолданушы ретінде жұмыс жасай білу керек.
Жұмыстың орындалу реті:
1. Теориялық материалды игеру.
2. Жұмыстың орындалуы.
3. Бақылау сұрақтары.
Зертханалық жұмыстың орындалуына есеп беру формасы:
1. Зертханалық жұмыс номері
2. Тапсырма
3. Бағдарлама мәтіні.
4. Тестілеу нәтижесі.
5. Бақылау сұрақтарына жауап беру.
Әдістемелік нұсқау
HTML- да тізімнің негізгі үш түрі болады:
· нөмірленген
· нөмірленбеген
·тізімнің жазылуы
Тегімен әртүрлі тізімдерді қолдана немесе бір ішіндегі басқалардың қайталануын сіздер ішіне салынған тізімдерді жасай алаcыздар. Ол үшін жай ғана бір буынын (старттық және аяқтайтын) басқа ішкі тегіларын орналастыру қажет. Ішкі салынған элементтердің маркерлері тізім элементтерін белгілеуші маркерлеріне ие болатын броузерден тәуелді.
1. Нөмірленген тізім.
Броузер нөмірленген тізімінде ретпен элементтердің нөмірлері автоматты түрде салады . Ол мынаны білдіреді , егер сіз нөмірленген тізімнен бір немесе бірнеше элементті өшірсеңіз , онда қалған нөмірлер автоматты түрде есептелген болатын.
Нөмірленген тізім < OL > тегімен басталады және </OL > тегімен аяқталады. Әрбір тізім элементі < LI > тегімен басталады. Мысалы:
<OL>
<LI> Програмалық
<LI> Алгоритмдік
<LI> Проектілеу
</OL>
1. Программалық
2. Алгоритмдік
3. Проектілеу
<OL> тегінде параметрлер болуы мүмкін:
<OLTYPE=A|a|I|i|1 START=n>
Мұнда: TYPE Есептеуіш түрі:
A – үлкен латын әріптер (A,B,C...)
a – кішкентай латын әріптер(a,b,c...)
I – үлкен рим сандары (I,II,III...)
i – кішкентай рим сандары (i,ii,iii...)
1 – қарапайым сандар (1,2,3...) START=n
Санау басталатын сан
Мысалы:
<OL TYPE=I START=15>
<LI> Программалық
<LI> Алгоритмдік
<LI> Проектирлеу
</OL> Программалық Алгоритмдік Проектирлеу
2 Нөмірленбеген тізім.
Әдетте броузер нөмірленбеген тізімдерге арнайы маркерлері тізім элементтерінде
қолданылады. Маркер түрі , ереже сияқты , пайдаланушысы броузер жөндейді.
Нөмірленген тізім < UL > тегімен басталады және </UL > тегімен аяқталады. Әрбір тізім элементі < LI > тегімен басталады. Мысалы :
<UL>
<LI> Программалау
<LI> Алгоритмдеу
<LI> Жобалау
</UL> Программалау Алгоритмдеу Жобалау
<UL>тегімынадай параметрлерге ие:
<ULTYPE=disc|circle|square>
Тегтің типі< UL >үндемеументүрсияқтытаңбалағышсыртпішініанықтайды ( disc ), дөңгелек (
circle ) немесешаршы ( square ). мысалы :
<UL TYPE=square>
<LI> Программалау
<LI> Алгоритмдік
<LI> Проектирлеу
</UL> Программалау Алгоритмдік Проектирлеу
3. Салынған тізімдер.
Ішіне салынған тізімдерге мысалы көрсетеміз :
<HTML><HEAD><TITLE> Қызметкерлер тізімі </TITLE></HEAD><BODY><H2> Біздің фирманың қызметкерлерінің тізімі </H2>
<H3>Құрастырылған: 1996 жыл 30 шілде </H3>
Біздің компанияның тізімдер құрамында қызметкерлерінің аты-жөні жазылады.
<P>Тізім тек қана қызмет жағдайында ғана қолдануы тиіс.<P>
<OL><LI> Дирекция<UL><LI> Иванов И.И.
<LI> Петров К.В.
</UL><LI> Бөлім маркетингі
<UL><LI> Варшавская Е.Л.
<LI> Самсонов Д.М.
</UL></OL></BODY></HTML>
Дирекция Аманов А.Н. Амиртаев К.Б.
Отдел маркетинга
Маханбектова М. Ибадуллаева А. Тізім элементі <LI>
<LI> тегі мынадай параметрлерге ие:
<OLTYPE=disc|circle|squade>или<OLTYPE=A|a|I|i|1 VALUE=n>
сол уақытта тізімде қандай түрі болса, соған байланысты.
TYPE
Маркер түрі (см. <UL>) немесе счетчик (см.OL)
VALUE=n Нөмірленген тізім элементіне арналған мағына ( оның нөмірі ). Бүкіл алдындағы тізім элементтерінің нөмірлері осы нөмірмен болып саналады.
Мысалы:
<OL TYPE=I START=15>
<LI> Программалау <LI TYPE=i VALUE=25> Алгоритмдік
< Алгоритмдік Жобалау
LI> Жобалау
</OL> Программалау
4. Анықтамалардың тізімі.
Анықтамалардың тізімі <DL >тегімен басталып және </D> тегімен аяқталады.“Термин” – “описание” тізімдерді түріқазіргі тізім үшін қызмет атқарады. Әрбір термин <DT> тегінен және <DD> суреттеу тегінен басталады. мысалы :
<DL>
<DT><B> Бөлім маркетингі </B>
<DD> Көкініс және қызмет қозғалысымен айналасатын бөлім
<DT><B>Қаржы бөлімі </B>
<DD> Берілген бөлім барлық қаржыоперациялармен айналасады.
<DT><B> Кадрлар бөлімі </B>
<DD> Берілген бөлім жаңа фирманың қызметкерлерін алуымен және санақпен айналасып, еңбек демалыстарын орналастырумен, емханалық парақтар іздестірумен және т.б </DL>
Маркетинг бөлімі
Берілген бөлім азық-түлік және көмек көрсету қозғалысмен айналасады. Қаржы бөлімі
Берілген бөлім барлық қаржыоперациялармен айналасады.
| <== предыдущая лекция | | | следующая лекция ==> |
| Стаття 6 | | | Стаття 3 |