
Головна сторінка Випадкова сторінка
КАТЕГОРІЇ:
АвтомобіліБіологіяБудівництвоВідпочинок і туризмГеографіяДім і садЕкологіяЕкономікаЕлектронікаІноземні мовиІнформатикаІншеІсторіяКультураЛітератураМатематикаМедицинаМеталлургіяМеханікаОсвітаОхорона праціПедагогікаПолітикаПравоПсихологіяРелігіяСоціологіяСпортФізикаФілософіяФінансиХімія
Стаття I
Дата добавления: 2015-10-18; просмотров: 1133
|
|
1.<IMG> тәгінің ALIGN атрибуты қандай қызмет атқарады:
А) Мәтінге байланысты суреттің орналасуын көрсетеді
Б) Суреттің URL адресін береді
В) Суреттің биіктігін береді
Г) Сурет көрсетілмейтін браузерде оның аты мәтін ретінде көрсетіледі
Д) Суреттің сол және оң жақ шеттеріндегі бос аймақ мөлшерін пиксельмен береді
2.<IMG>тәгінің VSPACE атрибуты қандай қызмет атқарады:
А) Суреттің жоғарғы және төменгі жақтарындағы бос аймақ мөлшерін
Б) тағайындайды
В) Суреттің URL адресін береді
Г) Суреттің биіктігін береді
Д) Сурет көрсетілмейтін браузерде оның аты мәтін ретінде көрсетіледі
Е) Суреттің сол және оң жақ шеттеріндегі бос аймақ мөлшерін пиксельмен береді
Зертханалық жұмыс № 5.1
Тақырыбы:Гипермәтіндік сілтемелерді ұйымдастыру. Сілтемелерды ұйымдастыру
Мақсаты: HTML – құжатының ішіндегі гипермәтіндік сілтемелермен жұмыс істеу.
Қажет құралдар мен қойылатын талаптар: дербес компьютер, Блокнот(Hotepad) және Internet Explorer программалары, сонымен бірге компьютерде қолданушы ретінде жұмыс жасай білу керек.
Жұмыстың орындалу реті:
1. Теориялық материалды игеру.
2. Жұмыстың орындалуы.
3. Бақылау сұрақтары.
Зертханалық жұмыстың орындалуына есеп беру формасы:
1. Зертханалық жұмыс номері
2. тапсырма
3. Бағдарлама мәтіні.
4. Тестілеу нәтижесі.
6. Бақылау сұрақтарына жауап беру.
Әдістемелік нұсқау
HTML тілінің ең негізгі қасиеті ретінде оның басқа құжаттарға сілтеме жасау
мүмкіндігін айтуға болады.
Бір HTML файлынан мынадай басқа құжаттарға:
- алыста орналасқан компьютердегі HTML – файлға,
- ағымдағы HTML – құжаттың ішіндегі белгілі бір орынға,
- HTML – құжаты болмайтын кез келген файлға сілтемелер жасауға болады. Сілтеме ретінде мәтінді немесе суретті пайдаланауға болады.
Бір құжат аймағында сілтемелер жасау
Мұндай сілтемелер екі бөліктің болуын талап етеді, олар: белгі және сілтеме. Белгі
сілтеме бойынша ауысып баратын осы құжат ішіндегі бір нүктені анықтайды. Сілтеме белгі атын пайдаланады. Браузердің алдын ала тағайындалатын параметрлеріне сәйкес сілтемелер басқа түспен ерекшеленіп тұрады немесе оның асты сызылады. Сілтеме сөздің түсін өзгерту үшін <BODY> тэгінің LINK= … атрибуттары пайдаланылады.
Сілтеме былай сипатталады:
<A HREF «ДС»> Дүйсенбі </A>
Сілтеме арқылы тауысып баратын нүктедегі белгі (ДС) алдына # символы қойылады. Белгі атынан кейінгі «>» және «<» символдары арасына ауысу үшін тышқанмен шертілетін сілтеме сөз («Дүйсенбі») жазылады.
Осы Дүйсенбі гиперсілтеме сөзін шерткенде баратын нүктеде төмендегідей белгілер тұруы тиіс:
<A NAME=«ДС»> Дүйсенбі </A>
1.Бұрынғы КЕСТЕ.HTML файлын Web – парақтың алдыңғы жағына жазылатын апта күндерінің аттары жазылған кестелермен толықтырайық. Ол үшін:
<FONT COLOR=«RED» SIZE=«6» FACE=«KZ ARIAL»>
<B>«a» топтарының сабақ кестесі </B>
</FONT></P><BR> жолдарынан кейін мынадай тэгтер тізбегін жазайық:
<TABLE WIDTH=100%>
<TR><TD>Дүйсенбі </TD><TD> Сейсенбі </TD><TD> Сәрсенбі </TD>
</TR></TABLE><BR>
…
2. Бұл фрагменттен кейін (INT.HTM файлында) Дүйсенбі сөзіне сілтейтін белгі қоямыз, яғни <B> Дүйсенбі </B></FONT> сөздері орнына:
…<B><A NAME=«ДС» Дүйсенбі</A></B></FONT>… сөздерін жазу керек.
3. Енді кесте ішіндегі Дүйсенбі сөзіне гиперсілтеме жасаймыз, яғни <TABLE WIDTH=100%><TR><TD> Дүйсенбі</TD><TD>Cейсенбі</TD><TD> Cәрсенбі</TD> … сөздері орнына: <TABLE WIDHT=100%>
<TR><TD>< A HREF= «#ДС»>Дүйсенбі</A></TD>
<TR><TD>< A HREF= «#СC»>Сейсенбі </A></TD>
<TR><TD>< A HREF= «#CР»>Сәрсенбі </A></TD> … сөздерін жазамыз.
4. Файлды дискіге жазып сақтаймыз.
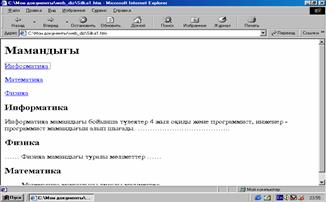
5. Осының нәтижесінде алынған парақты қарап шығыңыздар. Экранда келесі сурет шығады. (Сурет 1)

Сурет 1 Сілтеме қою
 1-мысал. Абсолютті сілтемелерді қолдану
1-мысал. Абсолютті сілтемелерді қолдану
<html>
<body>
<a href=www.yandex.ru>Іздейтін жүйе Яндекс</a>
</body>
</html>
2-Мысал:
Гиперсілтемелерді құру үлгісі
Сабақ 1 Сабақ 2 Сабақ 3 Сабақ 4 Сабақ 5
Сабақ 6 Сабақ 7 Сабақ 8 Сабақ 9 < html>
< head> < title> Гиперсілтемелерді құру үлгісі </ title> < /head>
< body>
<p align=’’center’’><font size=’’6’’ color=’’008000’’> Гиперсілтемелерді құру үлгісі
</font></p>
<hr> size=2 color=’’olive’’>
<a href=’’сабақ 1,html’’>сабақ 1</a><br>
<a href=’’сабақ 2,html’’>сабақ 2</a><br>
<a href=’’сабақ 3,html’’>сабақ 3</a><br>
<a href=’’сабақ 4,html’’>сабақ 4</a><br>
<a href=’’сабақ 5,html’’>сабақ 5</a><br>
<a href=’’сабақ 6,html’’>сабақ 6</a><br>
<a href=’’сабақ 7,html’’>сабақ 7</a><br>
<a href=''сабақ 8,html’’>сабақ 8</a><br>
<a href=’’сабақ 9,html’’>сабақ 9</a><br>
<hr size=2 color=’’olive’’>
<p align=center>
<font size=3 color=’’008000’’>©сабақ_10</font></p>
</body>
</html>
Мысал
<html><body>
<h1> Мамандығы </h1>
<A href=”#inf”>Информатика</A>
<A href=”#math”>Математика</A>
<A href=”#fiz”>Физика</A>
<h2 ><A name=”inf”>Информатика</A></h2>
Информатика мамандығы бойынша түлектер 4 жыл оқиды және программист, инженер – программист мамандығын алып шығады.
………………………………..
<h2 ><A name=”fiz”>Физика</A></h2>
…… Физика мамандығы туралы мәліметтер ……
<h2 ><A name=”math”>Математика</A></h2>
…… Математика мамандығы туралы мәліметтер ……
</body> </html>
Дайындалған құжатты Tapsirma2. Htmфайлы түрінде сақтаңыз.

Тапсырмалар:
1) Web-параққа кез келген мәтін арқылы сілтеме құрыңыз
2) Басқа HTML құжатқа сілтіме жасаңыз
3) Web-параққа сурет арқылы сілтеме құрыңыз
4) Курстық жұмыстардың мәліметтер қорын кесте түрінде құрыңыз. Әр тақырып туралы түсініктемені және қолданылатын әдебиеттерді гиперсілтемелер арқылы көрсетіңіз.
5) Гиперсілтемелерді қолдана компьютерлік фирма тауарлары туралы шағын жарнама жасаңыз.
6) Гиперсілтемелерді қолдана өз тобыңыз туралы шағын мәлімдеме жасаңыз.
Бақылау сұрақтары
1. Гипермәтіндік сілтемелер
2. Бір құжат аймағында сілтемелер жасау
3. Гиперсілтеме түсін қалай өзгертеміз, қарастырылған, курсор көрсетіп тұрған сілтемелер түрін басқаша ету қалай орындалады?
4. Мәтін фоны ретінде суретті қалай пайдалануға болады?
5. Түрлі түстердің RGB-кодтары дегеніміз не? Сарғыш жасыл түстің RGB-кодын қалай есептеп шығаруға болады?
6. Гиперсілтеме қалай құрылады?
7. <A HREF= ... >атрибуты мәні ретінде қандай сөз тіркестерін алуға болады?
Зертханалық жұмыс № 5.2
Тақырыбы:Сілтемелер картасы. Сілтемелер картасын құру. Карта бейнелеулер
Мақсаты: HTML тілінде тегтарды пайдаланып текстік және графикалық сілтемелер жасау.
Қажет құралдар мен қойылатын талаптар: дербес компьютер, Блокнот(Hotepad) және Internet Explorer программалары, сонымен бірге компьютерде қолданушы ретінде жұмыс жасай білу керек.
Жұмыстың орындалу реті:
1. Теориялық материалды игеру.
2. Жұмыстың орындалуы.
3. Бақылау сұрақтары.
Зертханалық жұмыстың орындалуына есеп беру формасы:
1. Зертханалық жұмыс номері
2. тапсырма
3. Бағдарлама мәтіні.
4. Тестілеу нәтижесі.
5. Бақылау сұрақтарына жауап беру.
Әдістемелік нұсқау
Гипермәтіндік сілтемелер.Кескін картасы.
Кескін картасын жасау HTML-ды қолданушылар үшін берілген кескіндердің әр бір
бөліктерімен басқа да құжаттарды сілтеме арқылы байланыстыратын ең қызықты мүмкіндіктерінің бірі болып саналады. Қолданушы кекіннің кез келген бөлігіне тышқан батырмасын шерту арқылы сілтеме бекітілген құжатқа өте алады.
Кескін нұсқаулық картасын қосу үшін IMG тегіне міндетті түрде келесі берілгендерді енгізген жөн:
<IMG SRC="url" USEMAP="url#map_name">
USEMAPпараметрі суреттелген кескін картасының орнын нұсқайды. Кескін картасы кескіннің қай бөлігіне қай URL сәйкес келетінін анықтайды.
map_nameпараметрі кескін картасының атауын көрсетеді, ал оған сәйкес URL картаның орнын анықтайды. Егерде бізге керек URL болмаса, онда карта берілген құжат ішінен керек атауды іздестіреді.
Кескін картасының анықталу синтаксисін қарастырайық:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "] [NOHREF]>
</MAP>
Параметрлері:
<MAP NAME="map_name">
Берілген тег картаны бейнелеудегі map_name атауымен анықталады.
<AREA...>
Кескін аумағын бейнелейді және сәйкесінше оған URL қояды.
SHAPE
Өте қажет бола бермейтін параметр, тек қана кескіннің белгіленгін аумағының формасын береді:
§ default - өз еркімен (көбінесе тіктөртбұрыш)
§ rect – тіктөртбұрыш
§ circle – дөңгелек
§ poly – көпбұрышты форма
COORDS
Координаталар бейнеленген аумақтың пикселдер санымен белгіленеді. Тіктөртбұрыш
үшін сол жоғарғы жағы мен оң төменгі жағының төрт координатасы беріледі. Дөңгелек үшін үш координата беріледі.
Көпбұрыш үшін бұрыш сандарының екі еселенген саны беріледі.
Координаттар нөлден басталады. Сондықтан көбінесе 100 де 100 координаты беріледі.
<AREA COORDS="0,0,99,99" ...>
HREF="url"
Тышқан батырмасын шерткенде іске қосылатын сілтемені сипаттайды
NOHREF
Берілген аумақтағы сілтемені жоққа шығаратын параметр. Егер де сілтеме HREF
параметрі болмай, өз еркімен режимінде тұрған болса, онда автоматты түрде NOHREF параметрі қосылады. Және де кескіннің бейнеленбеген аумағында да NOHREF параметрі қосылады.
Егер де екі бейнеленген аумақ бір-біріне бағытталса, онда тек қана бірінші бағытталған аумаққа сілтеме қолданылады.
</MAP>
Берілген тег кескін картасының бейнеленуін тоқтатады.
· shape
Бұл атрибут карта мен оның координаталарының белсенді аумағына форма береді,
және мынадай мәндер қабылдауы мүмкін: "circle" coords=X,Y,R, где X,Y,R–
дөңгелек ортасы мен радиусының координаталары, "poly"coords=X1,Y1,X2,Y2,X3,Y3..., гдеX1,Y1,X2,Y2,X3,Y3...– көпбұрыш төбелерінің координаталары, егер көпбұрышымыз төртбұрыш қалпында болса, онда оның тек қана сол жоғарғы жағы мен оң төменгі жағының төрт координатасы беріледі "rect" coords=X1,Y1,X3,Y3.
Синтаксис: <AREA " circle" coords= X,Y,R>
Кескін картасының мысалы:
| <IMG | src=" | map.gif" | usemap="# | supermap | " | border= | 0> |
| <MAP | name=" | supermap | "> |
<AREA shape= circlecoords=" 34,32,23" href=" page1.html" title=" ссылка 1">
<AREA shape= polycoords=" 12,110,37,62,72,114" href=" page2.html" title=" ссылка2">
<AREA shape= rectcoords=" 83,44,133,94" href=" page3.html" title=" ссылка3"></MAP>

2 <BGSOUND> дыбыс элементі.
<BGSOUND>элементі бетті жүктегеннен кейінгі фондық дыбыс шығаруда қолданылады. Оның өзіне меншікті тегі болмай, тек қана атрибуттардан тұруы мүмкін:
· src
Бұл атрибут WAV, AUнемесе MIDIформатындағы URL дыбыс файлына нұсқайды..
Синтаксис: < bgsound src= URL>
· loop
Бұл атрибутдыбыс файлының қосылу санын береді. Ол тек қана 1немесе infinite– үздіксіздікті қабылдауы мүмкін..
Синтаксис: <BGSOUND loop= мән>
Қолданушыға WEB-ты көркем қылып көрсететін негізгі компонент гипермәтіндік сілтемелер болып табылады. Гипермәтіндік сілтемелерді қосқанда, құжаттардың жиынтығы байланысқан және структураланған болады, бұл қолданушыға керекті ақпаратты ыңғайлы және тез алуға мүмкіндік береді. Сілтемелерде стандарттық формат бар, бұл броузерге оларды түсіндіріп беруге және сілтеменің түріне қарай керекті функцияларды (әдістерді шақыру) орындауға мүмкіндік береді. Сілтемелер басқа құжатты, берілген құжаттың арнайы орнын көрсете алады немесе басқа функцияларды орындайды, мысалы, броузермен көрсетілген FTP-протоколы бойынша файлдарды сұрату.
URL рұқсат етілген абсолюттік жол бойынша арнайы орынға көрсете алады немесе рұқсат етілген ағымды жолдағы құжатқа көрсете алады, бұл көбінесе структураланған үлкен WEB- сайттарды құру кезінде қолданылады.
HTML гипертекстік сілтемелерді және HTML-құжаттың ішіндегіжелілік сервиске сілтемелерді ұсыну үшін URL-ды (Uniform Resource Locator) қолданады. URL-дың бірінші бөлімі (қос нүктеге дейін) рұқсат етудің әдістерін немесе желілік сервисті суреттейді. URL- дың екінші бөлімі (қос нүктеден кейін) рұқсат етудің әдістеріне байланысты түсіндіруге болады. Әдетте қос нүктеден кейінгі екі тік слэш машинаның атын береді:
method://machine-name/path/foo.html
HTTP протоколды қолданатын www.softexpress.com серверінен HTML-ұжатты
index.html шақыруды келесі мысал көрсетеді:
http://www.softexpress.com/index.html
Uniform Resource Locator-да келесі формат бар:
method://servername:port/pathname#anchor URL-дың бірнеше компонентін өрнектейміз:
METHOD -Берілген URL-ды түсіндіру кезінде орындалатын операцияның аты. Жиі қолданылатын әдістер:
file- локальдық дисктан файлды оқу. Файлдың аты қолданушының локальдық машинасымен түсіндіріледі. Берілген әдіс қолданушының машинасында орналасқан қандай да бір файлдың көрінуі үшін қолданылады.
Мысалы:
file:/home/alex/index.html – қолданыстағы машинадағы /home/alex каталогынан index.html файлын көрсетеді.
http- желідегі WEB-параққа HTTP-протоколды қолдану арқылы кіруді рұқсат етеді. ftp- анонимді FTP-серверден файлдың сұранысы. Мысалы: ftp://hostname/directory/filename
mailto- көрсетілген қолданушы мен хосты бар поштплық сессияны белсенді қылады.
Мысалы:
mailto:info@softexpress.com – егер броузер электрондық поштаның қосылуын қолдаса, softexpress.com машинасындағы info қолданушыға хабарламаны жіберу сессиясын белсенді қылады. mailto әдісі қос нүктеден кейінгі слэштің көрсетілуін қажет етпейді (әдетте қос нүктеден кейін абоненттің электрондық мекен-жайы келеді).
telnet - telnet қызметіне жүгіну.
news- егер броузер оны қолдаса, хабарлар қызметін шақыру.
Мысалы: news:relcom.www.support
| <== предыдущая лекция | | | следующая лекция ==> |
| Стаття 20 | | | Стаття 16 |