Теоретичні відомості. Тема: Створення анімацій засобами растрової графіки1. Морзе Н. В., Вембер В. П., Кузьмінська О. Г. Інформатика: підручник для 9 кл. / К.: УВЦ «Школяр», 2009. — 344 с.: іл.
Тема: Створення анімацій засобами растрової графіки. Автоматизація дій при створенні растрових зображень
Технічне та програмне забезпечення: текстовий редактор Microsoft Word, графічний редактор Adobe Photoshop. Завдання 2. Мета: Під час даної лабораторної роботи буде розглянуто, як: • Створити анімоване зображення формату GIF
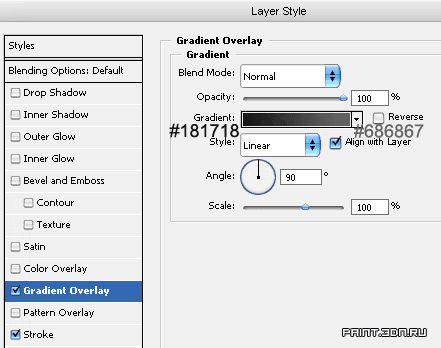
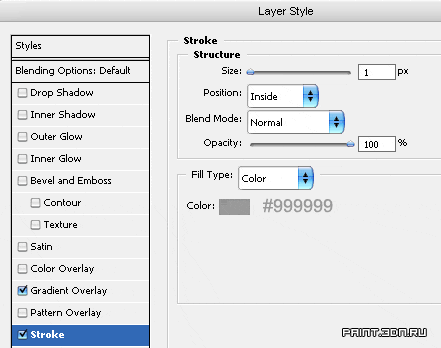
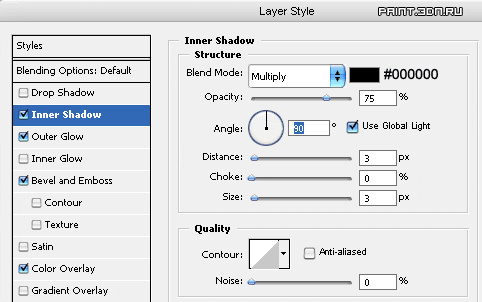
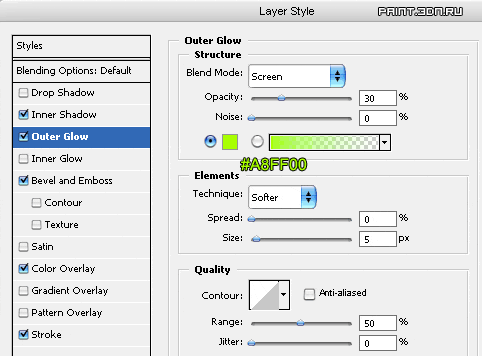
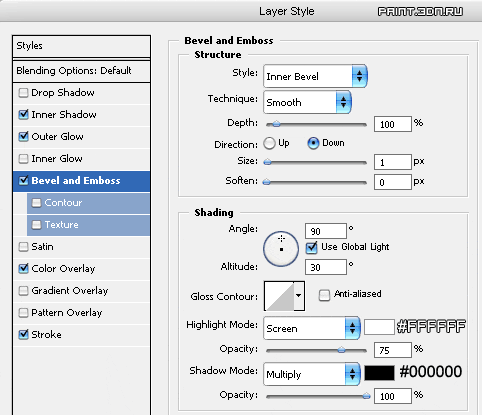
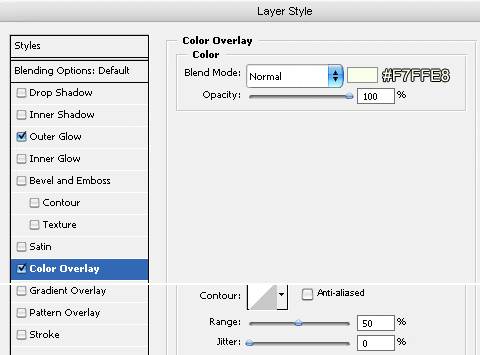
Теоретичні відомості. Шаг 1. Создайте новый документ (Ctrl+N) нужного размера. Я буду объяснять на примере аватара, поэтому создам документ размером 150х150px. Для начала нам нужен фон. Создаем новый слой (Shift+Ctrl+N), берем инструмент Paint Bucket Tool (G) После этого выполняем “Layer > Layer Style > Blending Options” и настраиваем, как на картинках:
Шаг 2. Берем инструмент Horizontal Type Tool (T)
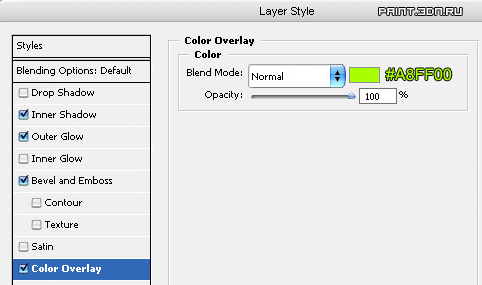
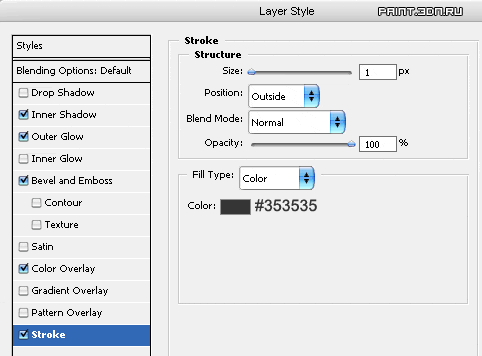
Шаг 3. Настроим стиль. Выполняем “Layer > Layer Style > Blending Options” и настраиваем по картинкам (естественно настройки могут отличаться, все зависит от размера вашего шрифта):
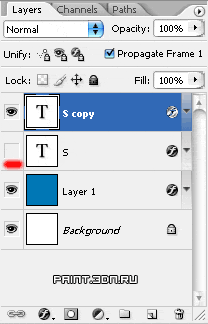
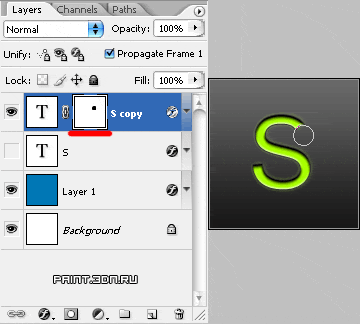
Шаг 4. Теперь копируем слой с буквой (Ctrl+J), скрываем оригинал (щелчок по иконке глаза в окне слоев ”Layers” ”):
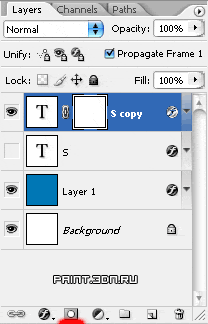
Далее убеждаемся, что у нас выбрана копия текста и в окне слоев (”Layers”) нажимаем на кнопку ”Add layer mask”, для создания маски:
Теперь берем инструмент Brush Tool (B)
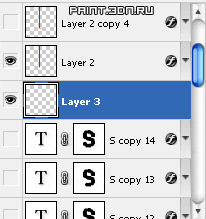
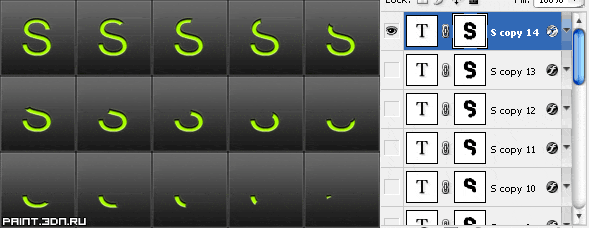
Далее нам нужно скопировать этот слой, сам слой скрыть, а у копии слоя скрыть еще часть буквы. Повторяйте это действие, пока не сотрете букву полностью. Ниже показаны все текстовые слои:
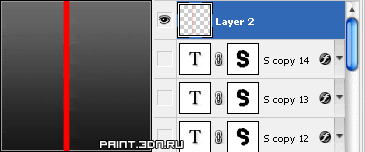
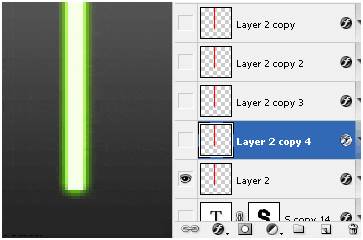
Шаг 5. Теперь будем делать сам лазер. Скройте все слои с текстом. Создаем новый слой, над текстовыми слоями. Берем инструмент Brush Tool (B)
Шаг 6. Далее выполняем “Layer > Layer Style > Blending Options” и настраиваем по картинкам:
Шаг 7. Берем инструмент Move Tool (V)
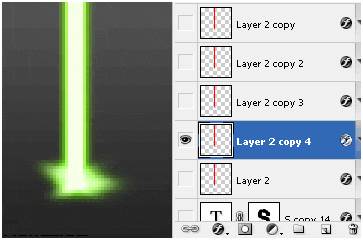
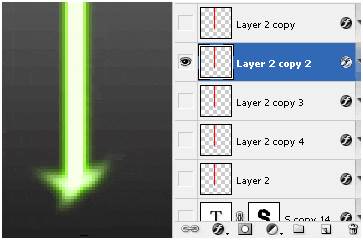
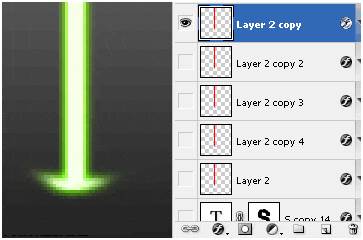
Копируем этот слой (Ctrl+J). Скрываем оригинал слоя с линией, берем инструмент Smudge Tool ® Master Diameter: 5px; Hardness: 100%; Mode: Normal; Strength: 40%; Далее убеждаемся, что у нас выбран слой с копией линии и размазываем край линий, как на картинке:
Шаг 8.
Шаг 9. Берем инструмент Pencil Tool (B)
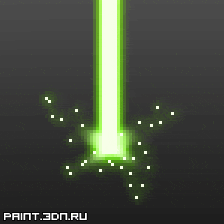
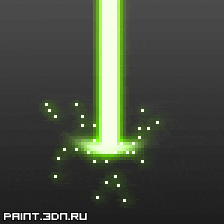
Далее слоям с линиями рисуем искры (оригинал слоя с линией не трогаем):
Шаг 10. Создаем новый слой. В списке слоев располагаем его между слоями с линиями и текстовыми слоями. Временно сделайте текстовый слой с полным видом буквы видимым. Берем инструмент Brush Tool (B)
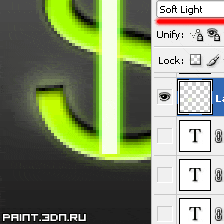
В окне слоев меняем режим наложения для этого слоя на ”Soft Light”:
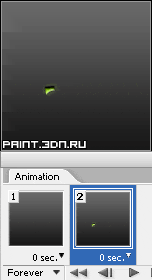
Этот слой будет использоваться для небольшого осветления буквы в тех местах, в которых только что прошел лазер. Шаг 11. 1) Если у вас Photoshop CS2 и ниже, то выполняем “File > Edit in ImageReady”, для перехода в “Image Ready”. 2) Если у вас Photoshop CS3, то вам не нужно запускать “IR”, а просто нужно открыть окно анимации, “Window > Animation”. Во избежание вопросов, объясню назначение кнопок в окне анимации:
Кнопка №1 – создать новый кадр. Кнопка №2 – создать промежуточные кадры. Кнопки №3 – выставить время для кадра.
Скрываем все слои, кроме слоя с основной линией и слоя с полной буквой. С помощью инструмента Move Tool (V)
Шаг 12.
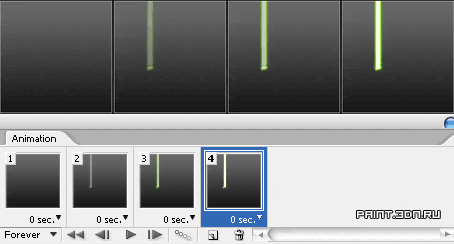
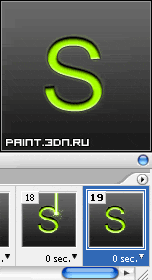
Создаем новый кадр и делаем видимым слой, на котором видна самая маленькая часть буквы:
Далее делаем видимым слой с оригиналом линии:
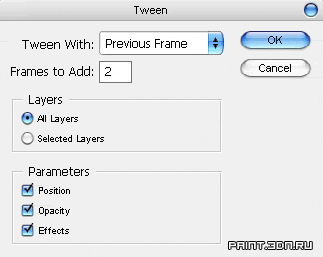
После этого нажимаем на кнопку создания промежуточных кадров (Tweens animation frames), в появившемся окне выставляем ”Previous Frame” и ”Frames to Add: 2”:
И получаем такие кадры:
Шаг 13. Скройте слой с частью буквы и сделайте видимым следующий слой, на котором чуть большая часть буквы:
Далее скрываем слой с линией лазера и делаем видимым следующий слой. Инструментом Move Tool (V)
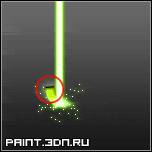
Теперь делаем видимым слой с пятном, которое мы рисовали в шаге №10. На рисунке я обвел красным, то место в котором должен быть этот слой:
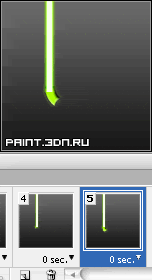
Шаг 14. Создаем еще один кадр. Скрываем часть с буквой и делаем видимой следующую:
Скрываем линию лазера, делаем видимой следующую и перемещаем на край буквы:
Передвигаем пятно:
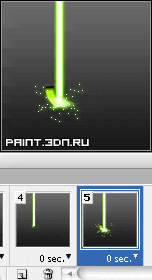
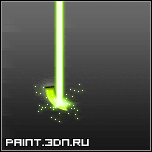
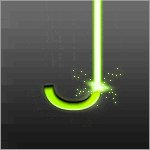
Шаг 15. Не забывайте чередовать слои с линиями лазера. Так же не забывайте двигать слой с пятном, оно должно идти вслед за линией. В конце этого шага, у вас должна быть примерно такая картинка:
Шаг 16. Создаем новый кадр и скрываем слои с линией и пятном:
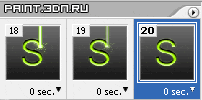
Шаг 17. Создаем 1 промежуточный кадр (запомните номер последнего кадра на этом шаге, у меня это кадр №20):
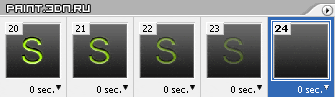
После этого создаем еще один кадр, скрываем слой с буквой и делаем 3 промежуточных кадра:
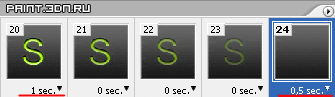
Шаг 18. Теперь для кадра, который вы должны были запомнить, выставляем время 1sec, а для последнего кадра 0,5sec:
Шаг 19. Теперь нам осталось только сохранить наше творениеВ Photoshop выполняем ”File > Save for Web (Alt+Shift+Ctrl+S)”. В ImageReady выполняем ”File > Save Optimized As (Alt+Shift+Ctrl+S)”. В обоих случаях сохраняем в формате.GIF
Завдання. Створити GIF-зображення 5 перших букв власного прізвища.
|

 и заливаем этот слой любым цветом.
и заливаем этот слой любым цветом.



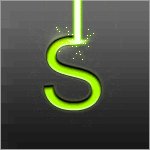
 и печатаем нашу букву. Выберите ровный шрифт, без засечек (я использовал шрифт “Arial”, размер 150pt, цвет буквы неважен):
и печатаем нашу букву. Выберите ровный шрифт, без засечек (я использовал шрифт “Arial”, размер 150pt, цвет буквы неважен):








 с твердыми краями (Hardness: 100%), выставляем черный цвет и закрашиваем часть буквы. Буква начнет исчезать, так как мы работаем с маской:
с твердыми краями (Hardness: 100%), выставляем черный цвет и закрашиваем часть буквы. Буква начнет исчезать, так как мы работаем с маской:





 и немного поднимаем это линию, что бы видеть ее край:
и немного поднимаем это линию, что бы видеть ее край:
 и выставляем такие настройки:
и выставляем такие настройки:





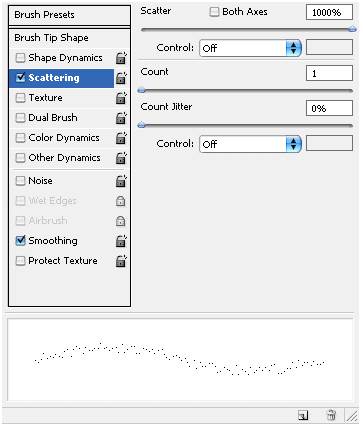
 , нажимаем ”F5” и настраиваем, как на картинках:
, нажимаем ”F5” и настраиваем, как на картинках: