
Головна сторінка Випадкова сторінка
КАТЕГОРІЇ:
АвтомобіліБіологіяБудівництвоВідпочинок і туризмГеографіяДім і садЕкологіяЕкономікаЕлектронікаІноземні мовиІнформатикаІншеІсторіяКультураЛітератураМатематикаМедицинаМеталлургіяМеханікаОсвітаОхорона праціПедагогікаПолітикаПравоПсихологіяРелігіяСоціологіяСпортФізикаФілософіяФінансиХімія
КОНВЕНЦІЯ про права дитини
Дата добавления: 2015-10-18; просмотров: 729
|
|
Қарапайым логикалық мәндерде (BOOLEAN) қолданылады. Шақырылған CGI-бағдарламаға берілетін, ON немесе OFF мәндерін қабылдай алатын, берілген өріс атымен ассоциированноемән.
HIDDEN
Берілген типтің өрісі броузермен сипатталмайды және пайдаланушыға кему ретінің мәні бойынша берілгендерді өзгертуге рұқсат етпейді. Бұл өріс CGI-бағдарламаға статикалық ақпараттарды, ID пайдаланушыларды, парольдарды және бақа да ақпараттармен алмасуға қолданылады.
IMAGE
Берілген өріс типі сізге графикалық бейнені өріс атымен байланыстыруға рұқсат етеді. Тышқанның көмегімен суреттің кез келген жеріне басатын болсақ,дереу ұқсас CGI- бағдарлама шақырылады. NAME ауысуына меншіктелген мән мынадай түрде көрінеді- екі жаңа ауысу құрылады: біріншісі NAME өрісінде атының соңында .х енгізуді сипаттауды білдіретін өріс аты. Бұл ауысуға Х-пиксельмен сипатталатын нүкте координатасы енгізіледі. (координат басы ретінде суреттің жоғарғы бұрышын есептеу), ал қарама қарсы атпен аталатын NAME өрісінің соңында .у енгізуді сипаттайтын өріс аты У-кординатаны білдіреді. VALUE атрибутының барлық мәндері қабылданбайды. Суреттің бейнелеуі SRC атрибуты арқылы пайда болады және синтаксисі бойынша <IMG> тегімен сәйкес келеді.
PASSWORD
TEXT атрибуты сияқты, бірақ пайдаланушымен енгізілген мәндер броузермен экранда көрінбейді.
RADIO
Берілген атрибут бірнеше альтернативтерден бір мән шығаруға мүмкіндік береді. Альтернативтерді құру үшін сізге TYPE="RADIO" атрибутымен бірнеше енгізу өрістерін құру қажет. Ол өрістер VALUE атрибутының әр түрлі мәндерімен, бірақ NAME атрибутының бірдей мәндерімен болуға тиіс. В CGI-бағдарламаға NAME=VALUE типінің мәні жіберіледі. VALUE атрибуты дәл қазіргі уақытта таңдалған (белсенді) VALUE атрибутының мәнін қабылдайды. RADIO енгізу өрісінің типінің біреуін таңдаған кезде қалған барлық енгізу өрістері сол атпен ( NAME атрибуты) автоматты түрде экранда тандалмаған болады.
RESET
Берілген тип басқан кезде форманың барлық өрістері мәнге ие болатын, олар үшін кему реті бойынша суреттелетін батырманы білдіреді.
SUBMIT
Берілген тип басқан кезде форманың бөлімінде бейнеленген CGI-бағдарлама (немесе URL) шақырылатын батырма. Атрибут VALUE атрибуты батырмада көрінетін жолды бейнелей алады.
TEXT
Берілген енгізу өрісінің типі біржолдық енгізу өрісін сипаттайды. MAXLENGTH және SIZE атрибуттарын енгізіліліп жатқан мәннің максималды ұзындығын символмен анықтауға және экрандағы енгізу өрісінің өлшемін анықтауға қолданыңыз. (кему реті бойынша 20символ қолданылады).
· VALUE- өріске мәнді кему ретібойынша қосадынемесеRADIO (RADIO типі үшін берілген атрибут міндетті түрде қажет) типі қолданылған кезде таңдалатын мән.
Формадағы таңдау менюінде интерфейстің LISTBOX атты элементі қолданылады. Форма үшін таңдау менюінің үш түрлі типті тегі болады:
· Select– пайдаланушы мәннің орнатылған тізімінің ішінен OPTION тегтарымен берілген бір мәнді таңдайды. Берілген түр түсетін LISTBOX сияқты суреттейді.
· Select single– Select сияқты, бірақ пайдаланушы экранда таңдаудың үш элементін қатар көреді. Егер де олар көп болса, онда автоматты вертикалды скроллинг пайда болады.
· Select multiple– LISTBOX-тан бірнеше элементті таңдауға рұқсат етеді.
Мысал:
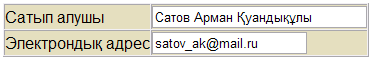
<html><body> <form>
<table border=1 cellpadding=0 cellspacing=0 bgcolor=#DFD9BB>
<tr> <td>Сатып алушы</td>
<td><input type=text name=Сатып алушы size=30 value="Сатов Арман Қуандықұлы"><br></td>
</tr> <tr> <td>Электрондық адрес</td>
<td><input type=text name=email value="satov_ak@mail.ru"></td>
</tr> </table></form></body></html>
Нәтижесі:

2 SELECT тегі.
SELECT тегі қолданушыға орнатылған мәндер тізімінен мәнді таңдауға мүмкіндік береді. Әдетте ол түсетін менюмен көрсетілген.
SELECT тегі <SELECT> старттық тегі мен аяқтаушы </SELECT> тегтарының арасында бір немесе бірнеше параметрлерге ие. Кему ретінде бірінші элемент таңдау жолында көрсетіледі. <SELECT> тегінің мысалы:
<FORM>
<SELECT NAME=group>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
</SELECT>
</FORM> SELECT SINGLE
SELECT SINGLE тегі – бұл Select-ке ұқсас, бірақ қолданушы экранда бір уақытта бірнеше таңдау элементін көреді (үшеу кему реті бойынша). Егер де олар көп болса, онда
авторматты вертикалды скроллинг пайда болады. Бір уақытта көрінетін элементтердің саны
SIZE атрибутымен анықталады. Мысал:
<FORM>
<SELECT SINGLE NAME=group SIZE=4>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
<OPTIONS> Pentium PRO
</SELECT>
</FORM>
SELECT MULTIPLE тегі SELECT SINGLE тегіне ұқсас, бірақ бұнда қолданушы бір уақытта біреуден көп тізім элементін таңдай алады. SIZE атрибуты экранда бір уақытта көрінетін элеметтердің санын анықтайды. MULTIPLE атрибуты – бір уақытта таңдалған элементтердің максималды саны. Мысалы:
<FORM>
<SELECT SINGLE NAME=group SIZE=4 MULTIPLE=2>
<OPTION> AT 386
<OPTION> AT 486
<OPTION> AT 586
<OPTIONS> Pentium PRO
</SELECT>
</FORM>
Егер бір уақытта бірнеше мән таңдалған болса, онда серверге таңдалғанға сәйкес келетін NAME=VALUE бірдей мәнмен NAME, әр түрлі мәнмен VALUE параметрлер саны жіберіледі.
3 Форманың көмегімен файлдарды жіберу.
Формаларды кішкене ақпараттық хабарларды жіберу үшін ғана емес, сонымен қатар файлдарды жіберу үшін де қолдануға болады. Мысалы:
<FORM ENCTYPE="multipart/form-data" ACTION="url" METHOD=POST>
Отправитьданныйфайл: <INPUT NAME="userfile" TYPE="file">
<P>
<INPUT TYPE="submit" VALUE="Отправить файл">
</FORM>
Начало формы
Берілген файлды жіберу:

Синтаксис:
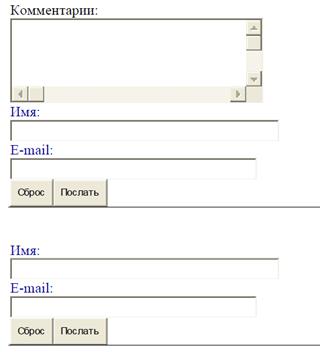
<FORM action="mailto:имя@домен.ru?subject="Comment from Home Page" method="post" enctype="text/plain">
<br>Комментарии:<br>
<TEXTAREA type="text" NAME="комментарий" ROWS=5COLS=50></TEXTAREA><br>
Имя:<br> <INPUT type="text" NAME="имя" SIZE="57"><br>
E-mail:<br> <INPUT type="text" name="e-mail" size="52" maxlength="360"><br>
<INPUT type="reset" VALUE=Сброс>
<INPUT type=SUBMIT VALUE=Послать>
</FORM>
Мысал:

<INPUT> элементі барлық элементтер формасына базалық болып табылады. Ол батырма формасына, графикалық суретке, жалауға, қосылғышқа, парольға және мәтіндік жолға кіру үшін қолданылады. Сыртқы формаларының айырмашылықтарына қарамастан олардың бәрі CGI сценариін, аты: белгіні жібереді. Элемент type сияқты 8 атрибутты.
· TEXT
Бір жлды мәтіндік өріс, ақпаратты енізу үшін қолданылады. Бұны басқа форма элементтеріне енгізуге болмайды. Мұнда есімдер, мекен – жайлар, телефондар, хобби, әртүрлі типті жазбалар енгізіледі. Элементтің атрибуттары болуы мүмкін.
O maxlength. Символдарға енгізілетін белгілерге максималды ұзындық беріледі.
O size.Символмен берілетін өрісте максималды ұзындық.
O value. Өзгертуге келетін қалыпты белгі береді.
Синтаксис: <INPUT type="TEXT" name="Hobby" maxlength="35" size="20"
value="Shopping">

Енгізілетін символдардың орнына жұлдызшалар шығатын бір жолды өріс:
O maxlength. Символдарға енгізілетін белгілерге максималды ұзындық беріледі.
O size. Символмен берілетін өрісте максималды ұзындық
O value. Өзгертуге келетін қалыпты белгі береді.
Синтаксис: <INPUT type="PASSWORD" name="PASSWORD_BOX" maxlength="35"
size="20">
· HIDDEN
Енгізуде ақпаратты тжасыратын тағы бір типі. Қолданушымен өзгермей, сценариге
ақпаратты жіберуге мүмкіндік береді. CGI – дің кейбір программалары жасырын өрісті, ақпаратты бір беттен басқаға жіберу үшін қолданылады, мысалы, аты немесе нөмірі. Бұл қолданушының жұмысын жеңілдетіледі, оны қайталамалы енгізуден құтылдырады. Мысалы, файлдыHTML шығу кодымен ссылкалау үшін келесі қолданылады.
<INPUT type="HIDDEN" name="file" value="anyfile.html">
· CHECKBOX
Жалаушалар қолданушыға бір жауап арқылы жауап беруге мүмкіндік береді: ия/жоқ
шын/жалған үлкен/кіші және тағы басқа. Крест немесе құсша түрінде болады. Элементтің атрибуттры болуы мүмкін:
o checked. Жалаушаның бастапқы статусын береді.
O value. Өзгертуге келетін, қалыпты белгі береді.
Синтаксис: <INPUT type="checkbox" name="send_mail" value="yes" checked>
Мысал:

· RADIO
Қосылғыштары жалаушаға ұқсас, олардың айырмашылықтары тек қана
функционалды кең таңдау мүмкіндігінде. Қосылғыштар тобында тек біреуі ғана таңдалады. Әрбір қосылғышқа бөлек INPUT элементі сілтеледі. Мысал:
Visa<INPUT type="radio" name="payment_type" value="visa"> Mastercard<INPUT type="radio" name="payment_type" value="mastercard"> American Express <INPUT type="radio" name="payment_type" value="AmEx" checked>
Visa Mastercard American Express
· SUBMIT
Егер бұл батырманы шертсек, <FORM> элементінде action атрибутымен берілген
сценари формасының құрамы ссылкаға жіберіледі. Синтаксис:
<FORM method="get" или "post" action="mailto:name@domen.ru" >
<INPUT type="submit" value="послать"></FORM>
| · RESET Бұл батырма, қалыпты берілген белгілерді қайта құру үшін қолданылады. Егер қалыпты белгі қарастырылмаса, онда ол нөлденеді. Батырма ені басқа элементтерге байланысты өзгеруі мүмкін. Value атрибуты бар. | |||||||
| Синтаксис: | <INPUT type="reset" value=" | очистка | "> | ||||
| · IMAGE SUBMIT батырмасына ұқсас, бірақ батырма орнына сурет қолданылады. Артықшылықтарының бірі, шерту координатасын қолданушыға жіберу мүмкіндігі болып табылады. Ол бізге сурет картасынқұрастыруға мүмкіндік береді. Элементтің атрибуттары бар: | |||||||
| o src. URL сурет файлын береді . o align. TOP, MIDDLE және BOTTOM белгілері көмегімен мәтінге байланысты суретті түзелтеді. o name. Координаталарымен бірге сценари жіберілетін картаның атын береді. | |||||||
Синтаксис: <INPUT type="image" src="knopka.gif">
BUTTON
Басқа батырманы құрайды. Қолданушы браузерлері value атрибут белгісін
файлдың берілген аты деп қолдана алады. Синтаксис: <INPUT type="button"value="кнопка">
· FILE
Файлды таңдау үшін басқаратын элемент шығарады.
Синтаксис: <INPUT type="file">
· ACCESSKEY
Басқан кезде өріс өңделетін батырма белгіленеді.
Синтаксис: <INPUT accesskey="a">
Мысал: Alt+a басыңыз:

· ID
Ссылка атын береді.
Синтаксис: <INPUT id="имя">
· SIZE
Элементтің енің пиксельдермен береді.
Синтаксис: <INPUT size="число">
· DISABLED
Өрістің құрамын немесе батырма күйін өзгерту мүмкіндігін сөндіреді.
Синтаксис: <INPUT disabled">
Мысал: Shopping
<TEXTAREA> элементі.
<TEXTAREA>элементі. Бұл элементтің көмегімен енгізу және мәтінді қарау облысын
құрайды. Форманың құрамында қолданбауы мүмкін, айналдыру жолағы көмегімен енгізу облысын үнемдеуге болады.
Атрибуттары бар:
· name. Негізгі сөз сценари оның құрамына жолығуына арналады.
· rows. Жол облысының биіктігін береді.
· cols. Символдар облысында енің береді.
<SELECT> элементі.
<SELECT>элементі ашылатын тізім немесе мәзір элемент формасын алуы
мүмкін.<OPTION>кірілген тегі және атрибуттары бар:
· name. Атын береді.
· size. Бір уақытта экранға шығатын максималды элементтер тізімін береді.
· multiple. Бір уақытта бірнеше белгілерді таңдауға мүмкіндік береді.
<OPTIONS> элементі.
Ал <OPTIONS>элементі <SELECT>менюі таңдай алатын нұсқалар ұсынады. Синтаксис: <OPTION value="n" selected>значение
атрибуттары бар:
· selected. Бастапқы таңдалған сөзді белгілейді.
· value. Сценариге таңдалған сөз белгісін береді. Мысал:
<H3>Выберинужное</H3>
<SELECT multiple>
<OPTION value=a>Первый</OPTION>
<OPTION value=b>Второй</OPTION>
<OPTION value=c>Третий</OPTION>
<OPTION value=d>Четвертый</OPTION>
</SELECT>
Керектіні таңда 
Мысал:
<SELECT size=1>
<OPTION selected value=1>Выберите:</OPTION>
<OPTION value=2>Первый</OPTION>
<OPTION value=3>Второй</OPTION>
<OPTION value=4>Третий</OPTION>
<OPTION value=5>Четвертый</OPTION>
</SELECT> 
<OPTGROUP> элементі.
<OPTGROUP>элементі <SELECT>тегі ішіндегі <OPTION>элементінің логикалық
топтастыруға қолданылады. Labelатрибуты бар: Синтаксис:
<SELECT size=1>
<OPTGROUP label="Первая группа">
<OPTION selected value=1>Выберите:</OPTION>
<OPTION value=2>Первый</OPTION>
<OPTION value=3>Второй</OPTION>
</OPTGROUP>
<OPTGROUP label="Вторая группа">
<OPTION value=4>Третий</OPTION>
<OPTION value=5>Четвертый</OPTION>
</OPTGROUP>
</SELECT>
<LABEL> элементі.
<LABEL>элементі ақпараттағы альтернативті тапсырма үшін, басқарылатынформа өрісі үшін қолданылады. Forатрибутын ұстанады, ол <LABEL>элементін басқа форма элементімен байланыстырады, ал forатрибут басқарылатын элемент байланысқан id атрибутының белгісімен сәйкес келуі керек.
| <== предыдущая лекция | | | следующая лекция ==> |
| в діючих арміях | | | Стаття 54 |