Блочные элементы
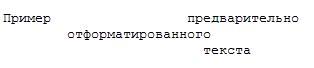
Имеют следующие общие атрибуты: Базовые (i d, class, style, title) Устаревшие: align, width (для pre) < hn>...< /hn> - заголовки В (X)HTML определяются шесть уровней заголовков, от h1 до h6. Заголовки в правильной структуре документа должны располагаться по порядку (например, h2 не должен идти перед h1). Браузеры, как правило, отображают заголовки жирным шрифтом уменьшающегося размера. Нужное представление задается при помощи правил стилей. < р>...< /р> Абзацы могут содержать текст и внутристрочные элементы, но они не могут содержать другие блочные элементы, в том числе другие абзацы. Они всегда начинаются с новой строки. Текст форматируется с выравниванием по левому краю. < blockquote>...< /blockquote> - цитаты Используйте элемент blockquote (длинная цитата) для создания длинных цитат, особенно таких, которые охватывают несколько абзацев и требуют переводов строки. Рекомендуется, чтобы материал, включенный в длинную цитату, содержался в других блоковых элементах, таких как абзацы, заголовки, списки и т. п.: < blockquote cite = " http: //www.jenandtheneverendingstory.com" > < р> Это начало длинной цитаты (текст продолжается...) < /р> < р> Цитата все длится и длится (текст продолжается...) < /р> < /blockquote > Атрибут cite предназначен для указания информации об источнике, откуда взята цитата, но этот атрибут очень ограниченно поддерживается браузерами, и его нечасто используют. В спецификации HTML рекомендуется, чтобы элементы blockquote отображались в виде текста с отступом. Не следует использовать элемент blockquote только для получения отступа. < pre>...< /pre> - предварительно отформатированный текст Предварительно отформатированный текст используется, когда нужно сохранить пустые места в исходном тексте (пробелы и переносы строки) при отображении документа. Это может быть полезно для кода или для стихотворений, где пробелы и выравнивание имеют значение для передачи смысла. Заранее отформатированный текст отображается в точности так, как он выглядит в исходном коде HTML, включая все переносы строк и пробелы. < pre> Пример предварительно отформатированного текста < /pre> Результат отображения в браузере:
Изменять гарнитуру шрифта и параметры пробелов при помощи таблиц стилей не рекомендуется. Заранее отформатированный текст может включать любые внутристрочные элементы, за исключением img, object, big, small, sub, sup и font, которые все нарушили бы выравнивание столбцов моноширинных символов. < address>...< /address> - адрес Элемент address используется для указания контактной информации для того, кто создал или обслуживает страницу. Он не подходит для указания списка всех адресов. Как правило, его размещают в начале или в конце документа или же связывают с большим разделом (например, с формой). Например: < address> При участии < а href="../authors/sitnik/" > Irina Sitnik< /a>, < а href=" http: //www.sstu.com/" > SGTU< /a> < /address>
|