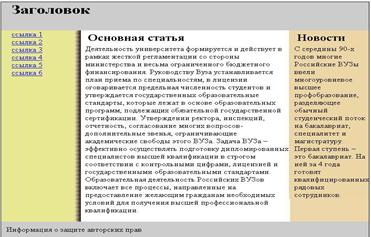
Структура страницы
body { margin: 0px; padding: 5px; text-align: center; } h2 { margin: 5px; } h1 {padding-left: 20px; } #container { position: relative; width: 700px; margin: 0 auto; text-align: left; } #masthead {height: 60px; background: #CCC; } #main { position: absolute; top: 60px; left: 150px; width: 400px; border-left: solid 1px black; border-right: solid 1px black; margin: 0 10px; padding: 0 10px; /* обход для IE 5 */ voice-family: " \" }\" "; voice-family: inherit; width: 358px; } #links { position: absolute; top: 60px; left: 0px; width: 140px; background: #EEE; padding-left: 10px; } #news { position: absolute; top: 60px; left: 550px; width: 150px; background: #EEE; } Ложные столбцы В предыдущих примерах цвет фона заканчивался внизу блока элемента и не распространялся на нижележащие части страницы. К сожалению, не существует способа задать для элемента высоту, равную 100% высоты самого длинного столбца, не используя обходные пути, связанные с JavaScript. Можно применить фоновое изображение высотой 1px, представляющее собой полосы цвета, мостящие фон по вертикали. Такой метод работает только в раскладке с фиксированной шириной.
|