Создание анимации
1.5.1. Создаем новую анимацию. 1.5.2. Нарисуем очередь с помощью инструмента рисования Ломаная. Щелкаем по кнопке Ломаная и помещаем первую точку щелчком мыши по диаграмме. Щелкаем в других местах диаграммы, чтобы добавить промежуточные точки. Последнюю точку добавляем двойным щелчком Очень важно, какую точку ломаной создаем первой. По умолчанию, заявки будут двигаться от точки, которую рисуется первой, к точке, которую рисуем последней. Если нужно, чтобы движение происходило в обратном направлении, можно установить свойство объекта animationForward в false. 1.5.3. Задаем следующие свойства ломаной линии: Назовем линию ATMqueue Сделаем ее невидимой. Для этого выделяем линию щелчком мыши и вводим falseВидимость в свойствах линии. 1.5.4. Нарисуем прямоугольник: Щелкаем по кнопке Прямоугольник, а затем по анимационной диаграмме Задаем следующие свойства: Назовем прямоугольник ATMarea Задаем цвет заливки
Вводим Java выражение, задающее цвет прямоугольника во время работы модели: ATM.size() > 0? Color.green: Color.white
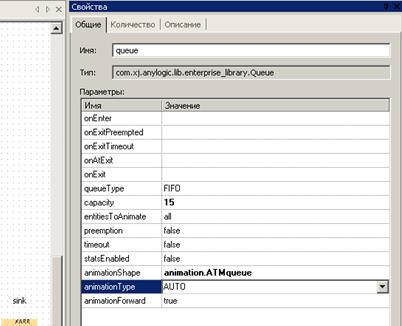
ATM – это имя созданного нами объекта Delay. Функция size() возвращает число человек, обслуживаемых в данный момент времени. Если банкомат занят, то цвет прямоугольника будет зеленым, в противном случае - белым. Color – это класс Java, позволяющий использовать стандартные цвета (черный, синий, красный, голубой, желтый и т.д.), и создавать любые другие. Теперь я должна задать созданные анимационные объекты в качестве анимационных фигур объектов блок-схемы моей системы. 1.5.5. Задаем анимационные свойства объектов блок-схемы Задаем следующие свойства объекта Queue: Задаем анимационную фигуру объекта Щелкаем мышью по полю Animation Shape и выбираем animation.ATMqueue из выпадающего списка. Задаем анимационный стиль Щелкаем мышью по полю Animation Type и задаем AUTO. Объекты Enterprise Library поддерживают несколько анимационных стилей. Например, очередь может отображаться в виде линии, упорядоченного или неупорядоченного набора элементов. Стиль AUTO определяет стиль автоматически в зависимости от заданной для объекта анимационной фигуры. В нашем случае очередь будет отображаться линией.
1.5.6. Запускаем модель. Запустив модель, видим окно анимации. Цвет прямоугольника будет меняться в зависимости от того, обслуживается ли клиент в данный момент времени. 1.6. Сбор статистики. AnyLogic позволяет производить сбор сложной статистики. Для этого нужно лишь включить у объекта режим сбора статистики, поскольку по умолчанию он отключен для повышения скорости выполнения модели. 1.6.1. Включаем сбор статистики Щелкаем по объекту ATM Выбираем true в свойстве statsEnabled. 1.7. Добаляем индикатор на анимацию Щелкаем по кнопке Столбцовый индикатор Поместим индикатор щелчком мыши по диаграмме Поставим в свойствах индикатора минимальное отображаемое значение – Минимум равен 0 Максимальное отображаемое значение – Максимум равен 1 В строке Отображает задаем следующее выражение:
|