Рисуем "работающие" часы
Лабораторная работа 10.
Flash позволяет работать с датой/временем. За это отвечает объект Date (object). Рассмотрим некоторые возможности объекта, позволяющие создать часы, отображающие системное время. Такие часы можно, например, разместить на странице сайта или встроить в поздравительную открытку. Попробуем сделать часы "со стрелками": Создаем новый файл размером 100 х 100 px. Вставляем новый слой и в свойствах называем слои соответственно Arrows и Grid. Разумно, чтобы стрелки были расположены над циферблатом:
На слое Grid рисуем сам циферблат.
Далее создаем три новых символа с часовой, минутной и секундной стрелками. (Учтите, что поворачиваться "стрелки" будут относительно центра, помеченного "крестиком"). Назовем их соответсвенно HArr, MArr и SArr:
Time = new Date();
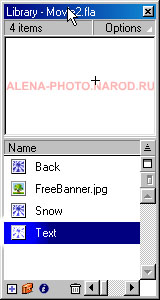
В первой строке создаем экземпляр объекта Date и присваиваем ему текущее системное время. В строках 2 - 4 переменным H, M и S присваиваем значения часов, минут и секунд соответственно. В строках 5 - 7 вычисляем угол поворота для соответствующих стрелок в зависимости от времени. Во втором ключевом кадре ролика на слое Arrows пишем код: GotoAndPlay(1); Снег во Flash Научимся делать "настоящий" снег. Шаг 1: В вашем любимом графическом пакете создайте картинку 480 х 60 px. Это наш фон. (Я поставил максимальное сжатие и самое плохое качество). Если у вас там всякий лес цветной разный нарисован - подберите степень сжатия, чтобы фон не смотрелся убого. Но учтите, что чем сложнее фон - тем больше размер баннера. Шаг 2: Теперь надо браться непосредственно за Flash. Создайте новый файл. Цвет фона значения не имеет. Измените параметр Modify | Movie... | Frame Rate с 12 до 50 и установите размер 480 х 60 px. Добавьте еще 2 слоя. Назовите слои соответственно "Snow", "Text"; и "Back";. В кадр 50 для каждого слоя вставьте фрейм:
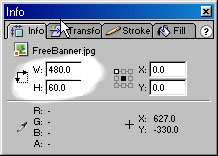
Шаг 3: Вызываем пункт меню Insert | New Symbol... В разделе Name называем символ: "Back", параметру Behavior назначаем Button. Импортируем наш фон: File | Import... В панели Info Устанавливаем размер 480 х 60:
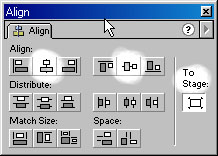
Помещаем символ Back на слой Back и центрируем:
Шаг 4: Создание символа "Снежинка". Создаем новый символ: Insert | New Symbol... с именем Snow и типом "Movie Clip". Не забудьте: заливка должна быть белой, фон - прозрачный. Можно воспользоваться векторным редактором Flash или скопировать нарисованный символ, например, из программы Adobe Illustrator.
Размер снежинки 70 х 70 px. Нажмите Ctrl+Shift+G, чтобы разгруппировать изображение. Поместите Movie Clip Snow на слой Snow и в панели Instance присвойте имя Snow:
Установите позицию символа -35:
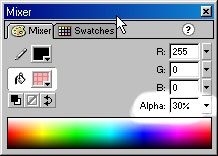
Шаг 5: Создание надписи. Создайте новый символ с именем Text, типом "Movie Clip" и поместите в него текст. Преобразуйте текст в растровое изображение (Ctr+b). Установите прозрачность 30%:
Поместите Move Clip на слой Text и в разделе Instance присвойте имя Text. У вас должно получиться примерно так:
Мы сделали всю подготовительную работу. Приступим к кодированию. Для символа Snow кликом правой клавиши мыши вызываем Object Actions.
Включаем режим Expert Mode:
Теперь старательно списываем этот код:
onClipEvent (enterFrame) _root.snow._y = (35 + 60 + 35) / 60 * _root._currentframe; _root.snow._rotation = _root.snow._rotation + rotate; if (_root._currentframe == 1) var scale; rotate = random(3) - 1; _root.snow._rotation = random(30); _root.Snow._alpha = random(50) + 50; scale = random(90) + 10; Итак, со снежинками разобрались. Сделали 2 важных вывода: Осталось сделать обработчик для надписи. Откройте TimeLine для символа Text, дважды щелкнув по его пиктограмме:
Втавьте ключевой кадр в позицию 35. (Insert Keyframe). Выделите надпись и увеличьте значение Alpha в 100%:
Установите указатель на 1-й кадр и в панеле Frame установите значение Tweening в Shape:
Для первого и последнего кадров в панели Frame Actions напишите единственную строчку кода: stop(); Перейдите к Scene 1, для символа Back в Frame Actions напишите следующий код: on (rollOver, dragOver) {_root.Text.gotoAndPlay(2);} Контрольні питання 1. Для чого використовується панель Actions? 2. Як створити обробник подій?. 3. Для чого використовуються події? 4. Що визначає _root? 5. Коли використовується подія enterFrame?
|