Таблицы в Вики
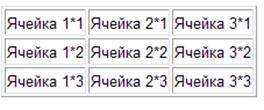
Любая таблица в Вики начинается с фигурной скобки { с последующей вертикальной чертой | и заканчивается вертикальной чертой | с закрывающей фигурной скобкой }. Каждая ячейка строки начинается с вертикальной черточки |, после которой пишется её содержание. Пример: Исходный код таблицы с одной строкой {| |Ячейка 1 |Ячейка 2 |Ячейка 3|} В Вики это будет выглядеть так Ячейка 1 Ячейка 2 Ячейка 3 Для введения следующей строки после вертикальной черточки ставится штрих «-». Таким образом можно вводить любое количество строк. Пример: Исходный код таблицы в две строки {| |Ячейка 1*1 |Ячейка 2*1 |Ячейка 3*1 |- |Ячейка 1*2 |Ячейка 2*2 |Ячейка 3*2|} В Вики это будет выглядеть так: Ячейка 1*1 Ячейка 2*1 Ячейка 3*1 Ячейка 1*2 Ячейка 2*2 Ячейка 3*2 Таблица в три строки пишется так: {| |Ячейка 1*1 |Ячейка 2*1 |Ячейка 3*1 |- |Ячейка 1*2 |Ячейка 2*2 |Ячейка 3*2 |- |Ячейка 1*3 |Ячейка 2*3|Ячейка 3*3 |} Соответственно, в Вики это выглядит так: Ячейка 1*1 Ячейка 2*1 Ячейка 3*1 Ячейка 1*2 Ячейка 2*2 Ячейка 3*2 Ячейка 1*3 Ячейка 2*3 Ячейка 3*3 Табличные рамки. Вид рамки описывается в первой строке, сразу после {|. Между ними и атрибутом должен быть пробел. Толщина линий рамки задается атрибутом border=n, где «n» — толщина линии:
Пример: Исходный код: {| border=1 |Ячейка 1*1 |Ячейка 2*1 |Ячейка 3*1 |- |Ячейка 1*2 |Ячейка 2*2 |Ячейка 3*2 |- |Ячейка 1*3 |Ячейка 2*3 |Ячейка 3*3|}
Вид в Вики:
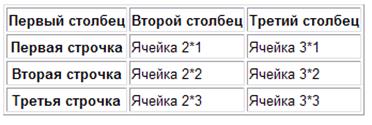
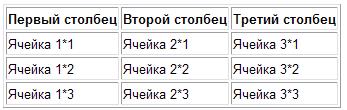
Заголовки. Чтобы содержимое ячейки выделялось жирным шрифтом и центрировалось, вместо вертикальных черточек ставятся восклицательные знаки. Обычно это применяется для выделения заголовков. Пример: {| border=1!Первый столбец!Второй столбец!Третий столбец |-!Первая строчка |Ячейка 2*1 |Ячейка 3*1 |-!Вторая строчка |Ячейка 2*2 |Ячейка 3*2 |-!Третья строчка |Ячейка 2*3 |Ячейка 3*3 |} Вид в Вики: Запись в одну строчку. Чтобы сделать записываемую в таблицу информацию более читабельной, можно писать ряды в одну строчку, отделяя их дополнительной вертикальной чертой. Пример: {| border=1!Первый столбец||Второй столбец||Третий столбец |- |Ячейка 1*1||Ячейка 2*1||Ячейка 3*1 |- |Ячейка 1*2||Ячейка 2*2||Ячейка 3*2 |- |Ячейка 1*3||Ячейка 2*3||Ячейка 3*3 |}В Вики это будет выглядеть так:
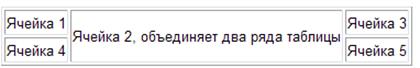
Объединение ячеек. В Вики, как и в HTML, имеется возможность объединять несколько ячеек как по вертикали, так и по горизонтали. Для объединения по вертикали применяется атрибут rowspan=n, где «n» — число ячеек, которые должна объединить данная ячейка. Этот атрибут вписывается перед содержанием объединяющей ячейки. Вертикальное объединение двух ячеек пишется так: {| border=1 |Ячейка 1 |rowspan=2 |Ячейка 2, объединяет два ряда таблицы |Ячейка 3 |- |Ячейка 4 |Ячейка 5 |}
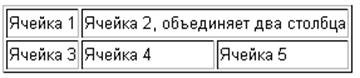
Для объединения по горизонтали используется атрибут colspan=n. Пример:{| border=1 |Ячейка 1 |colspan=2 |Ячейка 2, объединяет два столбца |- |Ячейка 3 |Ячейка 4 |Ячейка 5 |}Вид в Вики:
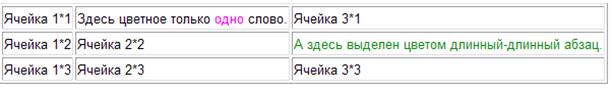
«Раскраска» таблиц. Текст, находящийся в таблице, можно сделать цветным. С этой целью применяются те же тэги, что и в HTML: · для отдельного слова — <font color="#ABCDEF">Teкст</font>; · для длинного текста — <div style="color:#ABCDEF">Текст, текст.</div>, где «ABCDEF» — индекс цвета в Таблице цветов (http://www.farb-tabelle.de/ru/table-of-color.htm) Пример:Для "раскраски" текста пишут так:{| border=1 |Ячейка 1*1 |Здесь цветное только <font color="#FF00FF">одно</font> слово. |Ячейка 3*1 |- |Ячейка 1*2 |Ячейка 2*2 |<div style="color:#008B00">А здесь выделен цветом длинный-длинный абзац.</div> |- |Ячейка 1*3 |Ячейка 2*3 |Ячейка 3*3 |}В Вики это будет выглядеть так:
Сделать цветную ячейку можно с помощью атрибута «bgcolor=#ABCDEF», где «ABCDEF» — индекс цвета в Таблице цветов. Пример:Для «раскраски» одной ячейки пишется так:{| border=1 |Ячейка 1*1 |bgcolor=#FFCC00|Ячейка 2*1 |Ячейка 3*1 |- |Ячейка 1*2 |Ячейка 2*2 |Ячейка 3*2 |- |bgcolor=#CCFF00|Ячейка 1*3 |Ячейка 2*3 |Ячейка 3*3 |}Вид в Вики:
Ширина таблицы и столбцов. Если, например, подряд идут несколько отдельных таблиц, то желательно, чтобы ширина их была одинаковой, не зависимо от их содержания. Для фиксации ширины таблицы применяется атрибут width. Пример:{| border=1 width=75% |+Таблица 1 |Ячейка 1*1 - long - long- long- long- long |Ячейка 1*2 |- |Ячейка 1*3 |Ячейка 1*4 |}{| border=1 width=75% |+Таблица 2 |Ячейка 2*1 |Ячейка 2*2 |- |Ячейка 2*3 |Ячейка 2*4 |}Выглядеть это будет так:
С помощью этого же атрибута можно регулировать ширину отдельных столбцов: Пример:{| border=1 width=75% |+Таблица 1 | width=40%|Ячейка 1*1 - long - long- long- long- long | width=20%|Ячейка 1*2 - long - long- long- long- long | width=40%|Ячейка 1*3 - long - long- long- long- long |- |Ячейка 1*4 |Ячейка 1*5 |Ячейка 1*6 |}Вид в Вики:
|



 В Вики это будет выглядеть следующим образом:
В Вики это будет выглядеть следующим образом: