Финальное изображение

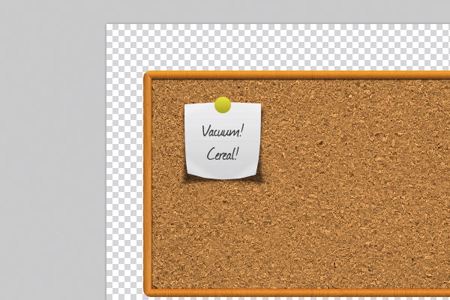
В первой части урока «Доска для записок» мы остановились на этом этапе:

Продолжим.
Шаг 12. Кнопка и свет
Теперь прикрепим наш листок к доске.
Совет: удерживайте SHIFT при использовании инструмента Прямоугольная область (Marquee Tool), чтобы сделать выделение пропорциональным.
Создайте новый слой, выберите иструмент овальная область (Elliptical Marquee Tool), нарисуйте круг и заполнить любым цветом. Автор выбрал черный, как показано ниже:

В Параметрах наложения (Blending Options) на слой с кругом наложите Градиент (Первый Градиент: # 9a9600, второй Градиент: # e2dc00). На рисунке ниже результат.

Добавим бликов на Кнопку. Внутренее свечение (Inner Glow) (Режим: Осветление, Непрозрачность: 40%, цвет свечения: # ffffc8, размер: 7px).
Создайте новый слой, CTRL+CLICK на миниатюре слоя с кнопкой и с помощью инструмента Кисть (Brush Tool) (Размер: 20px мягкой), наисуйте белое пятно на поверхности кнопки, это и будет нашим бликом.
Шаг 13. Кнопка и тени
Теперь, добавим тень на кнопку. Стиль слоя Тень (Непрозрачность: 14%, Угол: 90, смещение: 1px, размах: 0%, Размер: 2px). Добавив одну тень, не будем останавливаться и добавим вторую.
Создайте новый слой под слоем "кнопка" и переименуйте его как "тень кнопки". Выделите кнопку и заполните ее черным цветом. Перейдите в Фильтр>Размытие>Размытие по Гауссу (Filter> Blur> Blur Gassian) (Радиус: 5,1 пикселей).
Дублируем слой "тень кнопки" и используйте Свободную трансформацию (Free Transform Tool) (CTRL+T), чтобы изменить размер тени, она будет более вытянутой и более узкой, уменьшите прозрачность, пока не станет выглядеть реалистично.
На рисунке ниже результат, который вы должны получить.

Шаг 14. Фотография
Методы, используемые для создания бликов на фотографии Сиднейской Оперы аналогичны тем, которые используются в Шаге 8 - Бумага.
Шаг 15. "Палочки от мороженого"
Используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), создайте палочку (радиус: 10px), щелкните правой кнопкой мыши, выберите пункт Образовать выделенную область (Make Selection) и заполните выделение цветом # b9752a.
Перейти в Фильтр>Шум>Добавить шум (Filter> Noise> Add Noise) (Количество: 28,33%). CTRL+CLICK на миниатюре слоя, зайдите в Фильтр>Размытие>Размытие в движении (Filter> Blur> Motion Blur) (Угол: 90 и Смещение: 21). Перейдите в Фильтр>Галерея фильтров>Зернистость фотоплёнки (зерно: 3 Область светов: 6, Интенсивность: 2).
Примените Стиль слоя - Тень на этом слое (Непрозрачность: 32%, Угол: 90, смещение: 2px, размах: 0%, Размер: 1px).
Затем примените Внутреннюю тень (Inner Shadow) на этом же слое (Цвет: # 784206, Непрозрачность: 100%, угол: 90 градусов, смещение: 1px, стянуть: 0%, Размер: 5px).
Дублируйте этот слой, снизьте непрозрачность нового слоя на 10%. Создайте группу, где будут размещены слои с "палочками"
Сделайте в этой группе ещё одну "палочку" и разместите эти два слоя так, что бы у Вас получилась буква 'А', используйте Свободную трансформацию > Поворот.
На рисунке ниже результат.

Шаг 16. "Палочки от мороженного" - Клей
Выберите инструмент Кисть (Brush Tool) (: 9px жесткая). Сделайте основной цвет белый и нарисуйте следы клея на палочке.
Далее примените Наложение градиента на слой с клеем (Первый Градиент: # b9b9b9 и второй Градиент: # FFFFFF),
Тень (Непрозрачность: 48%, Угол: 90 градусов, смещение: 1px, размах: 0%, Размер: 1px) и уменьшите непрозрачность этого слоя на 40%.
Можете ещё больше нарисовать клея, всё зависит от вашей фантазии и желания.

Шаг 17. "Палочки от мороженного" - ломаем их
Теперь создайте перемычку буквы 'А', дублируя палку и повернув ее.
После этого, выберите все слои с палками, щелкните правой кнопкой мыши и выберите пункт "Объединить слои". Выберите инструмент Перо и сделать некоторые зигзагообразными линиями, чтобы казалось, будто палку надломали. Щелкните правой кнопкой мыши, выберите Образовать выделенную область и нажмите BACKSPACE, чтобы удалить все внутри выделения на этом слое.
На рисунке ниже результат.

Шаг 18. "Палочки от мороженного - Надпись
Создайте новый слой, с помощью инструмента Кисть (радиус: 2px жесткая), увеличьте изображение и напишите текст на палочке, Автор написал "I (heart) Mom". Применим к тексту Внутреннее свечение (Inner Glow) (Режим: Нормальный, Непрозрачность: 44%, шум: 100%, цвет свечения: # ed57ff, размер: 5px).
На рисунке ниже результат.

Шаг 19. "Палочки от мороженного" - Шнурок
Создайте новый слой, используя Перо, нарисуйте маленький шнурок в верхней части палочек, щелкните правой кнопкой мыши и выберите Образовать выделенную область. Выберите Прямоугольная область, щелкните правой кнопкой мыши и выбрать Выполнить Обводку (Ширина: 2, Цвет: черный, Позиция относительно границы: внутри). Снимите выделение.
Используйте инструмент Свободная трансформация, чтобы повернуть шнурок по своему вкусу.
Теперь, используя Ластик (Размер: 20px жесткая) и удалить нижнюю часть шнурка, как показано ниже:

Наложите Градиент на этот шнурок (первый градиент: # b5b4b4, второй Градиент: # ededed), Тень (Непрозрачность: 70%, Угол: 90, смещение: 1px, размах: 0%, Размер: 1px). Дублируйте этот слой, щелкните правой кнопкой мыши на новом слое и выберите Очистить стиль слоя.
Выберите новый слой, перейдите в Фильтр>Шум>Добавить шум (Filter> Noise> Add Noise) (Количество: 37,74%, Распределение: по Гауссу и Монохромный) и снизьте прозрачность до 10%.
Этот шнурок не мог так просто застрять на палочках, добавим немного клея, используя тот же метод, который использовался в шаге 16.
На рисунке ниже результат.

И если Вы хотите, можете сделать дубликат слоя с кнопкой, изменить её цвет и переместить на шнурок, чтобы это выглядело так, будто кнопка держит палочки.
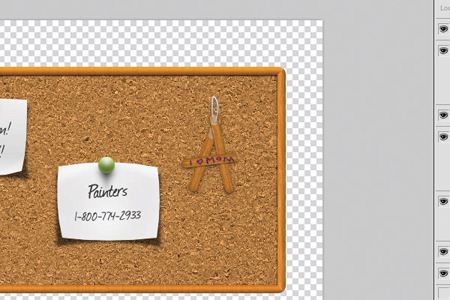
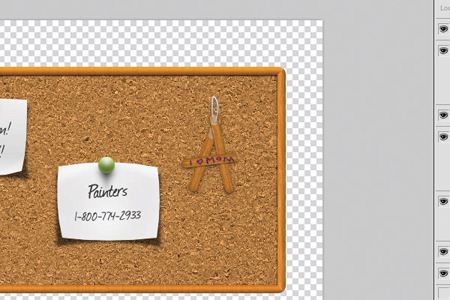
На рисунке ниже результат.

Шаг 20. Фон
Создайте новый слой под все остальными слоями, переименуйте его "фон" и заполните цветом, # 8e4917. Вы можете добавить некоторые текстуры и эффекты на задний план.
Сделайте еще один слой поверх слоя "фон", выберите Кисть (Brush Tool) (радиус: 600px мягкая), сделать цвет переднего плана # ffc000 и сделайте несколько штрихов вверху слоя.
Сгруппируйте эти два слоя вместе
На рисунке ниже результат.

Шаг 21. Тень доски
В этом последнем шаге, мы создадим тень доски.
Создайте новый слой над фоном, но ниже всех остальных, сделать прямоугольное выделение примерно на 20 пикселей меньше, чем размер доски и заполните его черным цветом. Затем перейдите на Фильтр>Размытие>Размытие по Гауссу (Filter> Blur> Gaussian Blur) (Радиус: 8,8 пикселей), разместите тень чуть ниже доски.
На рисунке ниже результат.

Заключение.
Добавьте ещё несколько объектов на доску.

Поздравляем, всё готово! Как вы можете видеть, создавать реалистичные тени и световые эффекты в Photoshop очень просто. Детали имеют ключевое значение.
Автор: Alexis Brille
Переводчик: Лукша Юрий
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru