ПРАКТИЧНА РОБОТА 19
2.1. Створити web-сторінки, використовуючи різні методи. 2.2. Створити html-сторінку та відформатувати її, використовуючи наведені в завдання теги. 3 Хід роботи 3.1. Включив комп’ютер 3.2. Запустив програму Microsoft Word. 3.3. Створив web-сторінку першим способом. 3.3.1. В Wordі набрав поздоровлення з 8 Березня. 3.3.2. Зберіг поздоровлення: FILE ->СОХРАНИТЬ КАК WEB-СТРАНИЦУ, наприклад, як «web.html». 3.3.3. Закрив Word, перевірив записаний.html-файл, вказав його реквізити.
Рисунок 3.1. Текс поздоровлення в Word.
Рисунок 3.2. Збереження тексту в форматі Веб-сторінка.
Рисунок 3.3. Атрибути створеного файлу.
3.3.4. Завантажив браузер. В рядку замість WWW, тобто URL сайту, набрав: FILE:///С:/Documents and Settings\Admin\Рабочий стол\Вітаємо з 8 березня.html та натиснув на ENTER. 3.3.5. Зробив скрін-шот одержаної WEB-сторінки.
Рисунок 3.4. Зразок Веб-сторінки створеної як документ word.
3.4 Створив web-сторінку другим способом. 3.4.1 Завантажив Блокнот та в ньому набрав теж поздоровлення з 8 Березня, у вигляді HTML-документу, тобто:
Рисунок 3.5. Текс поздоровлення в блокнот з потрібними тегами. Для створення даної Web-сторінки використала наступні теги:
Тег вставки картинки (не парний тег) <img src="http://gamer-info.com/upload-files/news/2011/12_december/new-year-picture.png" /> Тег створення заголовку (парний тег) <h1>......</h1>;
Після завершення набору зберіг файл, як SECOND.htm. Вказала його реквізити.
3.4.2 Зробив скрін-шот одержаної WEB-сторінки.
3.6 Створив та відформатувала html-сторінку. 3.6.1 Завантажив БЛОКНОТ. В ньому набрав:
3.6.3 Відформатував текст, використовуючи всі пункти теоретичної частини лабораторної роботи. 3.6.4 Зберіг одержаний документ як документ Web.htm
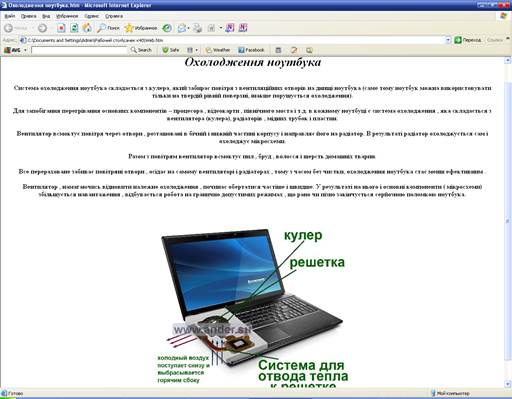
3.6.5 Зробив скрін-шот одержаної сторінки.
Для створення даної Web-сторінки використала наступні теги: Тег переведення рядка (непарний тег) <br /> Приклад розташування картинки по центру сторінки: <p style="text-align:center;"><img src="" alt="" /><br />Подпись картинки</p> Тег створення заголовку (парний тег) <h1>......</h1> Створення ненумерованого списку: <ul> <li>пункт 1</li> <li>пункт 2</li> ..... <li>пункт N</li> </ul> Створення нумерованого списку: <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ol>
Висновок: Навчився створювати web-сторінок та проводити форматування html-сторінок за допомогою основних тегів. Теги бувають парні та непарні. При використанні парних тегів ОБОВ’ЯЗКОВО необхідно їх закрити. Тег створення абзацу (парний тег) <p>.........</p> Тег <p> є блоковим елементом, завжди починається з нового рядка, абзаци тексту йдуть один за одним розділяються між собою відбиттям. Величиною відбиття можна керувати за допомогою стилів. Якщо закриваючого тега немає, вважається, що кінець абзацу збігається з початком наступного блочного елемента. Тег посилання (парний тег) <a href="http://test.com/">.......</a>
ПРАКТИЧНА РОБОТА 19
ТЕМА: Створення та реалізація програм циклічної структури. МЕТА: відпрацювати навички створювання програм циклічної структури. ОБЛАДНАННЯ:ПЕОМ “CELERON”. ХІД РОБОТИ: 1. Створити блок-схему. 2. Написати програму та виконати її. 3. Записати результат розрахунку. 4. Зробити графік функції. 5. Відповісти на контрольні запитання. 6. Зробити висновок.
Зразок виконання роботи:
program pr5; var x, xn, xk, hx,y:real; begin write (‘xn=’); readln (xn); write (‘xk=’); readln (xk); write (‘hx=’); readln (hx); x:= xn; writeln (‘ x * y ‘); writeln (‘ -------‘); while x<= xk do begin y:=SQRT(2*x); writeln (x:5:2,’*’,y:7:3); x:=x+ hx end; writeln (‘ -------‘) end.
Результати дії програми: X * Y 1.00 * 1.1414 1.20 * 1.549 1.40 * 1.673 1.60 * 1.789 1.80 * 1.897 2.00 * 2.00
Контрольні запитання: 1. Загальний вид оператора while? 2. Загальний вид оператора repeat? 3. Дії оператора while? 4. Дії оператора repeat? 5. Різниця операторів while та repeat?
|












 ЗАВДАННЯ: зробити графік функції y = f(x) на відрізку від xn до xk з шагом hx, використовуючи оператори while або repeat.
ЗАВДАННЯ: зробити графік функції y = f(x) на відрізку від xn до xk з шагом hx, використовуючи оператори while або repeat. xn=1; xk=2; hx = 0,2
xn=1; xk=2; hx = 0,2









