Задание №3
1. Создайте новое изображение, цвет фона по желанию. 2. Берем Новый слой, на нем, использую инструмент эллиптическое выделение изображаем круг (зажимаем shift).
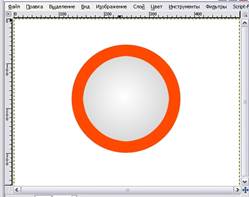
3. Залейте выделение любым, понравившимся вам цветом, уменьшите выделение на 15–25 пикселей, и нажмите Delete.
4. Создайте новый слой, поместите его между слоем с часами и фоном. 5. Возьмите градиент из белого в серый, и изобразите циферблат, предварительно выделив внутреннюю часть часов на верхнем слое.
6. Добавте объема часам, используйте Фильтры — Отбрасываемая тень, Фильтры — Карта — Рельеф, ит.п. Когда результат вас удовлетворит, остановитесь.
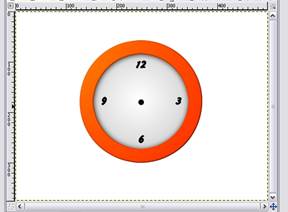
7. Приступаем к рисованию циферблата. Для этого нам понадобятся направляющие (Изображение — Направляющие — Новая Направляющая). Добавьте и горизонтальную и вертикальную. Найдите центр циферблата, и перетащите направляющие туда (инструментом перемещение).
8. Теперь любым шрифтом и цветом пишем сами цифры каждую на новом слое. 12, 3, 6 и 9.
9. На месте пересечения направляющих ставим жирную точку, отсюда будут выходить стрелки часов.
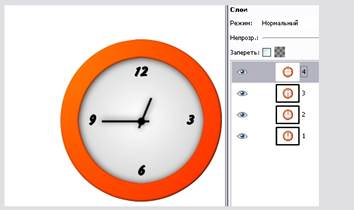
10. Объедините все слои, с фоновым вместе. 11. Рисуем стрелки часовую и минутную. Каждую на новом слое. Слой с минутной назовите «м1», с часовой «ч1».
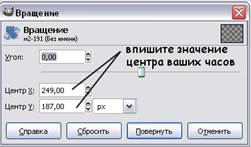
12. Сейчас часы показывают 12:00. Сделаем 4 положения: 12:15, 12:30, 12:45 и снова 12. Минутная стрелка, каждые 15 минут — поворот на 90 градусов. Часовая же проходит за 15 минут — 7,5). 13. Дублируем фоновый слой, ч1 и м1, оригинальные ч1 и м1 объединяем с копией фона, новые переименуйте в ч2 и м2. Слой м2 и нструментом вращение поворачиваем на 90 градусов, слой ч2 тем же инструментом на 7,5.
14. Снова дублируем фоновый слой, Ч2 и М2, оригинальные Ч2 и М2 объединяем с копией фона. 15. Повторите действия пункта 9 ещё дважды. На скрине то, что вы получите на выходе.
16. Фильтры -> Анимация -> Воспроизведение, в появившемся окне жмем «Воспроизведение» и смотрим, что у нас получилось: 17. Сохраните в формате gif. Для этого выбираем Файл — Сохранить как, имя_Файла.gif, далее сохранить как анимацию, задержка между кадрами 250.
|