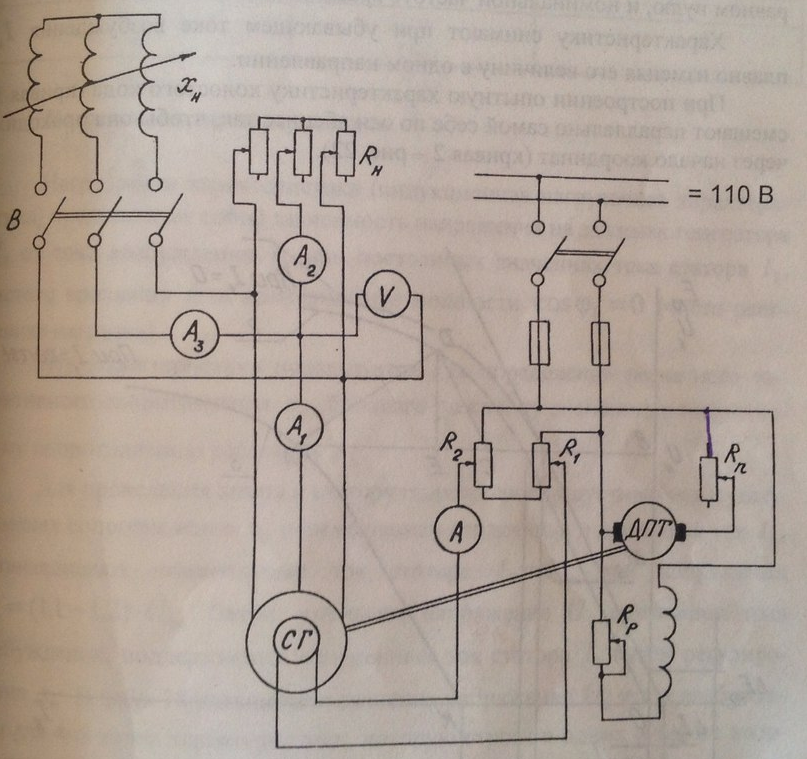
Лабораторная работа №6. Схема для испытаний синхронного генератора представлена на рис 1Схема для испытаний синхронного генератора представлена на рис 1
Рисунок 1 – Схема для испытаний синхронного генератора
Характеристика холостого хода
Характеристика холостого хода представляет собой зависимость напряжения (ЭДС) обмотки статора от тока возбуждения при токе статора равном нулю, и номинальной частоте вращения. Характеристика холостого хода, индукционная нагрузочная характеристика и реактивный треугольник представлены на рисунке 2
Рисунок 2 - Характеристика холостого хода, индукционная нагрузочная характеристика и реактивный треугольник
Результаты измерений записывают в таблицу 2
Внешние характеристики
Внешняя характеристика представляет собой зависимость напряжения U1 от тока статора I1 при постоянных значениях тока возбуждения Iв, коэффициента мощности Характеристики снимают при активной нагрузке ( В таблицу 4 записывают значения токов статора I1, I1а, I1р, и напряжения U1.
Регулировочная характеристика Регулировочная характеристика представляет зависимость тока возбуждения Iв от тока статора I1: Iв = f (I1) при U1 = const, Эта характеристика показывает, как надо регулировать возбуждения генератора при изменении нагрузки, чтобы напряжение оставалось постоянным. Данные опыта заносят в таблицу 5
Лабораторная работа №6 Тема: Интернет. Основные понятия (сайт, IP-адрес, порт, сокет, сервер, клиент). Цель работы: Приобрести практические навыки в работе в Интернет, изучить основные понятия адресации в Интернет и основных служб, научиться создавать web-страницы с помощью языка HTML. Задание 1. Определение версии используемого браузера С помощью базы помощи (Справка - О программе) определил версию используемого браузера.
Задание 2. Установка начальной (домашней) страницы браузера
Задание 3. Изучите способы ускорения загрузки Web-страниц с помощью пункта Сервис - Свойства обозревателя, закладка Дополнительно. В разделе Мультимедиа с помощью включателей установил необходимые режимы.
Задание 4. Просмотр страницы в виде программы на языке HTML. Загрузите поочередно страницы www.microsoft.com, www.rambler.ru и www.lenta.ru. Установите режим просмотра страниц в виде HTML. Поместите в отчет фрагменты программ, расположенные между тегами <title> и </title>
Задание 5. Создать собственную web-страничку с использованием всех выше описанных тегов.
6 вариант. Создать HTML – документ на тему «Моя семья»
Контрольные ответы на вопросы:
1. Интернет (internet) - это всемирное объединение сетей, шлюзов, серверов и клиентских компьютеров, использующих для связи единый набор протоколов TCP/IP.
2. Каждый компьютер в сети TCP/IP имеет адреса трех уровней: физический (MAC-адрес), сетевой (IP-адрес) символьный (DNS-имя)
3. IP-адрес - это уникальный идентификатор, записываемый тетрадой вида, например, 109.26.17.100. Этот номер может быть постоянно закреплен за компьютером или же присваиваться динамически - в тот момент, когда пользователь соединился с провайдером, но в любой момент времени в Интернет не существует двух компьютеров с одинаковыми IP-адресами. Этот адрес используется на сетевом уровне. Символьный адрес или DNS-имя назначается администратором и состоит из нескольких частей, например, имени машины, имени организации, имени доменаSERV1.IBM.COM. Такой адрес используется на прикладном уровне, например, в протоколах FTP или Тelnet. IР - адрес позволяет точно идентифицировать компьютер, но этого недостаточно. Дело в том, что на каждом узле могут быть запущены самые разные службы Internet - обеспечивающие передачу электронной почты, файлов, гипертекстовой информации и т.п. Каждая служба использует в своей работе тот или иной протокол прикладного уровня. Для передачи файлов - это протокол FTP (File Transfer Protocol), передачи web-страниц - протокол передачи гипертекстовой информации HTTP(HyperText Transfer Protocol), для работы с электронной почтой - протоколы SMTP, POP3, IMAP и т.д. Для каждой службы отведен отдельный порт, представляющий собой число от 0 до 65534. Для наиболее популярных служб зарезервированы стандартные номера портов. Так, для FTP это 21, для HTTP - 80, SMTP - 25, POP3 - 110. Таким образом, при соединении в сеть любой канал связи в TCP определяется двумя числами: IP- адресом ЭВМ и номером порта. Эта комбинация называется сокетом (конечная абонентская точка).
4. Таким образом, при соединении в сеть любой канал связи в TCP определяется двумя числами: IP- адресом ЭВМ и номером порта. Эта комбинация называется сокетом (конечная абонентская точка).
5. Для доступа к информации в Интернете используются не просто доменные имена, а универсальные указатели ресурсов URL (Universal Resource Locator). URL включает в себя: метод доступа к ресурсу, т.е. протокол доступа (http, gopher, WAIS, ftp, file, telnet и др.); сетевой адрес ресурса (имя хост-машины и домена); полный путь к файлу на сервере.
6. Гиперссылка (англ. hyperlink) в компьютерной терминологии — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта. 7. C помощью гиперссылки.
8. Один.
9. Для непронумерованного списока.
10. CAPTION - задаёт заголовок таблицы; TR - создаёт новый ряд (строку) ячеек таблицы; TD и TH - создаёт ячейку с данными в текущей строке. Таблицы в HTML формируются построчно. Для этого, с помощью элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки. Тэг <TABLE> может использоваться с рядом параметров, каждый из которых допустимо опускать: ALIGN Горизонтальное выравнивание таблицы. Возможные значения: left, center, right. Значение по умолчанию - left. VALIGN Вертикальное выравнивание содержимого таблицы. Возможные значения: top, bottom, middle. BORDER Ширина внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого параметра рамка отображаться не будет. CELLPADDING Расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащейся в ней инфе. CELLSPACING Расстояние (в пикселах) между границами соседних ячеек. WIDTH Ширина таблицы задается либо в пикселах, либо в процентном отношении к ширине окна браузера. HEIGHT Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. BGCOLOR Цвет фона ячеек таблицы. BACKGROUND Фоновый рисунок таблицы. Тэг заголовка таблицы <CAPTION> имеет единственный допустимый параметр <ALIGN>. Атрибуты: top помещает заголовок над таблицей (значение по умолчанию)/ Bottom помещает заголовок под таблицей. Элемент TR Атрибуты: ALIGN определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left, center, right VALIGN определяет способ вертикального выравнивания содержимого всех ячеек данного ряда. Возможные значения: top, bottom, middle BGCOLOR определяет цвет фона для всех ячеек данного ряда Элементы TD и TH Элемент TD создаёт ячейку с данными в текущей строке. Элемент TH также создаёт ячейку, но определяет её как ячейку-заголовок. Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. Текст, находящийся между тэгами <TH></TH>, отображается жирным шрифтом, т.е. <TH>текст</TH> равносильно <TD><b>текст</b></TD> Атрибуты: ALIGN определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center, right. VALIGN определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR. WIDTH определяет ширину ячейки. Ширина задается в пикселах или в процентном отношении к ширине таблицы. HEIGHT определяет высоту ячейки. Высота задается в пикселах или в процентном отношении к ширине таблицы. COLSPAN определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1. ROWSPAN определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1. BGCOLOR определяет цвет фона ячейки. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов. BACKGROUND заполняет ячейку фоновым рисунком.
11. alt="text" - текст, который будет отображаться вместо изображения, при невозможности его вывода. align- Выравнивание изображения. Может принимать значения: left -выравнивание изображения по левой границе экрана браузера; right -выравнивание изображения по правой границе экрана браузера; top -выравнивание текста по верхней границе изображения; middle -выравнивание текста по центру изображения; bottom -выравнивание текста по нижней границе изображения; texttop -выравнивание текста по верхний границе изображения, относительно самых высоких символов; absmiddle -выравнивание середины строки относительно середины изображения; baseline -выравнивание нижней рамки изображения относительно базовой линии текстовой строки; absbottom -выравнивание нижней границы изображения относительно нижней границы текущей строки. height- Высота картинки в пикселях. width- Ширина картинки в пикселях. border- Ширина рамки вокруг картинки в пикселях (только NN). hspace- Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по горизонтали. vspace- Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по вертикали.
12. BACKGROUND
13. HTML позволяет использовать различные стили шрифтов для выделения текстовой информации в документах. Вот короткий список стилей, поддерживаемых большинством браузеров: - bold (жирный) - italic (наклонный) - mono spaced (type writer - с использованием фиксированных шрифтов)
|





 и частоте n (U1 = f(I1) при Iв = const,
и частоте n (U1 = f(I1) при Iв = const,  ) и смешанной активно- индуктивной нагрузке (
) и смешанной активно- индуктивной нагрузке ( ).
). = const, n = nн.
= const, n = nн.












