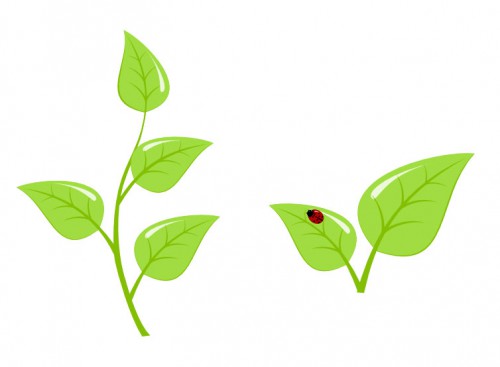
Створення гілок з листям для оформленні відкриток.
1. Виконати всі операції з текстом і таблицею, що описані, ввести особисту інформацію (П.І.Б., номер залікової книжки, тощо). 2. Представити HTML -коди виконаних операцій. 3. Представити скрини готових HTML -документів. 4. При захисті роботи мати початкові файли.
5. Завдання і запитання для атестації 1. Вміти показати спосіб створення HTML -таблиць. 2. Знати принципи формування HTML -таблиць.. 3. Знати основні теги.
Створення гілок з листям для оформленні відкриток.
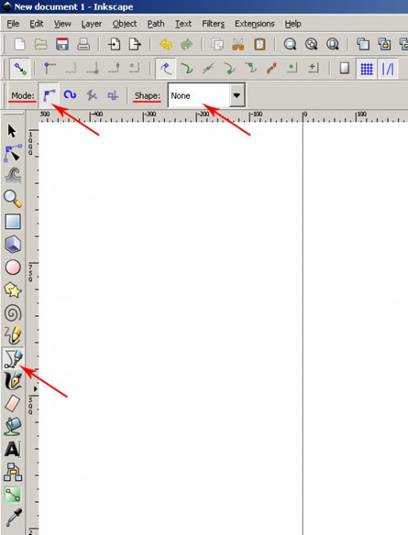
Отже, відкриваємо Inkscape, візьмемо інструмент для малювання кривих Безьє -«Draw Bezier curves and straight lines» («Рисовать кривые Безье и прямые линии») — ‹Shift+F6› или ‹B›, перевіримо на верхній панелі «Mode»(«Режим»): повинна бути активною кнопка «Create regular Bezier path»(«Рисовать кривую Безье») і «Shape» («Форма») повинна бути на значенні «None» («Нет»).
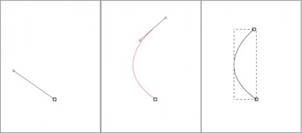
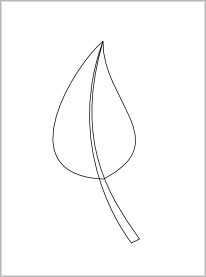
Налаштування перевірили, тепер малюємо контур нашого листочка, не обов'язково точно, лінію потім завжди можна буде скорегувати. Зручно малювати листочок з двох точок у два прийоми: спочатку я малюю ліву частину: ставлю крапку лівою кнопкою миші і, не відпускаючи миша, тягну її вліво і вгору для утворення направляючої, відпускаю кнопку миші, ставлю крапку над першою трохи вище і тягну направляючу вгору і вправо, при досягненні потрібної кривизни. Відпускаю миша і натискаю на клавіатурі «Enter», щоб завершити малювання кривої. Вийшла ліва половина листочка.
Потім наводжу кінчик пера на другу точку (вона підсвітить червоним), клацанням миші стаю на цю точку і тягну направляючу вниз, відпускаю мишу, підводжу перо до першої точки (вона теж підсвітиться червоним), ставлю клацанням перо в цю точку і тягну направляючу вниз і вліво - контур листочка готовий.
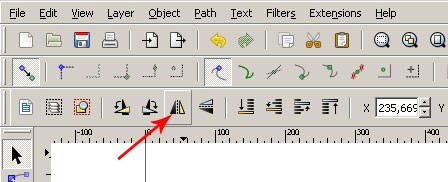
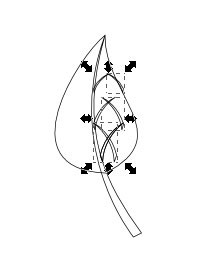
При бажанні можна під корегувати інструментом «Edit paths by nodes» («Редактировать узлы контура или рычаги узлов») — ‹F2› или ‹N›.
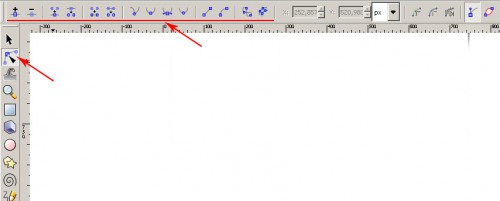
Крім корекції існуючих вузлів можна додавати і видаляти вузли, робити їх гострими, згладженими або симетричними. У цьому вам допоможе панель для інструмента «Edit paths by nodes» «Редактировать узлы контура или рычаги узлов») - на малюнку вище ця панель підкреслена червоним. Новий вузол так само можна додати не за допомогою панелі, а просто подвійним клацанням в потрібному місці існуючого контуру. Ну ось, у мене вийшло щось більш-менш нагадує листочок.
Тепер треба намалювати черешок і жилки. Малювати їх будемо тим же інструментом, що малювали листову пластину. Для зручності малювання можна поставити прив'язку: по-перше, включити прилипання на верхній панелі інструментів: кнопка "Enable snapping» («Включить прилипание»), по-друге, треба вказати до чого прилипати: кнопки «Snap nodes or handles» («Прилипать к узлам или их рычагам»),«Snap to paths»(«Прилипать к контурам») і«Snap to cusp nodes»(«Прилипать к острым узлам»).
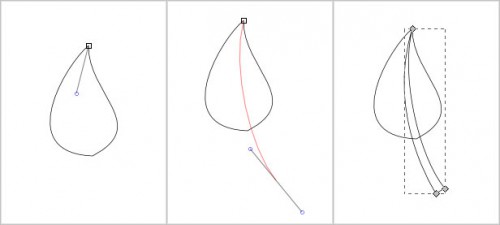
Черешок і середню жилку будемо малювати одним об'єктом, при бажанні їх можна буде розділити потім. Візьмемо знову наше улюблене перо <Shift+F6> або <B> - і намалюємо черешок від вершини листа (це може здатися дивним, але перо - дійсно мій найулюбленіший інструмент в будь-якому графічному редакторі).
Кінцеву форму можна так само підкоригувати інструментом для редагування контуру <F2>
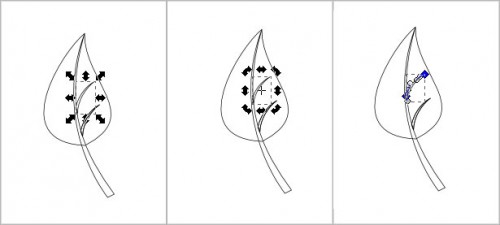
А потім намалювати інші жилки. Необов'язково малювати кожну жилку окремо, досить намалювати одну, а інші отримати методом «<Ctrl+C> -> <Ctrl+V>» (копіювати -> вставити), або «<Ctrl+D>» (дублювати) в цьому випадку новий об'єкт ляже поверх старого і його можна буде посунути інструментом «Вибір» - <F1>.
Для масштабування об'єкта потрібно клікнути по ньому мишкою 1 раз, для того щоб повернути - 2 рази, для редагування вузлів - 3 рази.
Після того як намалюєте жилки з одного боку, виділіть їх за допомогою клацань лівої кнопки миші з затиснутим Ctrl-.
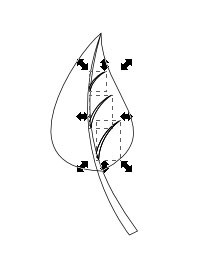
Натисніть <Ctrl+D> (дублювати) і дзеркально відобразіть отримані дублі по горизонталі за допомогою клавіші <H> або кнопки на верхній панелі інструментів «Flip selected objects horizontally» («Горизонтально відобразити вибрані об'єкти»).
І отримаєте:
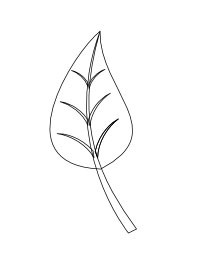
Тепер за допомогою Select (<F1>) розставте отримані жилки по місцях. Повинен вийти ось такий листочок:
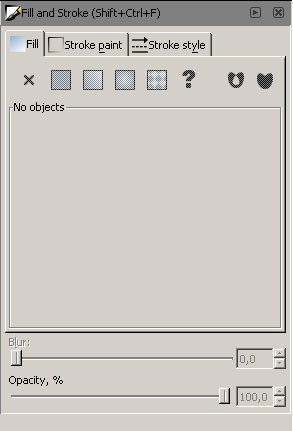
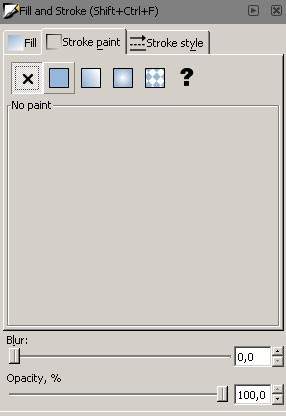
Тепер потрібно його розфарбувати. Для вибору кольору вам потрібно зайти в пункт меню «Object-> Fill and Stroke» («Об'єкт-> Заливка і обведення»).
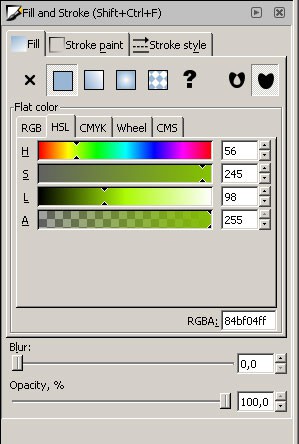
Виберіть на своєму малюнку будь-який об'єкт (наприклад, листову пластину) і кнопки для роботи в діалоговому вікні стануть активними. У вкладці «Fill» («Заливка») натисніть кнопку «Flat color» («Плоский колір») і вам відкриється відразу кілька закладок для варіантів вибору кольору - RGB, HSL, CMYK, Wheel (Колірний коло), CMS (чесно говоря не знаю як користуватися цією вкладкою).
У кожній закладці є складова прозорості для кольору - A (Alpha), завжди уважно стежте, щоб вона стояла в максимумі (інакше при збереженні в eps об'єкти з такою заливкою стануть растровими). Крім закладок є ще поле RGBA - тут можна ввести 16- тиричном значення для кольору з обліків знову ж прозорості. Якщо користуєтеся цим полем, стежте, щоб складова для прозорості (останні 2 цифри) була завжди в значенні «ff» Я візьму для листової пластини колір RGBA: a0dd41ff, а для жилок - 84b04ff. У закладці для обведення «Stroke paint» («Обведення») можна вибрати колір обведення (тут так само будте уважні з прозорістю), а можна її відключити натиснувши на кнопку «No paint» («Ні заливки»).
Отримаємо:
Ваша задача полягає у створенні картинки такого типу: (не менше ніж 5-6 листочків на гілці)
|