Основные теги вставки рисунков, закладок и гиперссылок
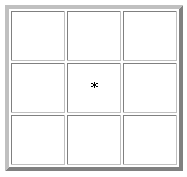
Создание и форматирование таблиц Цель работы: · Научиться использовать таблицы для оформления WEB-страниц 1. Создать таблицу по приведенному образцу, сохранить документ под именем tabl_name.htm. Сверху над таблицей разместить заголовок Таблица №1
· таблица должна быть выравнена по центру и быть правильной (симметричной) формы; · в центральной ячейке поместить символ * (звездочка), остальные ячейки должны быть пустыми. Примечание. Для отображения пустых ячеек в них нужно поместить символьный примитив пробела 2. В этом же документе создать копию таблицы №1, ввести заголовок Таблица №2 и модифицировать ее: · В центральной ячейке разместить рисунок Arrows3.wmf · «Раскрасить» все остальные ячейки в различные цвета. 3. Создать еще одну копию таблицы – Таблица №3 и отредактировать теги таблицы так, чтобы она соответствовала приведенному ниже образцу.
Примечание. Для объединения ячеек в тегах <TD> необходимо использовать параметры colspan= и rowspan=
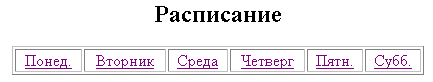
4. Создать новый HTML-документ - rasp_name.htm с расписанием занятий. · Документ должен начинаться заголовком · Первая строка таблицы должна быть оформлена как заголовки полей (с использованием тегов <TH>;). · Таблица по ширине должна занимать полный размер окна. Ширину отдельных столбцов задать в относительных единицах (в %), с тем, чтобы при изменении ширины окна пропорции таблицы сохранялись.
· Просмотреть созданный документ в броузере при различных размерах окна и различных настройках размера шрифта. 5. Сохранить файл с расписанием под именем rasp_menu_name.htm и модифицировать его. 6. После заголовка создать таблицу, состоящую их одной строки меню с названиями дней недели.
7. В таблице с расписанием установить закладки на названия дней недели. 8. В таблице меню создать гиперссылки на соответствующие дни недели. 9. Выполнить цветовое оформление каждой ячейки меню. 10. Проверить правильность выполнения переходов по гиперссылкам. 11. Создать группу web-страниц, объединенных меню: · На рабочем диске создать папку My_raspisanie для размещения файлов расписания. · Поместить расписание на каждый день недели и таблицу с меню в отдельные файлы. Имена файлов: menu.htm – для главной страницы, названия дней недели – для остальных. Все документы разместить в папке My_raspisanie. · Отредактировать гиперссылки меню так, чтобы по ним выполнялись переходы на соответствующий документ. · В конце каждого файла с расписанием на день организовать гиперссылку для возврата в главный документ с меню. · Оформить фон каждого дня недели собственным цветом, совпадающим с цветом ячейки таблицы меню. 12. Предъявить результат преподавателю. |
Дата добавления: 2015-09-15; просмотров: 535. Нарушение авторских прав; Мы поможем в написании вашей работы! |
|
|
|
|
Классификация холодных блюд и закусок. Урок №2 Тема: Холодные блюда и закуски. Значение холодных блюд и закусок. Классификация холодных блюд и закусок. Кулинарная обработка продуктов...
|
Что такое пропорции?
Это соотношение частей целого между собой. Что может являться частями в образе или в луке...
|

 При отображении таблицы в броузере должны удовлетворяться следующие условия:
При отображении таблицы в броузере должны удовлетворяться следующие условия: