Инжэкона
<a href=”http://www.engec.ru”>www.engec.ru</a> Напишите письмо на кафедру Вычислительных систем и программирования <a href=”mailto:csp@engec.ru?subject=дисциплина "Создание web-страниц"”>csp@engec.ru</a> </td></tr>; </table>; </div>; </body>; </html>;
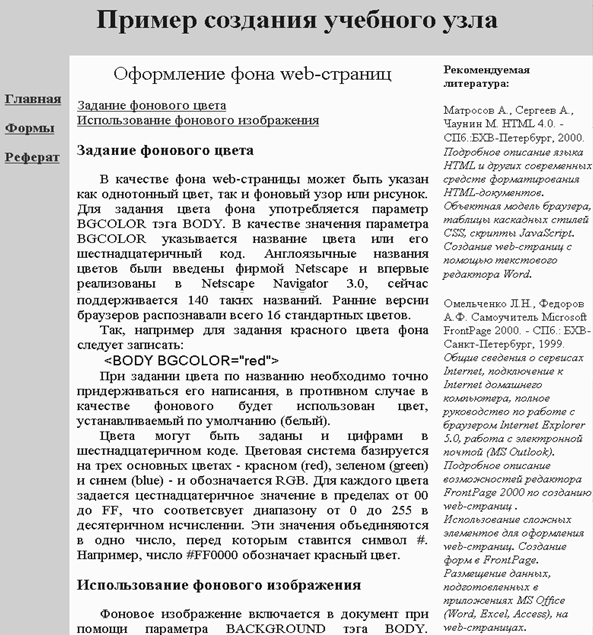
Рис.7. Внешний вид страницы мини-реферата «Реферат» – файл referat.htm Низ страницы мини-реферата оформлен так же, как и у всех страниц учебного web-узла.
HTML-код страницы «Реферат»: <html>; <head>; <meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”>; <title>Реферат</title>; </head>; <body topmargin=”0” leftmargin=”0” rightmargin=”0” marginheight=”0” marginwidth=”0” bgcolor=”#FFFFD5” link=”#cc0066” vlink=”#cc0066” alink=”#993366” text=”#800000”>; <a name=”verh”></a><div align=”center”>; <table border=”0” cellpadding=”10” cellspacing=”0” width=”100%”>; <tr>; <td width=”100%” bgcolor=”#E7BF58” colspan=”3”><div align=”center”><font size=”6” color=”#800000”><b>Пример создания учебного узла</b></font></div>; <img src=”images/SPACER.GIF” width=”770” height=”1” border=”0”> </td> </tr>; <tr>; <td width=”12%” bgcolor=”#E7BF58” rowspan=”3” valign=”top”> <p>; <a href=”index.htm”><b>Главная</b></a></p>; <p><a href=”form.htm”><b>Формы</b></a></p>; <p><a href=”referat.htm”><b>Реферат</b></a></td>; <td width=”61%” valign=”top”>; <p align=”center”><font size=”+2”>Оформление фона web-страниц</font></p>; <p><a href=”#r1”>Задание фонового цвета</a><br>; <a href=”#r2”>Использование фонового изображения</a></p>; <p><a name=”r1”><font size=”+1”><b>Задание фонового цвета</b></font></a></p>; <div align=”justify”> В качестве фона web-страницы может быть указан как однотонный цвет, так и фоновый узор или рисунок. Для задания цвета фона
|