Lt;/html
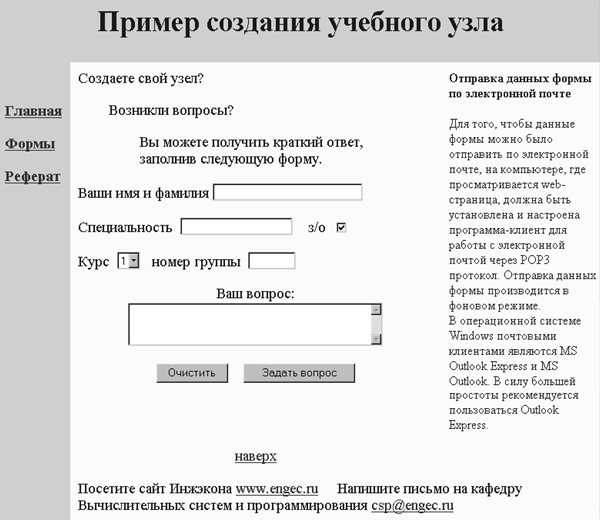
Рис.6. Внешний вид страницы с формой «Формы» – файл form.htm
HTML-код страницы «Формы»: <html>; <head>; <meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251”>; <title>Формы</title>; </head>; <body topmargin=”0” leftmargin=”0” rightmargin=”0” marginheight=”0” marginwidth=”0” bgcolor=”#FFFFD5” link=”#cc0066” vlink=”#cc0066” alink=”#993366” text=”#800000”>; <a name=”verh”></a><div align=”center”>; <table border=”0” cellpadding=”10” cellspacing=”0” width=”100%”>; <tr>; <td width=”100%” bgcolor=”#E7BF58” colspan=”3”><div align=”center”><font size=”6” color=”#800000”><b>Пример создания учебного узла</b></font></div>; <img src=”images/SPACER.GIF” width=”770” height=”1” border=”0”></td></tr>; <tr><td width=”12%” bgcolor=”#E7BF58” rowspan=”3” valign=”top”> <p><a href=”index.htm”><b>Главная</b></a></p>; <p><a href=”form.htm”><b>Формы</b></a></p>; <p><a href=”referat.htm”><b>Реферат</b></a></td>; <td width=”61%” valign=”top”>Создаете свой узел?<blockquote><p>Возникли вопросы?</p> <blockquote><p>Вы можете получить краткий ответ, заполнив следующую форму.</p> </blockquote>; </blockquote>; <form method=”POST” enctype=”text/plain” aсtion=”mailto:csp@engec.ru?subject=вопрос по созданию web-страниц”>;
|