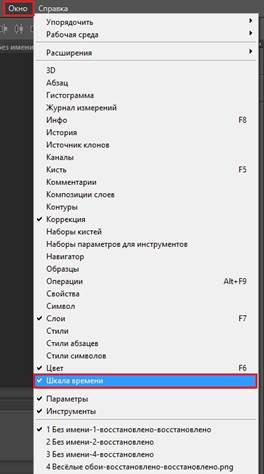
Шаг 3.Заходим в верхнее меню Окно > Шкала времени.
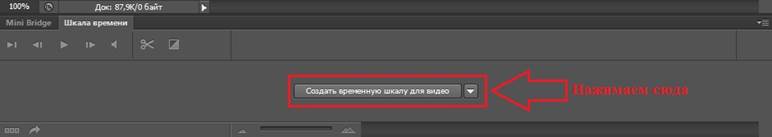
Нажимаем «Создать временную шкалу для видео».
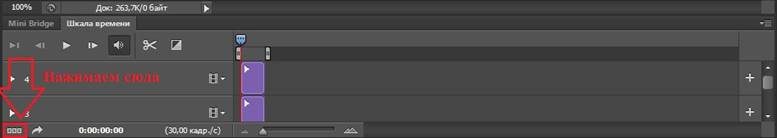
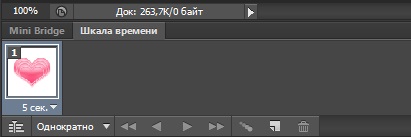
Далее нажимаем на 3 квадратика «Преобразовать в покадровую анимацию».
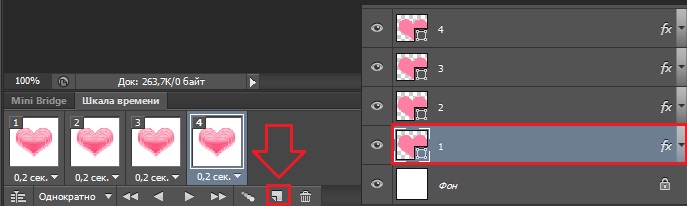
У нас всего 4 слоя с изображением сердца, а это значит, что у нас должно быть 4 кадра. Для этого выбираем слой «1», и нажимаем на значок, показанный ниже на картинке - «Создание копии выделенных кадров».
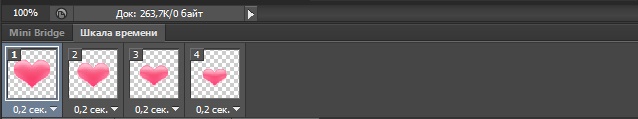
4 кадра готово. Но как вы видите, наше сердце пока ещё не ожило, оно у нас не двигается. Для того чтобы его анимировать, нужно сделать следующее:
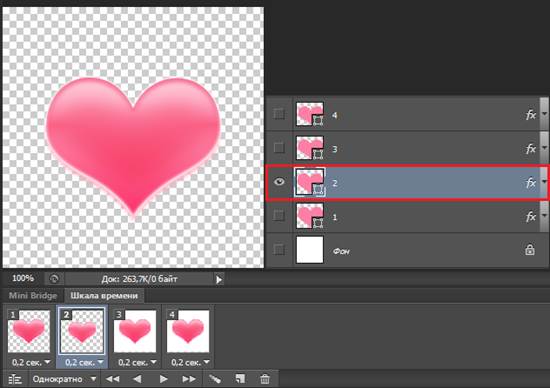
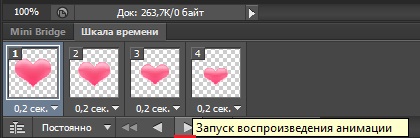
1) Меняем отображение всех кадров с 5 сек. на 0,2 сек.
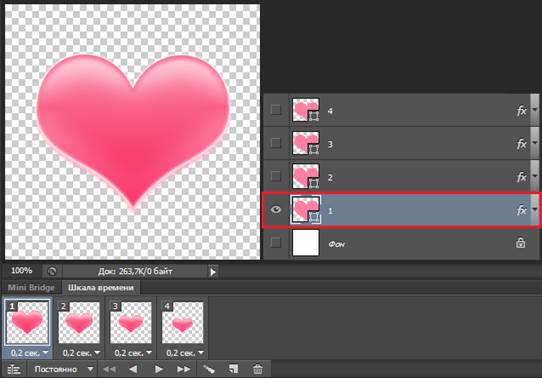
2) Далее выбираем 1 кадр. Сейчас мы будем работать именно с ним. Теперь переходим к нашим слоям. Оставляем видимым лишь слой «1» (нажимаем на глазик рядом с остальными слоями).
3) Выбираем 2 кадр, и вновь возвращаемся к слоям. Оставляем видимым лишь слой «2» (нажимаем на глазик рядом с остальными слоями).
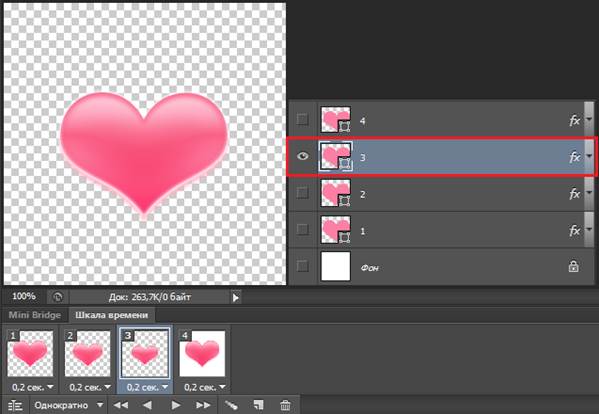
4) Выбираем 3 кадр, и вновь возвращаемся к слоям. Оставляем видимым лишь слой «3» (нажимаем на глазик рядом с остальными слоями).
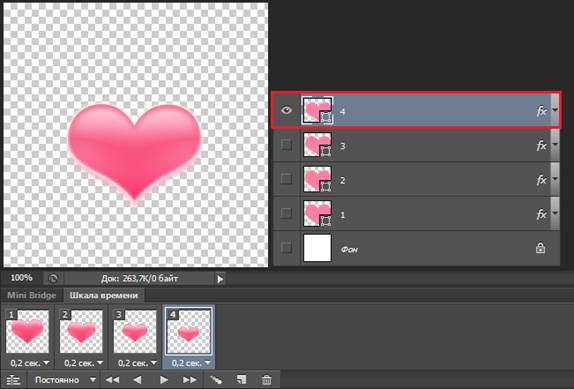
5) Выбираем 4 кадр, и вновь возвращаемся к слоям. Оставляем видимым лишь слой «4» (нажимаем на глазик рядом с остальными слоями).
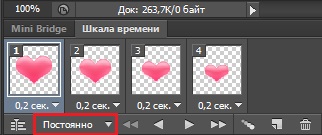
6) Меняем параметры цикла с «Однократно» на «Постоянно».
Анимация готова! Чтобы проверить получившуюся анимацию, можно нажать на «плей» (значок для проигрывания анимации – «Запуск воспроизведения анимации»).
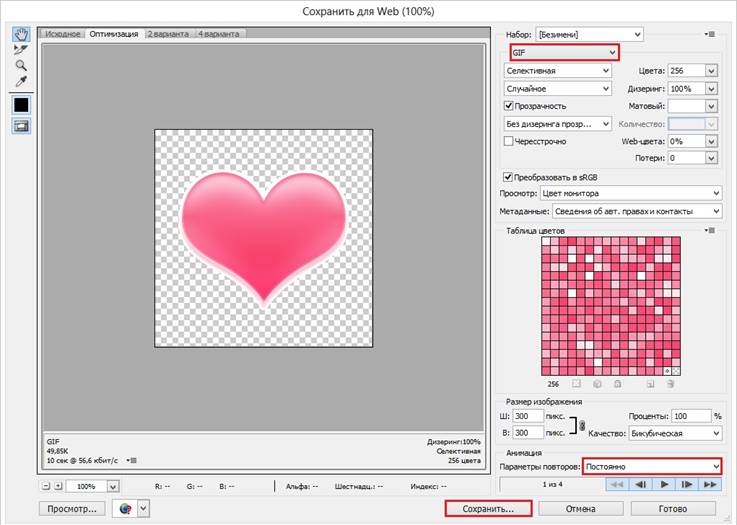
Шаг 4. Теперь нам осталось лишь сохранить нашу анимацию. Её обычно сохраняют не так же как обычные картинки/изображения! Заходим в верхнее меню Файл > Сохранить для Web (или нажимаем Alt+Shift+Ctrl+S). Появится меню. Проверьте, всё ли в порядке, и только после этого нажмите «Сохранить».
|