Командные кнопки для обеспечения связи пользователя с приложением
Самый легкий способ предоставить пользователю возможность интерактивно работать с приложением — обеспечить диалоговое окно командными кнопками, которые можно использовать для выполнения определенных действий. Кроме кнопок, имеющихся в Visual Basic, вы можете создавать свои собственные кнопки при помощи элементов управления с графическими изображениями. Большинство приложений Visual Basic, как и других Windows-приложений, имеют кнопки, которые позволяют простым щелчком на них запустить некоторый процесс. При щелчке пользователем на некоторой кнопке, инициируется событие Click этой кнопки и выполняется процедура, связанная с этим событием и написанная разработчиком данного приложения. В предыдущей главе мы уже использовали кнопку для выхода из приложения. Отметим еще несколько интересных свойств кнопки. Нам снова понадобится форма, на которую мы поместим кнопки для рассмотрения их свойств. Перед тем, как продолжить, рассмотрим несложные правила, которые помогут вам с первых шагов создавать диалоговые окна, почти похожие на профессиональные. Если вы до сих пор не обращали внимания на то, что все окна «солидных» разработчиков имеют общие черты, то сейчас как раз то время, когда это нужно сделать. Общий план типичного окна представлен на рис.3.4.
Рис. 3.4 Схема типичного диалогового Windows-окна. Наименование окна, как вы уже знаете, задается <$I[]свойство Caption > свойством Caption формы. Кнопка закрытия окна, если ничего специально не предпринимать, по умолчанию всегда будет в окне приложения. Если она вам не нужна, то лучше от нее избавиться. В «полезной» части окна помещаются функционально необходимые элементы управления, которые определяются назначением окна. Здесь могут быть, например, элементы для ввода некоторой информации или изменения настроек приложения. С кнопкой ОК обычно связывают событие, которое подводит некоторый итог. Обычно все, что вводится в диалоговом окне, не сразу вступает в действие, а только после того, как пользователь щелкнет кнопку OK. Это дает возможность отказаться от недостаточно обдуманных действий. Разработчику таких окон не очень трудно скопировать данные из диалогового окна в несколько переменных прежде, чем присвоить их каким-либо свойствам элементов управления, а пользователю удобнее работать с окном, из которого всегда можно выйти без последствий. Из предыдущего абзаца, видимо, понятно назначение кнопки Отмена. Дополнительной ее функцией является и выход из процедуры обработки событий формы. Кнопка же ОК может разрешить пользователю продолжить путешествие «внутрь» приложения, которое открылось данным окном (иногда говорят «панелью» или «диалогом»). Кнопка Справка знакома всем «с детства». К сожалению, не так просто организовать помощь, подобную обычной Windows-справке. Мы поговорим и об этом. Этих нехитрых правил, конечно же, вам хватит при проектировании несложных форм. При создании достаточно профессиональных форм следует ознакомиться с рекомендациями фирмы Microsoft. Эти рекомендации имеют отношение к следующим аспектам:
При размещении на форме нескольких элементов управления, которые можно условно разделить на отдельные группы, следует использовать элемент frame (рамка). При этом желательно пользоваться свойством, определяющим заголовок рамки. Для более легкого чтения полей, расположенных друг под другом, необходимо выравнивать их по левому краю. Старайтесь поддерживать стандартными высоту и ширину элементов управления, а также расстояния между ними. Интервалы между элементами измеряются в твипах (один пиксель равен 15 твипам). Microsoft рекомендует для высоты элемента управления 300 твипов, для ширины командной кнопки — 1200 твипов, для расстояния по вертикали между элементами — 60 твипов между связанными (по смыслу) и 90 твипов между несвязанными элементами. Замечание Шаг координатной сетки по умолчанию равен 60 твипам. Для всех элементов управления используйте в качестве шрифта нормальный Sans Serif 8-пунктов. Конечно, следует учитывать и запросы потенциального пользователя вашего продукта, но при подготовке тестового варианта для обсуждения, сначала необходхимо придерживаться рекомендаций Microsoft. Самые обычные серые цвета, которые вы можете видеть во всех известных продуктах Windows, рекомендуются и для ваших приложений. Хотя в вашем распоряжении имеется большое количество цветов, все равно чаще всего следует использовать цвета по умолчанию. Если же вы можете предоставить пользователю работающего приложения самому изменять цвета формы и элементов управления на ней, это будет оптимальным вариантом. После небольшого отступления продолжим обсуждение командных кнопок и создадим форму с такими кнопками, как на рис. 3.4. Ваша форма должна выглядеть, как на рис. 3.5.
Рис. 3.5 Форма с наиболее часто втречающимися кнопками. В следующей таблице приведены значения свойств элементов управления, которые были изменены. Для своих приложений в качестве документации вы тоже можете создавать такие таблицы для облегчения сопровождения программного продукта.
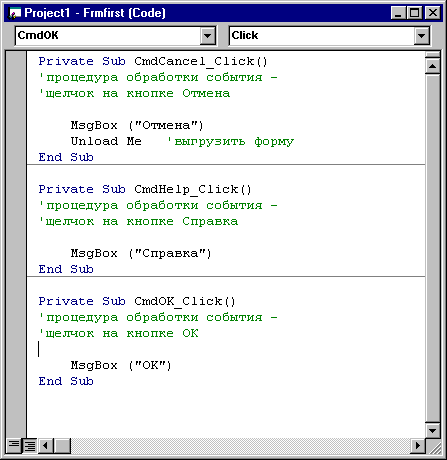
Обратите внимание на подчеркнутые буквы в тексте на кнопках. Эти буквы называются «горячими» клавишами. При нажатии клавиши Alt и соответствующей «горячей» клавиши одновременно (иногда об этом говорят как о комбинации клавиш) инициируется событие, как при щелчке на кнопке. Чтобы указать «горячую» клавишу, необходимо в свойстве Name перед ней поместить знак '&', как это сделано в указанной ранее таблице. Свяжем с кнопками соответствующие им события. Для этого в модуле формы необходимо написать код. Выбирайте последовательно кнопку и выполняйте на ней двойной щелчок. Visual Basic при этом создает заголовок процедуры для выбранной кнопки и помещает курсор в то место, с которого вы можете вводить код. Для начала напишем простой код, который при помощи окна сообщений будет выдавать на экран наименование кнопки. Код в окне Code представлен на рис. 3.6. Заметьте, что даже такой незначительный по размерам код имеет комментарии. Не скупитесь на комментарии и не думайте, что можете добавить их в скором будущем. Обычно в отлаженный код уже нет желания вписывать комментарии, а когда наступает время модифицировать программу, приходится жалеть о плохой документации на нее. После написания процедур обработки событий, связанных с кнопками, можно протестировать полученную форму. Выберите команду Start из меню Run. Вы увидите вполне «приличное» диалоговое окно, все кнопки которого реагируют на действия пользователя.
Рис. 3.6 Процедуры модуля формы для обработки событий, связанных с кнопками.
|