Ввод текста и графики в HTML-страницу
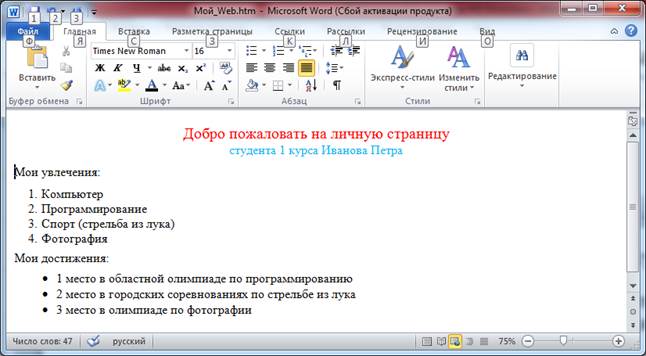
Текст представляет собой основную часть информационного содержимого HTML-страниц. Он загружается быстрее чем графика, и его легче подготовить. Попробуем вставить заголовок страницы, текст и графику. 2.1.Курсор должен находиться в верхней части вашей страницы. Вставим заголовок. Для этого введите фразу «Добро пожаловать на личную страницу». 2.2 Выровняйте текст по центру страницы инструментом «По центру» 2.3. Далее измените цвет текста на красный, инструментом 2.4. Сохраните файл и просмотрите его в Internet Explorer. Следующей задачей будет создание подзаголовка документа. 2.5. Введите подзаголовок «студента 1 курса Иванова Петра», указав свое имя и фамилию. Отцентрируйте, назначьте размер шрифта 16 и цвет текста – синий. 2.6. Следует отметить, что на панели инструментов находятся кнопки для создания маркированных и нумерованных списков В Рисунок. 1. Пример HTML-страницы
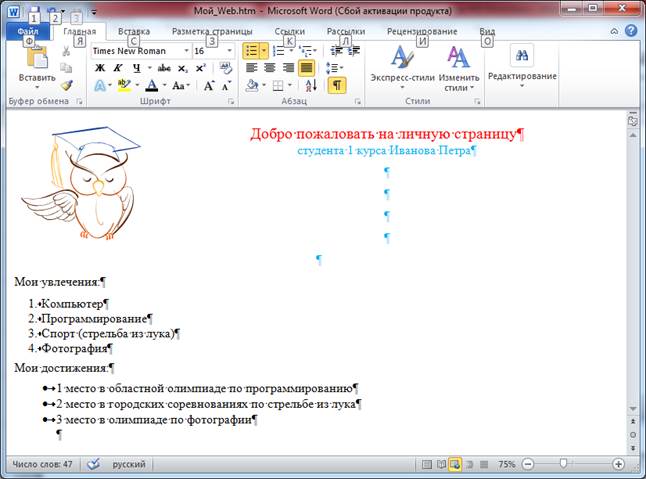
2.7. Курсор должен находиться в конце текста. Вставим рисунок. Выберите из пункта меню Вставка – Картинка. Из палитры рисунков выберите рисунок с необходимым изображением и дважды щелкните на рисунке левой клавишей мышки. 2.8. Возможно, вам захочется изменить размеры и положение рисунка. Щёлкните на рисунке левой кнопкой мыши и перетащите рисунок в нужное место. 2.9. Сохраните файл и просмотрите его с помощью Internet Explorer. Страница должна выглядеть примерно так, как представлено на рис.2.
Рисунок 2. Пример расположения рисунка на странице Вы скомпоновали HTML-страницу, содержащую текст и графику. Теперь можно создать гипертекстовые связи данной страницы с другими страницами.
|

 .
. и размер шрифта установите 20 -
и размер шрифта установите 20 -  .
. . Обе эти функции поддерживаются HTML. Введите текст как показано на рис.1.
. Обе эти функции поддерживаются HTML. Введите текст как показано на рис.1.