Лабораторна робота №3. Мета:навчитися працювати із таблицями та блоками
Тема:блоки та таблиці Мета:навчитися працювати із таблицями та блоками Хід роботи: <html> <head> <title>таблици</title> </head> <body> <a href="../index.html">home</a><br><br>
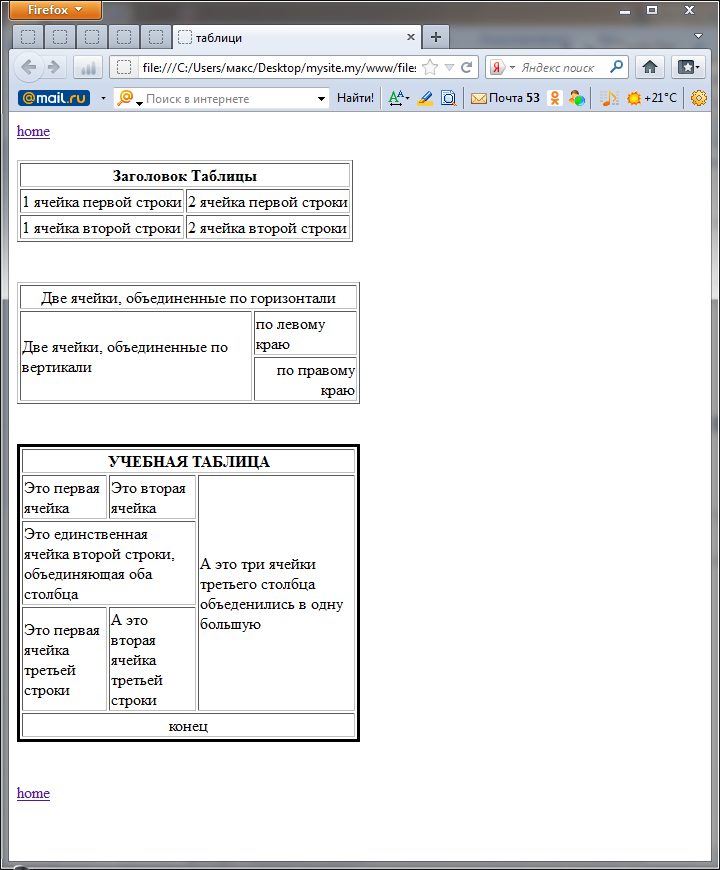
<table border="1"> <th COLSPAN="2" align="center"><b>Заголовок Таблицы</b></th> <tr> <td>1 ячейка первой строки</td> <td>2 ячейка первой строки</td> </tr> <tr> <td>1 ячейка второй строки</td> <td>2 ячейка второй строки</td> </tr> </table><br><br>
<table border="1" width="50%"> <tr> <td COLSPAN="2" align="center">Две ячейки, объединенные по горизонтали</td> </tr> <tr> <td rowspan="2">Две ячейки, объединенные по вертикали</td> <td align="left">по левому краю</td> </tr> <tr> <td align="right">по правому краю</td> </tr> </table><br><br>
<table border="3" width="50%" style="border:solid 3px black"> <tr> <td COLSPAN="3" align="center"><b>УЧЕБНАЯ ТАБЛИЦА</b></td> </tr> <tr> <td>Это первая ячейка</td> <td>Это вторая ячейка</td> <td rowspan="3">А это три ячейки третьего столбца объеденились в одну большую</td> </tr> <tr> <td COLSPAN="2">Это единственная ячейка второй строки, объединяющая оба столбца</td> </tr> <tr> <td>Это первая ячейка третьей строки</td> <td>А это вторая ячейка третьей строки</td> </tr> <tr> <td COLSPAN="3" align="center">конец</td> </tr> </table><br><br> <a href="../index.html">home</a><br> </body> </html>
|