Подготовка кнопки для веба
Имея готовую кнопку, мы можем сделать ее интерактивной и задать ей режимы нажатия и перекрытия, называемые Rollover. Поскольку мы имитируем трехмерный эффект с реалистичными бликами, добавление теней станет следующим логическим шагом. Для создания эффекта Rollover мы будем использовать Internet Toolbar.
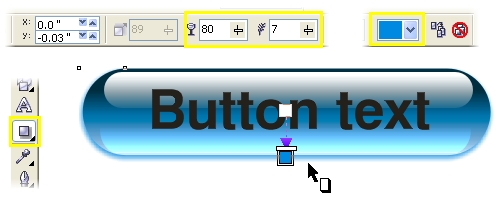
3. Откройте меню веб-инструментов Window > Toolbars > Internet, затем выделите всю кнопку целиком. Нажмите на кнопку Create Rollover (крайняя левая). Убедитесь, что кнопка Live Preview of Rollovers выключена.
4. Нажмите на кнопку Edit Rollover (вторая слева), чтобы установить активное состояние кнопки (сейчас это Normal). Так как мы уже создали основную кнопку, изменять в в ней для этого состояния мы ничего не будем, поэтому перейдем сразу к режиму Перекрытия.
6. Теперь перейдите в активное состояние нажатия мышкой на кнопку – Down. Инструментом Pick Tool кликните на тени и в меню Effect выберите Clear Drop Shadow. Этим действием вы удалите тень от кнопки.
8. Закройте окно трансформации и нажмите на Finish Editing Rollover в меню веб-инструментов. Rollover готов. Чтобы просмотреть результат, достаточно включить параметр Live Preview of Rollovers.
|

 Стеклянные кнопки, Создание Rollover`а
Стеклянные кнопки, Создание Rollover`а Стеклянные кнопки, Создание Rollover`а
Стеклянные кнопки, Создание Rollover`а Стеклянные кнопки, Создание Rollover`а
Стеклянные кнопки, Создание Rollover`а Стеклянные кнопки, Создание Rollover`а
Стеклянные кнопки, Создание Rollover`а


