Развитие концепций логического представления данных.
Различают два основных уровня представления данных в ЭВМ:
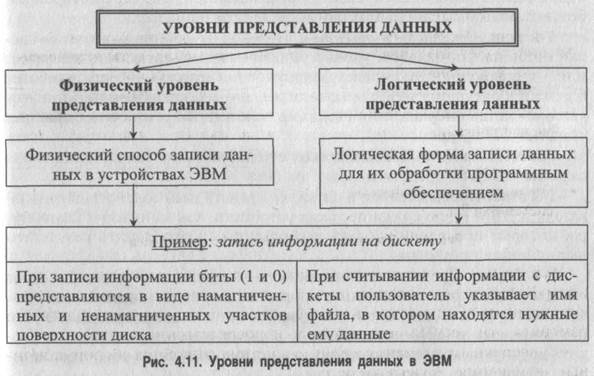
Классификация уровней представления данных приведена на рис. 4.11.
Развитие уровней логического представления данных прошло несколько этапов: 1-й этап. От битов к байтам. Бит — фундаментальная единица информации в логической модели представления данных, однако техноло гически удобнее обрабатывать совокупности битов — байты. Представление информации в виде байтов стало первым шагом в развитии логического уровня представления данных. 2-й этап. От байтов к блокам (сегментам). Следующим шагом стало объединение байтов в блоки, что дало возможность обращаться и обрабатывать большие совокупности данных (блоки) как единое целое. 3-й этап. От блоков к файлам. Файл — совокупность битов (байтов, блоков), имеющих собственное имя. Появление файлов стало следующей вехой в эволюции моделей представления данных. Теперь файл стал высшей формой логического представления данных, с которой работают пользователи и программное обеспечение. 4-й этап. От файлов к объектам. Переход от файлов к объектам сделан лишь на формальном уровне. Фактически объекты — те же файлы или их совокупности, однако совокупности файлов — есть наиболее близкий к будущему метод организации данных, когда файлы останутся «видны» лишь операционной системе, как в свое время байты остались «видны» лишь процессору. Развитие средств взаимодействия с пользователем также прошло несколько этапов: 1-й этап. Первым шагом в развитии средств взаимодействия пользователя и ЭВМ стало создание таких устройств, как монитор и клавиатура, которые позволяли вводить информацию и отображать результаты выполнения программ. 2-й этап. Средства позиционного ввода (манипуляторы типа «мышь») стали революционным прорывом в построении пользовательских интерфейсов, т.к. стало возможным организовать взаимодействие пользователей и ЭВМ не с помощью команд, которые необходимо вводить вручную в командную строку, а с помощью выбора объектов, которые обозначают данные команды. 3-й этап. Появление цветных мониторов и мультимедиа привело к созданию более эргономичных графических пользовательских интерфейсов и позволило применять более широкий спектр средств передачи информации: от однотонных звуков бипера, графических статических и подвижных изображений к полноценному качественному видео и аудио. 4-й этап. Световое перо позволило создать компьютеры планшетного карманного типа и соответствующие им графические пользовательские интерфейсы, ориентированные на работу с рукописным вводом. 5-й этап. Виртуальная реальность — следующий этап развития пользователь- ских интерфейсов. Взаимодействие пользователя и ЭВМ осуществляется с помощью различных сенсоров, таких, как, например, шлем и перчатки, которые связывают его движения и впечатления и аудиовизуальные эффекты. Будущие исследования в области виртуальной реальности направлены на увеличение чувства реальности наблюдаемого. Виртуализация — переход на более высокий уровень абстракции в управлении конкретными конфигурациями вычислительной системы.
Согласно общепринятой классификации, существующие на практике интерфейсы можно разделить на следующие виды: · командный интерфейс; · графический интерфейс; · SILK-интерфейс. 1. Командный интерфейс. Одним из основных и наиболее старых является интерфейс командной строки. Командный (командно-строчный) интерфейс получил наибольшее развитие во времена расцвета больших многопользовательских систем с алфавитно-цифровыми дисплеями. Он характеризуется тем, что пользователь осуществляет взаимодействие с ЭВМ посредством командной строки, в которую вводятся команды определенного формата, а затем передаются к исполнению.
2. Графический интерфейс пользователя является обязательным компонентом большинства современных программных продуктов, ориентированных на работу конечного пользователя. Основными достоинствами графического интерфейса являются наглядность и интуитивная понятность для пользователя, а также общность интерфейса программ, написанных специально для функционирования в графической среде. Пользователь, научившись работать с одной программой, легко может начать работать и со всеми остальными. Примером графического интерфейса является оконный WIMP-интерфейс (Windows, Icons, Menus, Point-and-click — окна, пиктограммы, меню, «укажи и щелкни»). Интерфейс WIMP возник тогда, когда пользователями ПК стали люди, не обладавшие навыками алгоритмического мышления, т.к. общение с помощью командного интерфейса — это то же программирование, и этому надо было специально учиться. Наиболее часто графический интерфейс реализуется в интерактивном режиме работы пользователя и строится в виде системы спускающихся меню с использованием в качестве средства манипуляции мыши и клавиатуры. Работа пользователя осуществляется с экранными формами, содержащими объекты управления, панели инструментов с пиктограммами режимов и команд обработки. К числу типовых объектов управления графического интерфейса относятся объекты, представленные в табл. 4.3. Таблица 4.3 Основные объекты управления графического интерфейса
Выделяют следующие типы диалога:
Наиболее распространенными видами организации диалога являются: * меню; * шаблон; * команда; * естественный язык.
Реализация диалога в виде меню возможна через вывод на экран видеотерминала определенных функций системы. Пользователь выбирает на экране монитора нужную ему операцию и передает ее к исполнению. Шаблон — это режим взаимодействия конечного пользователя и ПК, на каждом шаге которого система воспринимает только ограниченное по формату входное сообщение пользователя. Варианты ответа пользователя ограничиваются форматами, предъявляемыми ему на экране монитора. Диалог вида «команда» инициируется пользователем. При этом выполняется одна из допустимых на данном шаге диалога команд пользо- вателя. Их перечень отсутствует на экране, но легко вызывается на экран с помощью специальной директивы или функциональной клавиши. Естественный язык — это тип диалога, при котором запрос и ответ со стороны пользователя ведется на языке, близком к естественному. Пользователь свободно формулирует задачу, но с набором установленных программной средой слов, фраз и синтаксиса языка. Система может уточнять формулировку пользователя. Разновидностью этого вида диалога является речевое общение с системой — SILK-интерфейс. 3. SILK-интерфейс {Speech, Image, Language, Knowledge — речь, образ, язык, знание). В настоящее время SILK-интерфейс существует лишь как «голосовой» (если не считать биометрических интерфейсов, применяющихся не для управления компьютером, а лишь для идентификации пользователя). Это очень перспективное направление по той причине, что вводить информацию с голоса — самый быстрый и удобный способ. Но его практические реализации пока не стали доминирующими, т.к. качество распознавания устной речи пока далеко от идеала. Пользовательские интерфейсы строятся с соблюдением принципов, 1. Принцип структуризации. Пользовательский интерфейс должен быть целесообразно структурирован. Родственные его части должны быть связаны, а независимые — разделены; похожие элементы должны выглядеть похоже, а непохожие — различаться. 2. Принцип простоты. Наиболее распространенные операции должны выполняться максимально просто. При этом должны быть ясные ссылки на более сложные процедуры. 3. Принцип видимости. Все функции и данные, необходимые для выполнения определенной задачи, должны быть видны, когда пользователь пытается ее выполнить. 4. Принцип обратной связи. Пользователь должен получать сообщения о действиях системы и о важных событиях внутри нее. Сообщения должны быть краткими, однозначными и написанными на языке, понятном пользователю. 5. Принцип толерантности. Интерфейс должен быть гибким и терпимым к ошибкам пользователя. Ущерб от ошибок должен снижаться за счет возможности отмены и повтора действий и за счет разумной интерпретации любых разумных действий и данных. 6. Принцип повторного использования. Интерфейс должен многократно использовать внутренние и внешние компоненты, достигая тем самым унифицированности. Существует три основных критерия качества пользовательского интерфейса: * скорость работы пользователей; * количество человеческих ошибок; * скорость обучения. 1. Скорость работы пользователя. Согласно Дональду Норману, взаимодействие пользователя с системой (не только компьютерной) состоит из семи шагов: 1. Формирование цели действий. 2. Определение общей направленности действий. 3. Определение конкретных действий. 4. Выполнение действий. 5. Восприятие нового состояния системы. 6. Интерпретация состояния системы. 7. Оценка результата. Таким образом, процесс размышления занимает почти все время, и течение которого пользователь работает с компьютером, т.к. шесть из семи этапов полностью заняты умственной деятельностью. Соответственно, повышение скорости этих размышлений приводит к существенному улучшению скорости работы. Существенно повысить скорость собственно мышления пользователей невозможно, но качественный пользовательский интерфейс должен уменьшить влияние факторов, усложняющих (и, соответственно, замедляющих) процесс мышления. 2. Количество человеческих ошибок. Пользовательский интерфейс юлжен содержать элементы, которые позволят уменьшить количество iопускаемых ошибок. К этим элементам относятся: • плавное обучение пользователей в процессе работы; • снижение требований к бдительности; • повышение разборчивости и заметности индикаторов. Кроме того, пользовательский интерфейс должен содержать средства, позволяющие снизить чувствительность системы к ошибкам. К ним относятся: • блокировка потенциально опасных действий пользователя до по • проверка системой всех действий пользователя перед их приняти • самостоятельный выбор системой необходимых команд или пара 3. Скорость обучения. Пользовательский интерфейс должен содержать средства, позволяющие пользователю в максимально короткие сроки научиться работать с программой или системой. К таким средствам относятся различного вида справочные системы, подсказки, информационные сообщения.
|




 Командный интерфейс повышает эффективность работы профессиональных пользователей, и он до сих пор используется в некоторых приложениях (консольных приложениях). Использование командного интерфейса обусловлено тем, что клавиатура является непревзойденным по скорости средством ввода информации. Конкуренцию клавиа> туре в перспективе может составить только голосовой способ ввода.
Командный интерфейс повышает эффективность работы профессиональных пользователей, и он до сих пор используется в некоторых приложениях (консольных приложениях). Использование командного интерфейса обусловлено тем, что клавиатура является непревзойденным по скорости средством ввода информации. Конкуренцию клавиа> туре в перспективе может составить только голосовой способ ввода. Графический интерфейс позволяет поддерживать пользователю различные виды диалога, который в данном случае представляет собой обмен информационными сообщениями между участниками процесса, когда прием, обработка и выдача сообщений происходят в реальном масштабе времени.
Графический интерфейс позволяет поддерживать пользователю различные виды диалога, который в данном случае представляет собой обмен информационными сообщениями между участниками процесса, когда прием, обработка и выдача сообщений происходят в реальном масштабе времени.


