Мова HTML
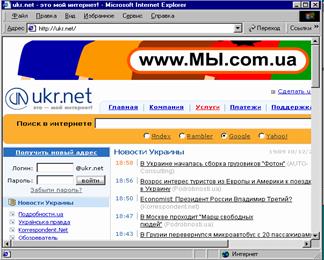
Службу Інтернет, яка управляє передаванням таких документів, називають World Wide Web (Web, WWW). Цим же терміном або простором WEB називають сукупність Web-документів, між якими існують гіпертекстові зв’язки. Поняття «гіпертекст» має досить давню історію. Воно виникло на стику філософії та комп’ютерних технологій ще у середині XX ро. Теоретичною основою гіпертексту стали сформульовані В. Бушем (1945 p.) принципи нелінійного письма, які він докладно висвітлив у роботі «Як ми могли б мислити». У 60-х роках Т. Нельсон і Д. Енгельбарт, застосовуючи комп’ютерні технології опрацювання інформації, розробили нову технологію, яку назвали «гіпертекст». У гіпертексті є посилання на інші сторінки або документи. В більшості броузерів (програм для завантаження та перегляду Web-документів) ці посилання підкреслюються або виділяються іншим кольором. Якщо клацнути лівою кнопкою миші на гіперпосиланні, то програма перегляду гіпертексту завантажить документ, на який вказує посилання. Таким чином, сторінка набуває властивості інтерактивності. У деякому розумінні, завдяки гіпертексту, інформація у WWW організована за тим самим принципом, що і в людському мозку. Окремі документи, які складають простір Web, називають Web-сторінками. Web-сторінки зберігаються на жорстких дисках Web-серверів. Web-сервери — це спеціалізовані комп’ютери з відповідним програмним забезпеченням, яке дає можливість доступу користувачів до Web-сторінок; це програмне забезпечення також називається Web-сервером. Групу сторінок, присвячену певній темі та розміщену в певному каталозі Web-сервера, називають Web-вузлом або Web-сайтом. Один фізичний Web-сервер може містити кілька Web-сайтів. Web-сторінки мають вигляд звичайних текстових документів, в які введено вказівки, форматування. Принцип роботи броузера полягає в інтерпретації цих вказівок. При відображені таких документів броузером самі вказівки не відображаються, проте впливають на спосіб відображення решти частини документу. Згадані вказівки називають дескрипторами або тегами. З їх допомогою текст можна робити кольоровим, використовувати шрифти різного розміру, вбудовувати мультиплікацію, відео фрагменти тощо. Формат дескрипторів задається в описі спеціальної мови розмітки. Вона називається мовою розмітки гіпертексту-HTML {HyperText Markup Language). Наприклад, вигляд головної сторінки сайта Ukr.Net та її код подано на рис. 23:
Рис. 23. Документи, розмічені за допомогою цієї мови, називають HTML-документами. HTML-документи мають розширення.htm або.html. Інколи процес розробки Web-документів засобами мови HTML називають Web-програмуванням. Проте слід розуміти, що HTML не є мовою програмування у звичайному розумінні, а є мовою розмітки (опису). Термін Web-програмування мовою HTML має історичне походження. Під терміном Web-програмування будемо розуміти процес розробки Web-документів (і не лише засобами HTML). Мова HTML розроблена спеціально для Web. Її популярність забезпечують зокрема такі властивості: — документ, створений за допомогою деякої програми, наприклад текстового редактора, часто важко (а іноді і неможливо) використовувати в іншій програмі; HTML у цьому відношенні є універсальною; — HTML — це відкритий стандарт; — HTML не є власністю якої-небудь фірми; — можливість використання гіпертексту; — HTML підтримує мультимедіа. У мові HTML використовуються поняття контейнера. Контейнер — це дескрипторна пара, яка складається з початкового і кінцевого дескрипторів (тегів). Початковий дескриптор має вигляд <TAG>, де TAG ім’я певного HTML-дескриптора. Кінцевий дескриптор має вигляд </TAG>. Наприклад,
<В> Програми для перегляду Web-сторінок називаються браузерами </В>
Контейнер <В></B> дає вказівку браузеру відображати текст «Програми для перегляду Web-сторінок називаються браузерами» напівжирним шрифтом. Тобто, контейнери впливають на частину документа, розміщену між ними. Зазначимо, що контейнери можуть бути вкладені. Одиночний дескриптор, звичайно, має самостійне завдання, не пов’язане з конкретним текстом. Наприклад, дескриптор <HR> (від слів Horisontal Line) служить для створення і відображення горизонтальної лінії. Дію дескриптора можна дещо змінити, задаючи певні атрибути {параметри). Атрибути — це додаткові ключові слова, які відокремлюються від ключового слова, що визначає дескриптор, пропуском і розміщуються до символа «>». У контейнерах атрибути додаються тільки до початкового дескриптора. Атрибути задаються своїми значеннями. Наприклад,
<Н1 ALIGN=»LEFT»>Tpaнcпopний рівень моделі ТСР/ІР</Н1>
— це вказівка браузеру відобразити текст «Транспортний рівень моделі TCP/ IP» у вигляді заголовка та вирівняти його по лівому краю. HTML-код Web-сторінки може містити коментарі, тобто деякий текст, який не відображається броузером і служить для пояснення призначення сторінки або частини її коду. Текст, що повинен служити коментарем, необхідно помістити між символами «<!--» і «à». Наприклад,
<HR> <!—створюємо горизонтальну лінію à
Коментар можна поставити у будь-яке місце коду сторінки, де дозволяються пропуски. Всі HTML-документи мають однакову загальну структуру (рис. 22). Праворуч показано відображення цього коду броузером.
<HEAD> <TITLE> Назва WEB-сторінки </TITLE> </HEAD> <BODY> “Тіло “ – це вміст WEB-сторінки: текст, графіка, гіперпосилання </BODY> </HTML>
Рис. 24 Створити цю просту сторінку можна, наприклад, так: 1. Запустити текстовий редактор Блокнот. 2. Ввести текст HTML-документа, поданий на рис 24. 3. Зберегти під деяким іменем із розширенням.htm (наприклад, 4. Запустити програму Internet Explorer. 5. За допомогою меню «Файл -> Открыть» відкрити створений файл Контейнер <HTML></HTML> є ознакою того, що даний файл містить документ HTML. У HTML-документах є «голова» (заголовок) і «тіло» (основна частина). Розділ <HEAD></HEAD> містить дескриптори, які описують документ в цілому. Зокрема, тут вказується назва документа. Контейнер <TITLE></TITLE> служить для визначення назви документа. Текст, включений в нього, відображається у верхній частині вікна броузера. Назва сторінки — це один з елементів, які мають важливе значення для привернення уваги «відвідувачів». Вона повинна відображати зміст сторінки. Системи пошуку орієнтуються саме на назву сторінки, тому сторінка із змістовною назвою має більше шансів бути вибраною у процесі проведення пошуку інформації з конкретної теми. Контейнер <B0DY></B0DY> задає основну частину документа — його «тіло». Інформація, розміщена між дескрипторами <BODY> та </BODY>, відображається в області документа. Крім контейнера <TITLE>…</TITLE> у заголовок документа (контейнер <HEAD>…. </HEAD>) часто включаються дескриптори <BASE>, <META>. Дескриптор <BASE> використовується для вказування повної URL адреси <BASE HREF=”http://www.ia.net/~rmeegan”> Докладніше цей дескриптор описано при розгляді гіперпосилань. Дескриптор <МЕТА> дозволяє автору документа описати інформацію або виконати дії, які ще не підтримуються офіційною версією HTML. Він найчастіше використовується завдяки його властивості Keywords (ключові слова). У багатьох пошукових системах використовуються слова, визначені в цьому елементі для складання вказівника документа. Наприклад, <МЕТА NAME=”Keywords” CONTENT =”внз, університет, фізика, математика, інформатика”> <МЕТА NAME=”Description” CONTENT=”роузера фізико-метематичного факультету”> Цей дескриптор дозволяє також задати метаінформацію про кодову сторінку, яка використовується для кодування літер кирилиці: <МЕТА content=”text/html; charset=Windows-1251” http-equiv=Content-Type> Контейнер <BODY> має велику кількість атрибутів, важливих для визначення загального виду документа. Основні з цих атрибутів задано в таблиці 1.1.
Таблиця 1.1. Основні атрибути контейнера <BODY>
В наступному прикладі наводиться код сторінки з синім фоном: <НТМL> <HEAD> <TITLE> Сторінка з фоном </ТITLE> </HEAD> <BODY BGCOLOR=”blue”> Білий текст на синьому фоні </BODY> </НТМL> Докладніше про використання на Web-сторінці кольору і графічних зображень буде розглянуто в розділі Web-графіка.
|



 <HTML>
<HTML> поміняти тип файла з «Текстовые документы» на «Все файлы». Інакше редактор у кінець назви файла автоматично додасть розширення.txt.
поміняти тип файла з «Текстовые документы» на «Все файлы». Інакше редактор у кінець назви файла автоматично додасть розширення.txt.


