Вот и все!
1. Плющ М.Я. Вивчення морфології в 5–6 класах / М.Я. Плющ. – К., 1988. 2. Шкільник М.М. Проблемний підхід до вивчення частин мови / М.М. Шкільник. – К., 1981. 3. Плиско К.М. Організація навчання синтаксису в середній школі / К.М. Плиско. – К., 1993. 4. Іваницька Н.Л. Вивчення членів речення у 4–8 класах / Н.Л. Іваницька. – К., 1982. 5. Христіанінова Р.О. Просте речення в шкільному курсі рідної мови / Р.О. Христіанінова. – К., 1991.
ІНСТРУКЦІНО-ТЕХНОЛОГІЧНА КАРТКА ТЕМА: Створення рекламної продукції. МЕТА: Навчитися створювати рекламну продукцію за зразком (кольоровий логотип) ХІД ЗАНЯТТЯ Інструктаж за змістом занять, з охорони праці та БЖД, організації робочого місця. Правила для збереження життя:
Правила для збереження здоров’я:
Правила для збереження комп’ютера:
ЗАВДАННЯ 1. Мы будем создавать простой цветной логотип. Конечный результат
Шаг 1 Для начала давайте создадим новый документ размером 500 x 500 пикселей и цветовым режимом - RGB.
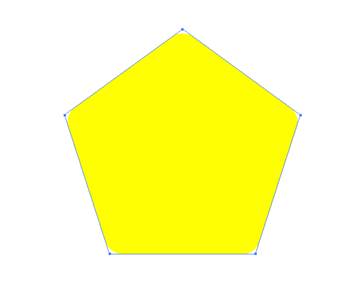
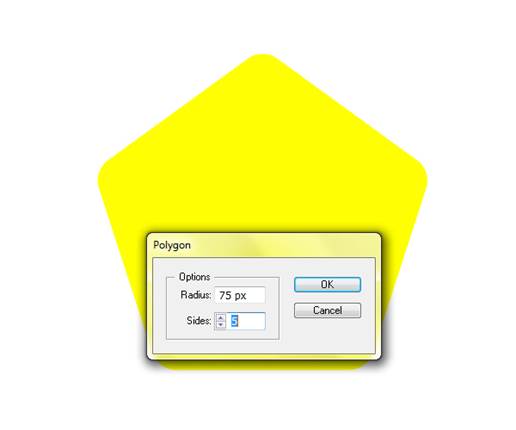
Шаг 2 Теперь будем использовать инструмент Polygon (Многоугольник). Выберите его с панели инструментов и кликните по рабочей области. Появится окно настроек. Нужно ввести радиус 150 пикселей и количество сторон — 5, затем нажать кнопку ОК. Цвет заливки не имеет значения.
Шаг 3 Давайте немного изменим пятиугольник. Выбираем желтую форму, а затем переходим в Stylize> Round Corners (эффект/стилизация/скругленные углы).
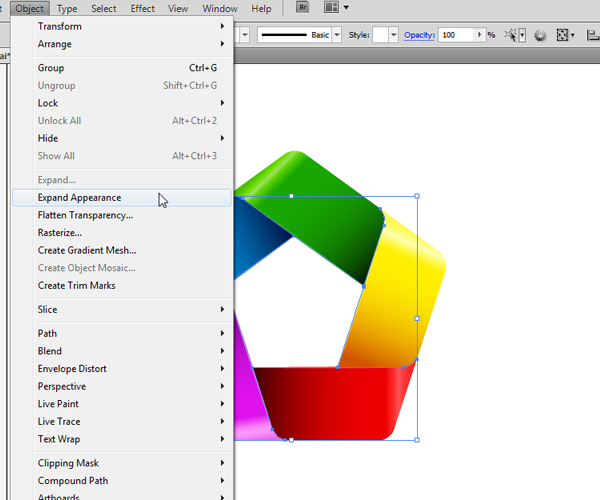
Шаг 4 Теперь нужно применить команду Expand. Переходим в Object> Expand Appearance (Объект/разобрать оформление).
Шаг 5 Следующий шаг, который нам нужно сделать создать дыру в нашем многоугольнике.Мы снова будем использовать инструмент Polygon. Делаем уже знакомые шаги. Выбираем инструмент многоугольник и вводим следующие настройки.
Шаг 6 Убедитесь, что выбраны два пятиугольника и перейдите в панель Align(Выравнивание). Выровняйте фигуры Horizontal и Vertical Align Center (горизонтальное и вертикальное выравнивание по центру).
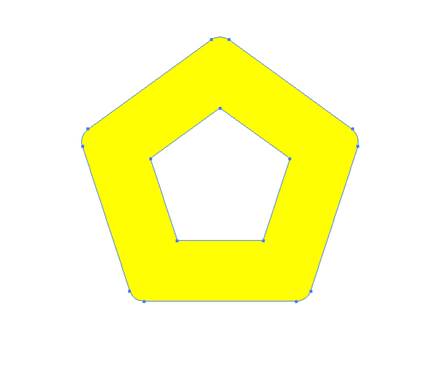
Шаг 7 Перейдем к созданию «дыры». Выделите две фигуры, перейдите на панель Pathfinder и нажмите кнопку Minus Front (Минус верхний). Это позволит создать пустое пространство в большом пятиугольнике.
У вас должно получиться что-то вроде этого.
Шаг 8 На этом этапе будем создавать конкретные элементы нашего будущего логотипа. Для этого будем разделять созданную форму на 5 частей. Один из способов, как можно это добиться — создать путь с помощью инструмента Pen Tool (P). Так как у некоторых людей возникают трудности при работе с этим инструментом, постараемся это избежать. Давайте скопируем желтый пятиугольник (Ctrl / Cmd + C, Ctrl / Cmd + F) и изменим цвет заливки. Теперь наживаем правой кнопкой и выбираем Isolate Selected Compound Path (изолировать составной контур). Это позволит нам изменить форму розового пятиугольника. не изменяя другие элементы дизайна.
Шаг 9 Выбираем на панели инструментов Direct Selection Tool (A) (прямое выделение) и удалите опорные точки, как показано на скриншоте ниже. Для этого нужно их выбрать и нажать кнопку Delete на клавиатуре.
Шаг 10 Удалите цвет заливки. Для цвета обводки можете выбрать любой цвет.
Шаг 11 Выберите на панели инструментов Selection Tool (V) (выделение) и переместите линию, которую мы только-что создали, как показано на изображении ниже. Также можно увеличить масштаб нашей иллюстрации, выбрав инструмент Zoom (Z) из панели инструментов. Это позволит разместить объект именно на нужном месте.
Шаг 12 Скопируем 4 раза нашу линию и разместим ее в нужных местах. В конце концов вы должны иметь что-то вроде этого.
Шаг 13 Выделите все созданные на данный момент элементы и перейдите в панель Pathfinder (Обработка контуров). Не забудьте выйти с режима изоляции. Нажмите кнопку Divide (Разделение). Этот шаг позволит разделить нашу форму на 5 частей, с которыми мы будем работать в дальнейшем.
Шаг 14 Разгруппируйте нашу форму, нажав (Shift + Ctrl / Cmd + G). Удалите все нежелательные элементы, в том числе и лишние опорные точки, нажав Anchor Point Tool (-).
У вас должно получиться что-то вроде этого.
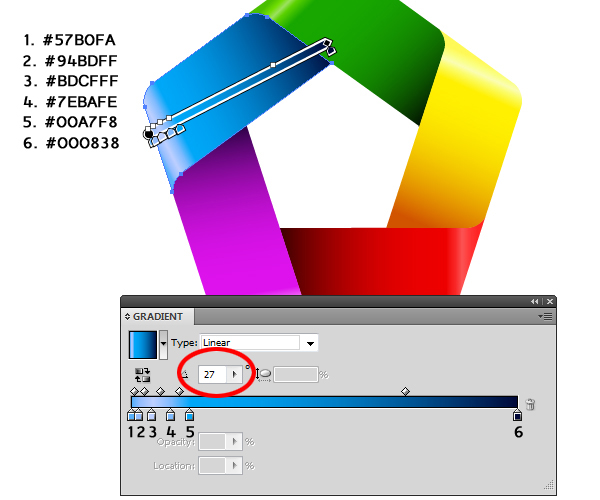
Шаг 15 Давайте теперь раскрасим наш логотип. Будем использовать линейные градиенты. Нужно помнить, что при создании логотипов очень важным является угол.
У вас должно получиться что-то вроде этого.
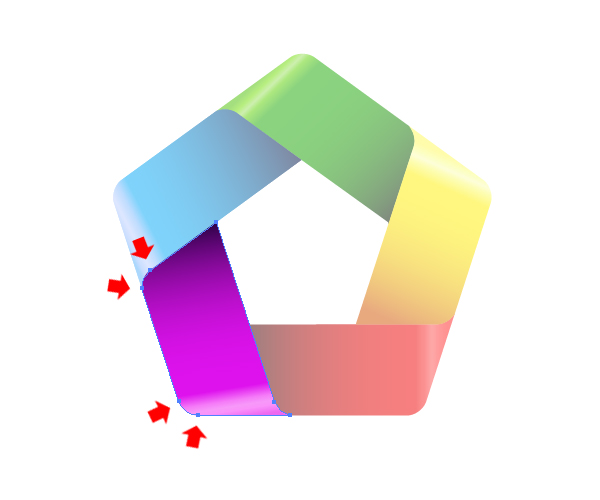
Шаг 16 Для этого мы будем дублировать каждую часть пятиугольника. Начнем с розовой — (Ctrl / Cmd + C, Ctrl / Cmd + F). С помощью инструмента Direct Selection Tool (A) выделяем все лишние точки (показаны на рисунке ниже) и нажимаем Delete. Чтобы это не помешало остальным элементам, делать нужно в режиме изоляции. Идея заключается в том, чтобы создать внутренние линии прямоугольника.
Шаг 17 Удаляем цвет заливки и устанавливаем цвет линий на # FA91FA. Будем устанавливать ширину обводки в 1 пиксель (но вы можете ввести любое значение на свое усмотрение). Также убедитесь, что в настройках профиля ширина выставлена на 1.
Шаг 18 Повторите предыдущий шаг для остальных четырех сторон логотипа. У вас должно получиться что-то вроде этого.
Переходим в Object > Expand Appearance.
Шаг 19 На этом этапе мы создадим хорошие мягкие тени для нашего логотипа. Для этого будем использовать сочетание различных инструментов. Выберите все инструменты, созданные до этого времени и дублируйте их (Ctrl / Cmd + C, Ctrl / Cmd / Ctrl + F). Под панелью Pathfinder нажмите на кнопку Unite. Это позволить объединить все элементы в одну форму.
Для цвета заливки серой формы установите серый цвет (# 666666).
Шаг 20 Удерживая на клавиатуре Alt / Opt перетащите форму вниз. Это позволит создать копию серой формы. При этом обязательно удерживайте на клавиатуре Shift. Это позволит форму перетаскивать ровно.
Шаг 21 Для новой формы установите непрозрачность до 0%.
Шаг 22 Разместите форму серую форму вверху относительно непрозрачной (Shift + Ctrl / Cmd +]). Выделите обе фигуры и нажмите Blend > Make.
Шаг 23 Выберите Object > Blend > Blend Options (объект/переход/параметры перехода). Установите заданное значение для переходов — 30. Это создаст 30 новых форм, что обеспечит плавный переход от одной фигуры к другой.
У вас должно получиться что-то вроде этого.
Шаг 24 Поместите созданную форму под основной логотип (Shift + Ctrl / Cmd + [).
Шаг 25 Теперь давайте создадим фон, для нашего окончательного результата. Берем инструмент Rectangle Tool (M) и нажимаем на любом месте рабочей области. Появится прямоугольник. Устанавливаем для него размер 500 х 500 пикселей.
Шаг 26 Применяем радиальный градиент, как показано на рисунке ниже.
Вот и все! Поместите фон под логотипом и настройте тень. Вот и все =)
|