Шаг 15.
Создайте еще несколько прямоугольных форм с цветом, с показателем: #cacaca при помощи инструмента Rounded Rectangle Tool
Шаг 16. С помощью инструмента Custom Shape Tool (Произвольная форма) создайте тематические изображения над оранжевыми прямоугольниками (не обязательно такие же, как в образце – можно другие подходящие).
Шаг 17. Измените opacity (непрозрачность) для слоев на 10%, как на рисунке:
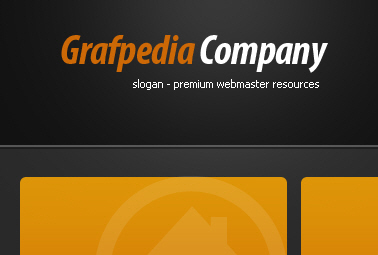
Шаг 18. Вот что у Вас должно получиться:
Шаг 19. Активизируйте инструмент Horizontal Type Tool
Шаг 20. Для написания слогана используйте шрифт Myriad Pro со следующими настройками:
Шаг 21. Тест под основной надписью: slogan - premium webmasters resources. Оформляем его шрифтом Trebuchet MS размер 11пунктов без сглаживания Шаг 22. Для написания текста для меню используйте другой шрифт. Название шрифта и его настройки представлены на рисунке:
Пункты меню: ABOUT US, SERVICES, NEWS, CONTACT, BLOG Шаг 23. Вот, как макет теперь выглядит:
Шаг 24. Используя похожие шрифты, добавьте еще текста к макету:
Для заголовков используйте текст с образца. В качестве мелкого основного текста используйте любой текст!!!! Смотрите текст в конце урока!!! Шаг 25. Таким будет макет после всех проведенных манипуляций:
Шаг 26. В верхней части макета добавьте оранжевую прямоугольную кнопку в режиме слой - фигуры при помощи инструмента Rectangle
Шаг 27. Растрируйте слой с только что нарисованной кнопкой:
Шаг 29. При помощи инструмента Rectangular Marquee Tool
Шаг 30. Нажмите клавишу < Delete>; для того, чтобы удалить нижнюю часть кнопки. Это придаст кнопке «деловой» и законченный вид.
ТЕКСТ для вставки: заголовок: Grafpedia Company slogan - premium webmasters resources Пункты меню: ABOUT US SERVICES NEWS CONTACT BLOG
|

 (Прямоугольник со скругленными углами).
(Прямоугольник со скругленными углами).




 (Горизонтальный текст) и добавьте необходимый текст (шрифт Tahoma).
(Горизонтальный текст) и добавьте необходимый текст (шрифт Tahoma).





 Tool (Прямоугольник):
Tool (Прямоугольник):

 (Прямоугольная область выделения) выделите нижнюю часть оранжевой прямоугольной кнопки из шага 27:
(Прямоугольная область выделения) выделите нижнюю часть оранжевой прямоугольной кнопки из шага 27:




