ПРОГРАММА ДЛЯ СТУДЕНТОВ
Рассмотрим некоторые компоненты, расположенные на странице Standart. Используя всплывающую подсказку, найдите компонент Button. Щелкните на нем мышью, затем щелкните мышью на Дизайнере форм. Примечание. Для того чтобы появились всплывающие подсказки, вызовите контекстное меню Палитры компонентов и установите флажок Show Hints (рис. 4.2.1).
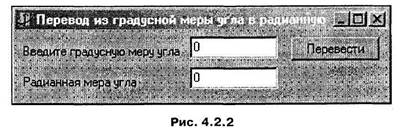
В комбинированной панели выбора объекта (рисю2.2.1). Инспектора объектов появился еще один объект — Button 1. В Инспекторе объектов перечислены свойства, доступные во время проектирования приложения. Некоторые свойства (такие, как, Caption, Name, Left, Top, Width, Heigh, Cursor) вам уже известны, они совпадают со свойствами формы. Перечислим свойства компонента Button, которые будем использовать при создании приложений: Cancel значение True этого свойства связывает нажатие клавиши Escape с обработчиком события OnClick; Default значение True этого свойства связывает нажатие клавиши Enter с обработчиком события OnClick; Enabled значение True этого свойства обеспечивает доступность компонента для мыши, клавиатуры и событий таймера; Font контролирует отображение текста, отображаемого на компоненте. Это свойство объектного типа, некоторые его элементы приведены при описании компонента формы; Visible определяет видимость компонента во время выполнения приложения. События компонента Button: OnEnter случается, когда компонент получает фокус ввода; OnExit случается, когда фокус ввода перемещается на другой компонент. Положите на форму компонент Edit (окно редактирования, ab). Компонент Edit используется для получения текста от пользователя и для его отображения. Свойства компонента Edit: AutoSelect значение True этого свойства обеспечивает выделение текста, помещенного в Edit, при получении объектом фокуса ввода; Border Style определяет границу между внутренней частью компонента и клиентской областью приложения. Имеет два значения: bsNone (нет границы) и bsSingle (есть граница); CharCase определяет регистр символов, отображаемых Color цвет фона компонента; MaxLength ограничивает количество символов, которые можно ввести в edit; PasswordChar используется для скрытия вводимой информации. Если значение свойства равно #0, то текст отображается нормально. Любое другое значение этого свойства определяет отображаемые в Edit символы; ReadOnl узначение свойства, равное True, запрещает редактирование текста, отображаемого компонентом; Text свойство используется для чтения текста или определения нового значения текста. При изменении содержимого компонента Edit происходит событие OnChange. Положите на форму компонент Label (метка, [а]). Компонент Label — это графический элемент управления, предназначенный для отображения текста на форме. Свойства компонента Label: Align определяет расположение объекта: alNone (заданное пользователем), alTop (верхняя часть), alBottom (нижняя часть), alLeft (левая часть), alRight (правая часть), alClient (вся область); Alignment горизонтально выравнивание текста: taLeftJustify (по левому краю), taRighUustify (по правому краю), taCenter (по центру); AutoSize значение свойства, равное true, приводит к автоматическому изменению размеров метки в соответствии с длиной текста; Caption Определяет строковую константу, отображаемую в компоненте; La у Out вертикальное выравнивание текста в метке: tlTop (по верхнему краю), tlCenter (по центру), tlBottom (по нижнему краю); Wordwrap значение свойства, равное true, обеспечивает автоматический перенос строк при отображении текста. При необходимости узнать подробнее о свойствах, методах и событиях компонента можно воспользоваться справочной системой. Справочная система является контекстно-зависимой; при нажатии клавиши F1 открывается подсказка, соответствующая текущей ситуации. Например, находясь в Инспекторе Объектов, выберите какое-нибудь свойство и нажмите F1, отобразится справка о выделенном свойстве. Задания для самостоятельного выполнения 1. Проследите за изменением состояния компонентов Label, Edit и Button при изменении свойств, перечисленных выше. 2. Поместите в правый нижний угол формы кнопку на расстоянии 5 пикселей от ее края. Создайте обработчик события, который при изменении размеров формы сохраняет местоположение кнопки. Упражнение 4.2.1. Напишите программу для перевода градусной меры угла в радианную. Решение Создайте новый проект. Сохраните новое приложение в папке Calculator — файл модуля под именем Main.pas, файл проекта — Angle, dpr. 1-й этап. Создадим визуальный интерфейс приложения (рис. 4.2.2)
Измените значения свойств формы следующим образом:
Поместите на форму компонент Label, измените значения свойств следующим образом:
Поместите на форму компонент Edit, измените значения свойств следующим образом:
Поместите на форму компонент Button, измените значения свойств следующим образом:
Поместите на форму компонент Label, измените значения свойств следующим образом:
Поместите на форму компонент Edit, измените значения свойств следующим образом:
Измените размеры формы в соответствии с расположенными компонентами (рис. 4.2.2). 2-й этап. Создание программного кода Создайте обработчик события OnClick кнопки ExecuteBtn. Нужно взять информацию, введенную в компонент DegreeEdt, преобразовать в соответствии с математической формулой: Радианная мера угла = Градусная мера угла * ПИ / 180) и отобразить результат в компоненте RadianEdt. При выполнении этих манипуляций может возникнуть проблема преобразования форматов данных. Исходные данные (градусная мера угла — это вещественное число) представлены строкой, хранящейся в компоненте DegreeEdt. Для преобразования строки в вещественное число воспользуемся процедурой Val: procedure Val(S; var V; var Code: integer), где S — строковое представление числа, V — параметр, через который процедура возвращает число целого или вещественного типа, Code — если строка S не является представлением числа, то параметр Code содержит номер ошибочного символа. Итак, в обработчике события OnClick кнопки ExecuteBtn введем следующую последовательность операторов: procedure TMainF.ExecuteBtnClick(Sender: TObject); var Angle_degree, Angle_radian: real; Error: integer; begin val(DegreeEdt.text, Angle_degree, Error); if Error = 0 then begin Angle_radian:= Angle_degree*Pi/180; RadianEdt.text:=FloatToStr(Angle_Radian); end else begin Application.MessageBox(‘Ошибка при вводе градусной меры угла’, ‘Ошибка’); DegreeEdt.text:='0'; RadianEdt.text:='0'; end; end; Поясним операторы обработчика события OnClick. Первый оператор преобразует введенную в строковом формате градусную меру угла в вещественное число. Если параметр Error равен нулю, то ошибок при введении числа нет. В этом случае получаем радианную меру угла, функция FloatToStr преобразует вещественное число в строку. В противном случае воспользуемся методом объекта Application для отображения диалогового окна об ошибке и восстановим нулевые значения в компонентах DegreeEdt и RadianEdt. Сохраните изменения, внесенные в проект. Эксперимент. Запустите приложение. Убедитесь в корректной работе созданного приложения. ♦ Упражнение 4.2.2. Напишите программу, выполняющую арифметические действия над целыми числами. Решение Создайте каталог Calculator, файл проекта сохраните под именем Calculator.dpr, а файл модуля — Main.pas. 1-й этап. Как уже говорилось выше, первым этапом решения задач в среде Delphi является визуальное проектирование. Измените заголовок формы (свойство Caption) на 'Калькулятор', а значение свойства Name — на CalculatorFrm. Поместите на форму компонент Edit. Расположите его так, как показано на рис. 4.2.3. Установите следующие значения его свойств: Enabled: =False; {чтобы предотвратить ввод символов, которые не могут присутствовать в числе } Name:=NumberEd;
Поместите на форму компонент Panel, который предназначен для логического объединения компонентов в группу. Объемный вид компоненту Panel придает фаска (Bevel), состоящая из двух частей — внутренней (Inner) и внешней (Outer). На рис. 4.2.4 значение свойства Bevellnner установлено в bvLo-wered, a BevelOuter — в bvRaised.
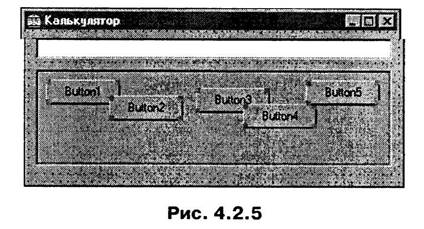
Чтобы компонент Panell выглядел так, как на рис. 4.2.3, установите следующие значения свойств: Bevellnner:=bvRaised; BevelOuter:=bvRaised; BevelWidth:=1; {ширина фаски} BorderStyle:=bsSingle; {стиль рамки} Caption:= ' '; Поместите на панель 5 компонентов Button. Для этого, удерживая клавишу Shift, щелкните на компоненте Button в палитре компонент — компонент стал выделенным. Щелкните на панели пять раз — на панели появились пять кнопок (рис. 4.2.5). Установим размер кнопок, равный 60 пикселям по ширине и 50 — по высоте. Выделите все помещенные на панель кнопки (рис. 4.2.5).
Выполните команду Size меню Edit. В появившемся диалоговом окне Size установите размер объектов (рис. 4.2.6).
Примечание: Значение No Change не изменяет размеров объектов; Shrink to smallest выравнивает размер по ширине (высоте) наименьшего из выделенных объектов; Grow to Largest выравнивает размер по ширине (высоте) наибольшего из выделенных объектов; Width (Height) устанавливает ширину (высоту) отмеченных объектов в указанные значения.
Чтобы выровнять кнопки относительно друг друга, выполните команду Align... меню Edit. Установите выравнивание по верхней стороне по вертикали и равные расстояния между компонентами по горизонтали (рис. 4.2.7).
Примечание. Значение No change не изменяет выравнивание компонентов; Left sides (Right sides, Tops, Bottoms) выравнивает левые (правые, верхние, нижние) границы выделенных компонентов; Space equally располагает компоненты на равном расстоянии друг от друга; Center in Window выравнивает компоненты по центру формы; Centers выравнивает центры компонентов.
Скопируйте выделенные пять кнопок в буфер обмена, выполнив команду Сору меню Edit. На Panel 1 поместите еще пять кнопок, для этого выделите компонент Panel 1 (чтобы показать объект, на который будем помещать кнопки из буфера) и выполните команду Paste меню Edit (вставка из буфера обмена). Не снимая выделения, разместите эти кнопки как показано на рис. 4,2.3. Поместите в нижнюю часть формы еще один компонент Panel. Разместите на нем семь компонентов Button (рис. 4.2.3) и измените их свойства Caption и Name в соответствии с таблицей:
Измените шрифт кнопок, для этого выделите все кнопки и измените значение свойства Font. Итак, визуальное проектирование калькулятора закончено. 2-й этап. Создание программного кода При нажатии на клавиши 0,1,2,3,4,5,6,7,8, '9' формируется число — к содержимому окна редактирования справа добавляется цифра, отображенная на кнопке. Создадим обработчик события OnClick кнопки OneBtn: procedure TCalculatorFrm.OneBtnClick (Sender: TObject); begin end; Но при щелчке на любой из оставшихся 9 кнопок происходит то же самое действие. Обобщим описанный выше обработчик события: procedure TCalculatorFrm.OneBtnClick(Sender: TObject); begin NumberEd.Text:=NumberEd.Text+(Sender as TButton).Caption (2) end;
Напомним, что параметр Sender представляет объект, который получил сообщение, например, при нажатии на клавишу '1' параметр Sender, несмотря на указанный в заголовке тип TObject, является ссылкой на объект OneBtn типа TButton. Оператор AS используется для приведения объектных типов, т. е. параметр Sender (который был сужен до класса TObject) будет преобразован (расширен) к типу TButton. Поэтому при щелчке на кнопке OneBtn значения OneBtn.Caption обработчика (1) совпадает со значением (Sender as TButton).Caption обработчика (2). Таким образом, если после щелчка на кнопке TwoBtn обратиться к методу-обработчику события (2), то значение (Sender as TButton).Caption будет равняться '2'. Чтобы связать этот обработчик события с обработкой события OnClick компонента TwoBtn, необходимо в левом столбце Инспектора объектов компонента TwoBtn из списка методов-обработчиков событий события OnClick выбрать OneBtnClick (рис. 4.2.8).
Выполните аналогичные действия для каждой из оставшихся восьми кнопок. Запустите приложение. Эксперимент. Запустите приложение. Убедитесь, что при щелчке по кнопкам формируется число. ♦ При щелчке на кнопках '+', '-','*', ' Div ', 'Mod' необходимо запомнить первый операнд арифметического выражения и знак операции. Введем переменную operand I (operand 1: Integer) для хранения значения первого операнда вычисляемого выражения, опишем ее в разделе private класса TCalculatorFrm. Каждый компонент VCL обладает свойством Tag, назначение которого устанавливает программист. Мы можем воспользоваться этим свойством для запоминания (определения) знака арифметической операции. Установим значение свойства Tag компонентов в соответствии со следующей таблицей:
При выборе знака действия запомним Tag соответствующей кнопки в свойстве Tag формы. Тогда обработчик события OnClick компонента AddBtn будет выглядеть так: procedure TCalculatorFrm.AddBtnClick{Sender: TObject); {метод-обработчик события OnClick кнопок, задающих знаки арифметических действий} begin Operandl:=StrToInt(NumberEd.Text); {переменная operandl содержит значение первого операнда} NumberEd. text: = ' '; {очистите содержимое строки редактирования} Tag:=(Sender as TButton).Tag {в свойство Tag формы скопируем значение свойства Tag компонента, возбудившего событие} end; Соедините данный обработчик события с обработчиками событий OnClick оставшихся четырех знаков действий. При нажатии на клавишу '=' вычисляется результат арифметической операции: procedure TCalculatorFrm.EqualBtnClick(Sender: TObject); var Operand2, Result: integer; begin 0perand2:=StrToInt(NumberEd.Text); {переменная operand2 содержит значение второго операнда} формы вычислим значение арифметического выражения} 1: Result:=0perandl+0perand2; : Result:=Operandl-Operand2; : Result:=Operandl*Operand2; 4: Result:=Operandl div 0perand2; 5: Result:=Operandl mod 0perand2; end; NumberEd.Text:=intToStr(Result); {результат выполнения арифметической операции поместим в окно редактирования NumberEd} end; Эксперимент. Запустите приложение. Убедитесь в правильности работы калькулятора. ♦ При нажатии на клавишу С окно ввода очищается: Procedure TCalculatorFrm.ClearBtnClick(Sender: TObject); Begin NumberEd.Text:=''; end; Модифицируем программу так, чтобы мы могли пользоваться калькулятором, не только при помощи манипулятора мышь, но и клавиатуры. Рассмотрим, как приложение обрабатывает события клавиатуры. В Windows используется фокус ввода для того, чтобы определить, куда посылать события клавиатуры. Выбранный в данный момент компонент (активный компонент) всегда обладает фокусом ввода (рис. 4.2.9), и именно он принимает все события клавиатуры.
Для того чтобы послать события клавиатуры сначала форме (рис. 4.2.10), а потом активному компоненту установите свойство формы KeyPreview равным True. Это может пригодиться для того, чтобы обезопасить пользователя от введения ошибочных символов (например, от введения букв).
Итак, установите значение свойства Key Preview формы равным True, создайте обработчик события OnKeyPress формы: procedure TCalculatorFrm.FormKeyPress(Sender: Tobject; var Key: Char)/ begin case Key of '0 '.. f 9': NumberEd.Text:=NumberEd.Text+Key; {формируем операнд арифметической операции} ' + ': AddBtn.Click; {этот оператор возбуждает событие OnClick объекта AddBtn} ' = ': EqualBtn.Click; end; end; Эксперимент, Запустите приложение. Сложите два целых числа. Убедитесь в правильности полученного результата. Допишите обработчик события OnKeyPress. ♦
Задания для самостоятельного выполнения 1. Подсчитайте количество секунд, прошедших с начала суток, если сейчас N часов, М минут, L секунд. 2. Напишите программу для расчета платежной ведомости. Форма должна содержать 2 окна редактирования: одно — для ввода количества отработанных часов, другое — для ввода стоимости одного часа. Программа должна вычислять и показывать заработную плату. Каждый час, отработанный сверхурочно, выше недельной нормы в 37,5 часов, оплачивается по ставке, превышающей обычную в 1,5 раза. 3. Создайте программу нахождения корней квадратного уравнения. 4. «Прятки». Сценарий выполнения программы: первоначально форма имеет вид, изображенный на рис. 4.2.11; при нажатии на кнопку Close приложение закрывается; при нажатии на кнопку Hide форма изменяет вид (рис. 4.2.12) и у кнопки появляется подсказка 'Нажми на кнопку, чтобы надпись появилась'; при нажатии на кнопку Show форма приобретает первоначальный вид.
5. На форме расположены строка ввода, три кнопки и три метки. В строку ввода заносится число. При нажатии на первую кнопку в первой метке выводится знак числа из строки ввода, при нажатии на вторую кнопку во второй метке выводится модуль числа; при нажатии на третью кнопку в третьей метке выводится информация о том, является число простым или нет. 6. Напишите программу, которая по введенной стоимости дописывает слово рубль, рубля или рублей, в зависимости от суммы. Например, 1 рубль, 3 рубля, 5 рублей. 7. «Угадайка». Программа с помощью датчика случайных чисел выбирает (загадывает) число в диапазоне от 1 до 50. Нужно угадать это число за три попытки. После каждой попытки сообщается, больше или меньше названное число задуманного. После третьей неудачной попытки загаданное число сообщается. На форме должна быть кнопка новая игра, при нажатии на которую игра возобновляется. 8. Составьте программу для обучения устному счету. На каждом шаге предлагаются два числа в интервале от 1 до 99 и арифметические действия (сложение или вычитание), которые следует выполнить над этими числами. Для выбора чисел и знаков действий воспользуйтесь функцией Random. Программа должна предлагать 10 различных заданий, после каждого из которых программа выдает сообщение о правильности выполнения задания и предлагает перейти к следующему заданию. После выполнения 10-го задания выдается информация о количестве правильно выполненных заданий и предлагается выполнить задания еще раз. 9. Постройте кривую по заданному параметрическому представлению: Улитка Паскаля: х = a cos2t 4- b cos t; у = a cos t sin t + b sin t, t e [0,2л). Рассмотрите случаи, когда b > 2а, а < b < 2а, а > b. 10. Дополните созданный в упр. 4.2.2 калькулятор следующи ми операциями: возведение в квадрат; возведение в степень п; нахождение факториала числа; логические операции or, xor, and, not; длинная арифметика.
Вопросы для повторения Опишите этапы создания приложения в среде программирования Delphi. Для чего предназначены компоненты Edit и Label? В чем их принципиальное отличие? Перечислите некоторые свойства компонента Edit. Перечислите некоторые свойства компонента Label. Для чего предназначено свойство KeyPreview? Поясните назначение оператора Buttonl.OnClick. ПРОГРАММА ДЛЯ СТУДЕНТОВ по дисциплине «Русский язык» для студентов специальностей 050702 – «Автоматизация и управление», 0500717 – «Теплоэнергетика», 050718 – «Электроэнергетика»
Павлодар Данные о преподавателе Шахметова Назира Ахановна, старший преподаватель кафедры русской филологии и библиотековедения. Приемные часы на кафедре (А-454) по расписанию консультаций для группы. 1.1 Данные о дисциплине «Русский язык» (6 кредита). Курс рассчитан на 1-2 семестр, 3-4 семестр. По плану предусмотрено 90 практических занятий, 180 часов самостоятельной работы студентов. Форма контроля — экзамен.
Таблица 1 – Данные о дисциплине
Изучение дисциплины базируется на знаниях, полученных во время изучения следующих дисциплин:
|