1. Теперь переходим из Photoshop в ImageReady

2. Переключаемся в режим Оптимизации:

3. Поиграясь с настройками, оптимизируйте изображение

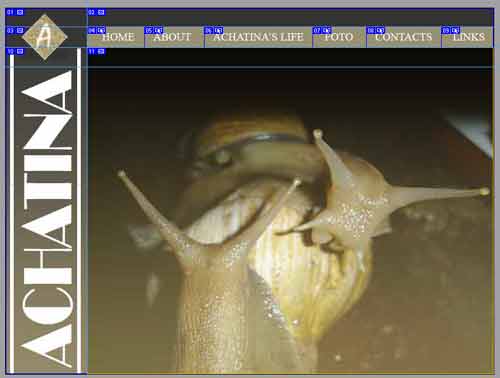
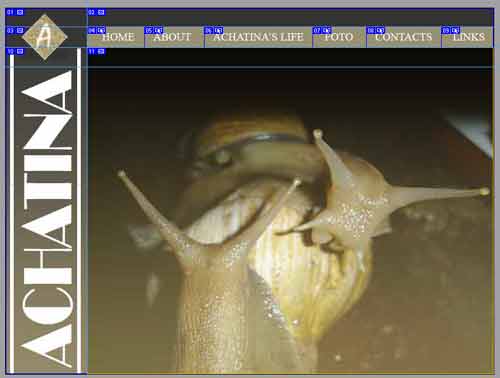
4. Выберите инструмент Slice Tool, и теперь Вам следует буквально порезать изображения на части. Делая это интуитивно, попытайтесь внести смысл в резку. К примеру, следует отделить изображение ссылок друг от друга. В самую последнюю очередь отделите главное изображение, где будет текст. Каждой разрезной части присваивается свой номер. Вот что получилось у меня:

Часть V. Эффект Rollover.
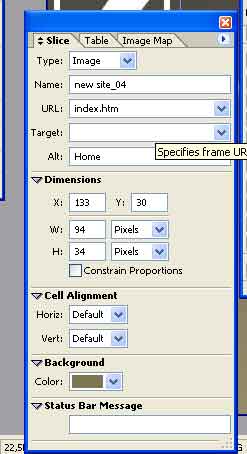
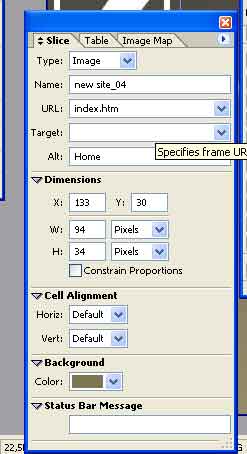
1. Выберите инструмент Slice select tool и выделите любое изображение ссылки и она будет активной, ее Вы увидите на панели Web Content. Теперь выделите этот же слой на панели Layers. Убедитесь, что видимость эффектов отключена!

2. А теперь на панели Web Content данного слоя правой клик мышью выберите Add Rollover State => Over. Сделайте Over активным и на панели Layers включите видимость эффектов.

Примените данное действие ко всем ссылкам.
3. А теперь, чтоб по ссылкам можно было куда-то переходить Вам следует заполнить их содержимом, то есть… ссылками.

Часть VI. Оптимизация изображений.
1. Следующее, что Вам следует сделать это оптимизировать каждый отрезанный кусок дизайна (т.е. рисунка). Выделяем и экспериментируем с настройками. Лучше выбирать для маленьких кусков jpg формат, а для больших gif.
2. После этого сохраняем страницу File>Save optimized as. У нас получиться hmtl файл и папка с изображениями.
Завдання №2

Использовать файлы leafs.png, pixelated_blue_rectangle.png
Шаг 1
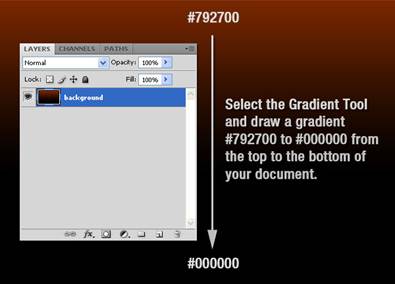
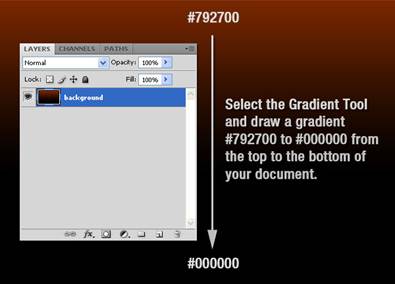
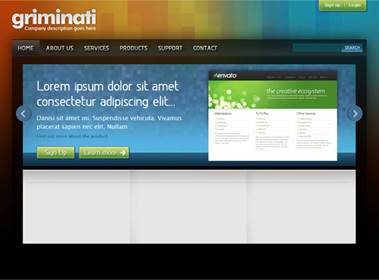
Создайте новый документ (Ctrl+N) 1200х750 px. Выберите Gradient Tool (G) и примените линейный градиент сверху вниз от #792700 к #000000.

Шаг 2
Создайте новый слой, выберите Brush Tool (В), установите мягкую кисть диаметром 300 px и добавьте цвета на ваш макет. Автор использовал красный, оранжевый и голубой. Назовите слой "color".

Шаг 3
Откройте изображение с листьями и вставьте его в ваш документ. Кликните правой кнопкой мыши на слое и выберите Convert to Smart Object. Затем Filter > Artistic > Film Grain, установите параметры, указанные на картинке ниже. Далее Filter > Pixelate > Mosaic. Измените режим наложения слоя на Difference, уменьшите opacity до 30% и переименуйте слой в "texture".


Шаг 4
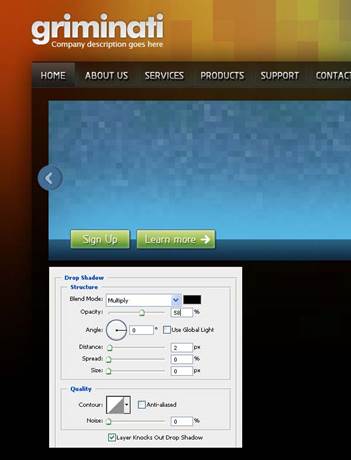
Создайте новый слой, выберите Rounded Rectangle Tool (U), установите радиус 3 рх и нарисуйте черный прямоугольник с круглыми углами. Дважды кликните на слое и примените параметры для Drop Shadow, указанные ниже. Уменьшите opacity слоя до 70% и назовите его "black shape".


Шаг 5
Выберите все слои и сгруппируйте их. Назовите группу "background".

Шаг 6
Создайте новую группу и назовите ее "home". Создайте еще одну группу внутри "home" и назовите ее "logo".

Шаг 7
Создайте слой в группе "logo". Выберите Type Tool (T) и напишите логотип сайта (цвет #f4f4f4). Дважды кликните на слое и примените параметры, указанные ниже. Создайте новый слой и добавьте теглайн (цвет #eeeeee).


Шаг 8
Создайте нову группу, назовите ее "Sign up | Login". Выберите Rounded Rectangle Tool (U) и нарисуйте прямоугольник как на картинке. Дважды щелкните на слое и примените параметры, указанные ниже. Установите белый цвет foreground и с помощью Type Tool (T) напишите на кнопке "Sign up | Login". Уменьшите opacity текстового слоя до 75%.


Шаг 9
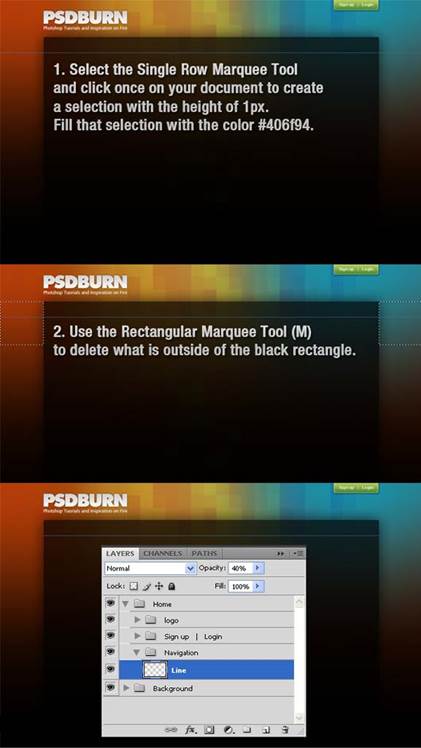
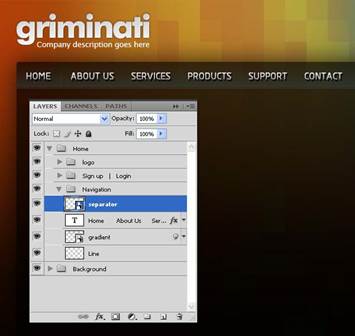
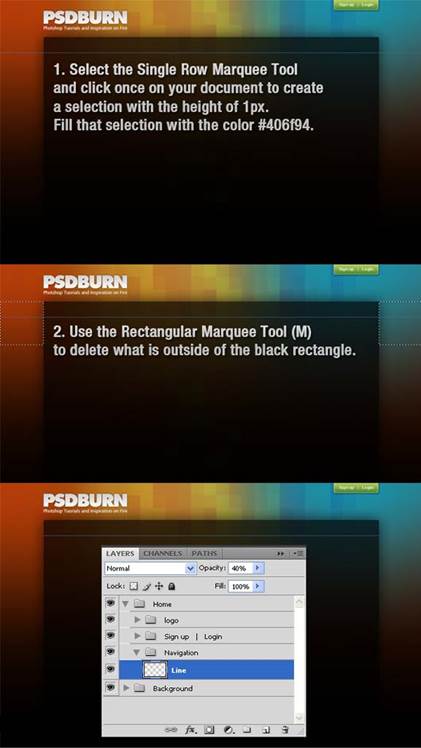
Создайте новую группу "Navigation". Добавьте новый слой, выберите Single Row Marquee Tool и создайте выделение высотой 1 px. Залейте выделение #406f94 цветом и удалите области, находящиеся вне черного прямоугольника, используя Rectangular Marquee Tool (M). Уменьшите opacity слоя до 40% и назовите его "Line".

Шаг 10
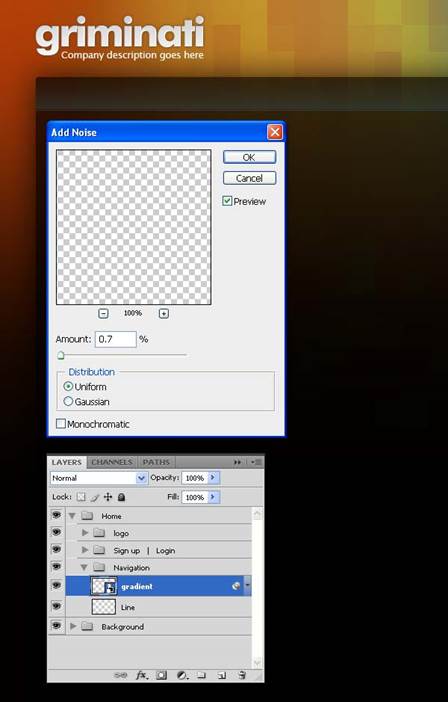
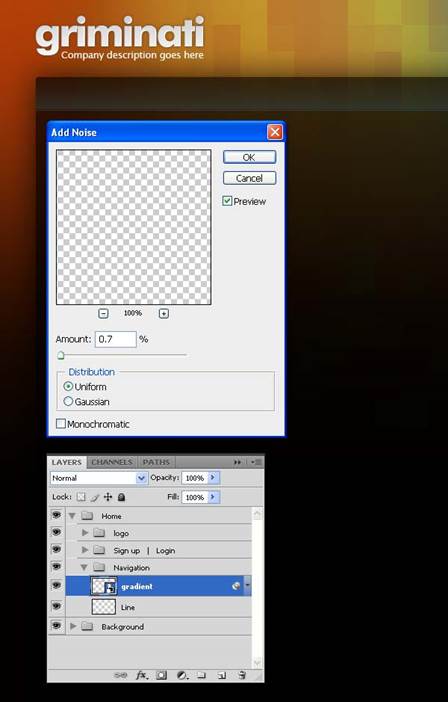
Создайте новый слой. С помощью Rectangular Marquee Tool (M) создайте выделение как у автора (заметка: можете использовать направляющие для точности). Возьмите Gradient Tool (G) и примените градиент снизу вврех от #35423e к прозрачному. Снимите выделение. Затем Filter > Noise > Add Noise и установите параметры, указанные на картинке. Назовите этот слой "gradient" и установите расстояние между линией и градиентом в 1 px.


Шаг 11
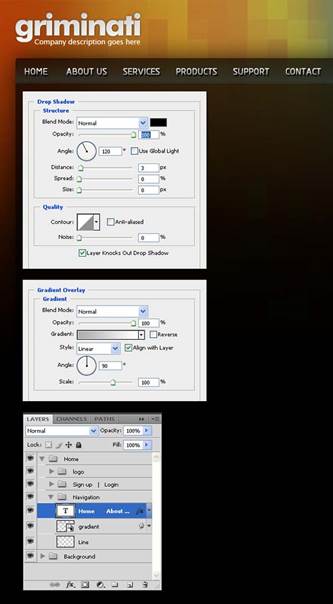
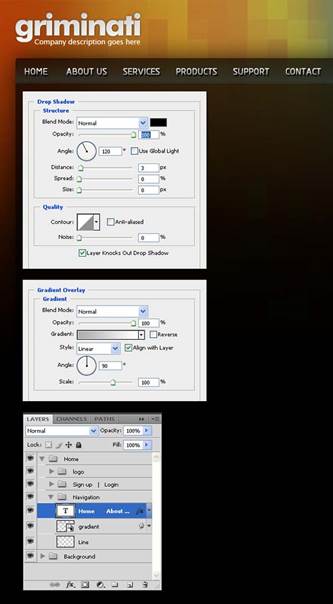
Выберите Type Tool (T) и напишите названия страниц на навигационной панели. Дважды щелкните на текстовом слое и примените параметры, указанные ниже. Автор использовал шрифт Greyscale Basic.

Шаг 12
Чоздайте новый слой, выберите Single Column Marquee Tool и щелкните один раз на макете. Затем выберите Rectangular Marquee Tool (M), кликните на кнопке "Intersect with selection" на панели опций и создайте выделение как на картинке. Залейте выделение белым, снимите выделение.


Шаг 13
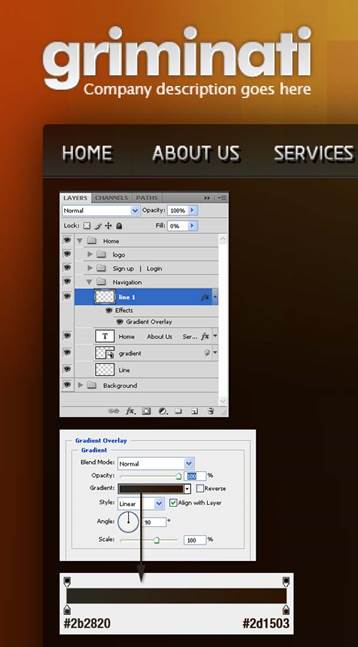
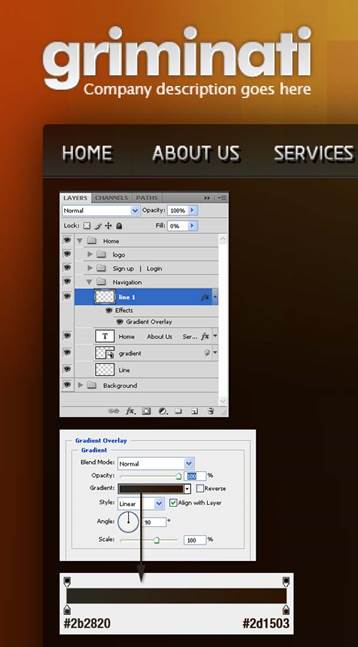
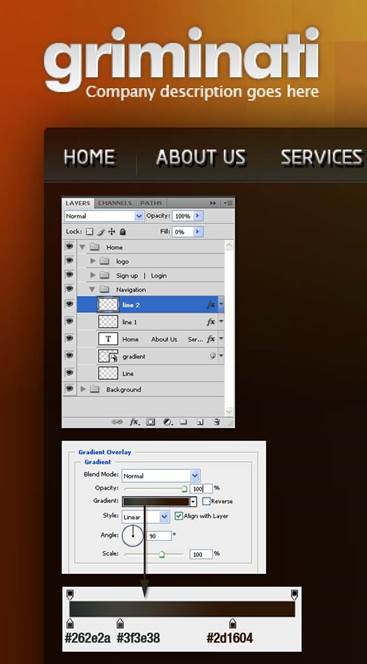
Дважды щелкните на слое, созданном в предыдущем шаге, установите параметры, указанные ниже. Назовите слой "line 1".

Шаг 14
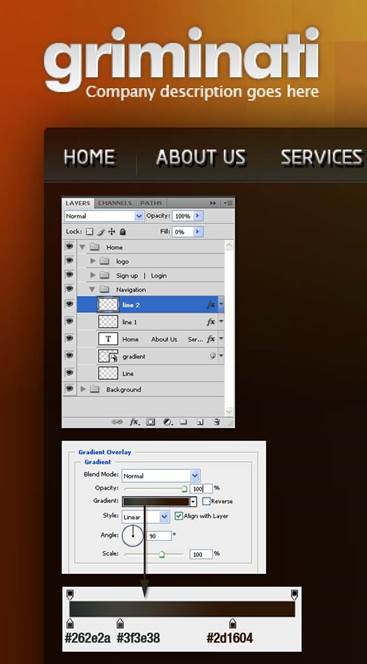
Продублируйте слой "line 1" и назовите копию "line 2". Выберите Move Tool (V) и нажмите один раз на правую стрелку на клавиатуре, чтобы сдвинуть линию на 1 рх вправо. Дважды кликните на слое, примените параметры, указанные ниже.

Шаг 15
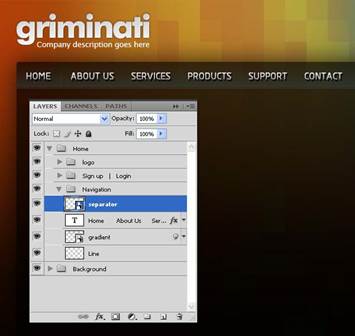
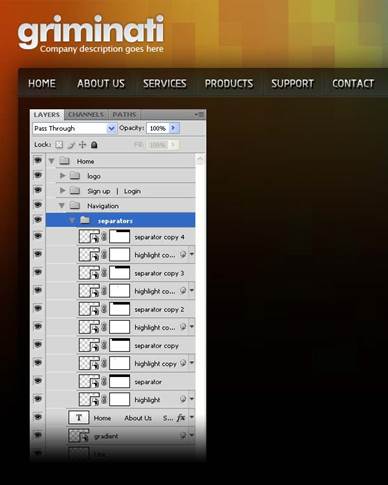
Выделите слои "line 1" и "line 2", кликните на них правой кнопкой мыши и выберите Convert to Smart Object. Назовите объект "separator".

Шаг 16
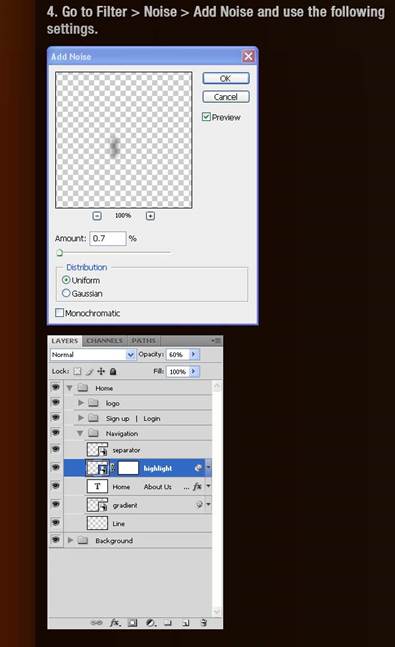
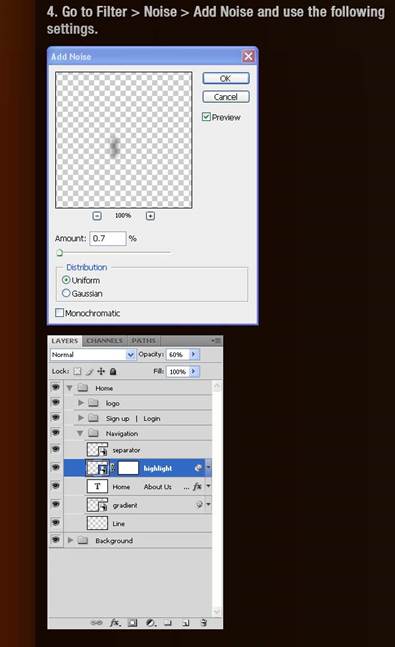
Создайте новый слой под "separator". Выберите Rectangular Marquee Tool (M), создайте выделение как на картинке, залейте его #35423e цветом. Кликните правой кнопкой мыши на слое и выберите Convert to Smart Object. Затем Filter > Blur > Gaussian Blur, Filter > Noise > Add Noise (для обоих фильтров установите параметры, указанные ниже). Установите opacity слоя 60% и назовите его "highlight".



Шаг 17
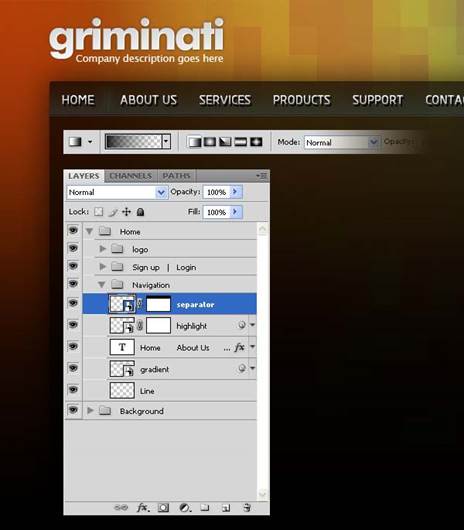
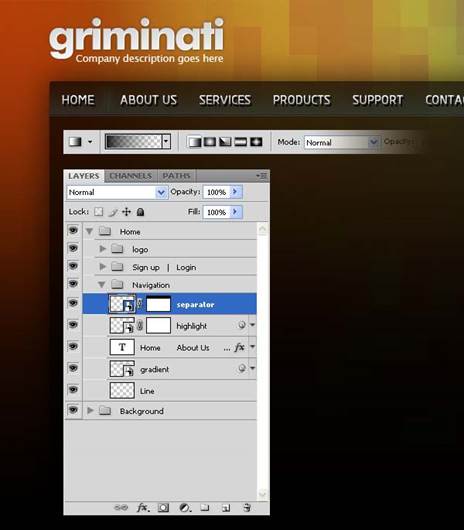
Выберите слой "separator", затем Layer > Layer Mask > Reveal All. Выберите Gradient Tool (G) и примените градиент снизу к середине от черного к прозрачному.

Шаг 18
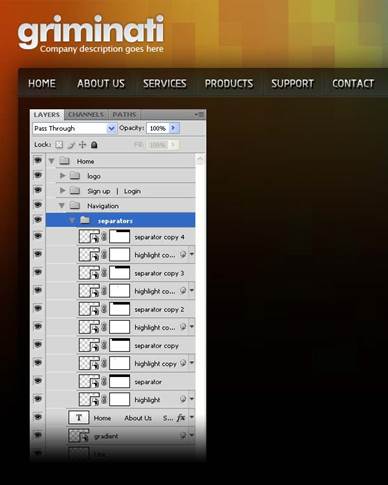
Выделите слои "separator" и "highlight". Выберите Move Tool (V), удерживая клавиши Alt и Shift, кликните в документе и потяните мышку. Теперь у вас есть копии выделенных слоев. С помощью Move Tool (V) сдвиньте слои вправо. Повторите этот шаг и создайте столько разделителей, сколько нужно.

Шаг 19
Выберите все слои "separator" и "highlight" и сгруппируйте их. Назовите группу "separators".

Шаг 20
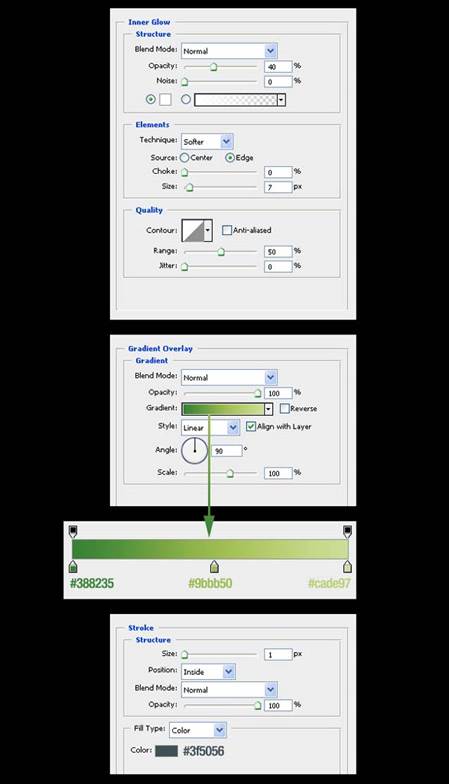
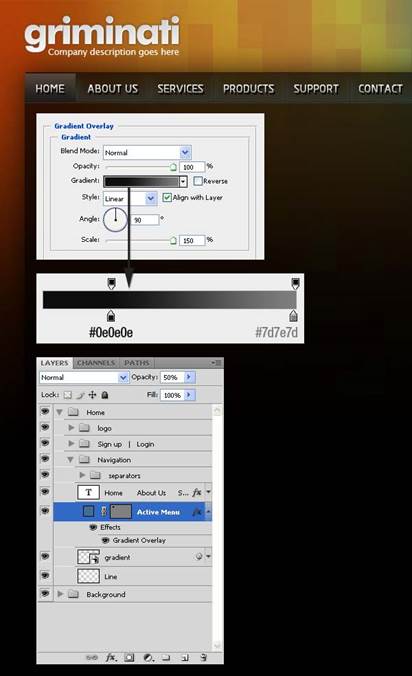
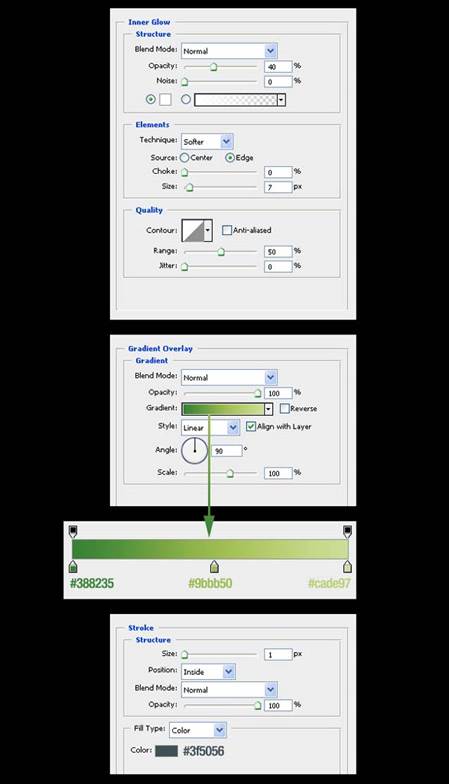
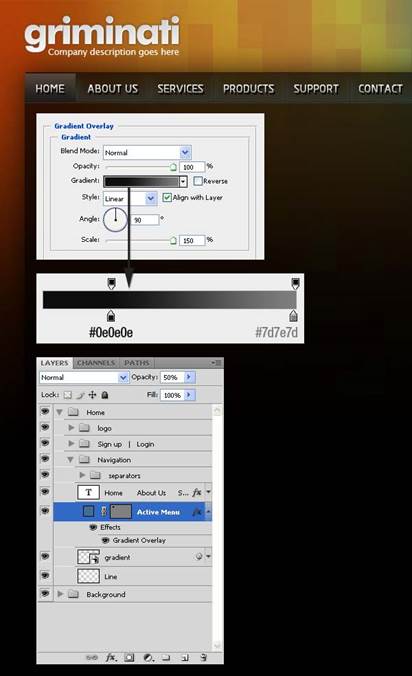
Выберите Rectangle Tool (U) и создайте прямоугольник. Поместите слой под всеми слоями с названиями страниц. Дважды кликните на слое и установите следующие параметры для Gradient Overlay. Назовите слой "active menu", установите opacity 50%.

Шаг 21
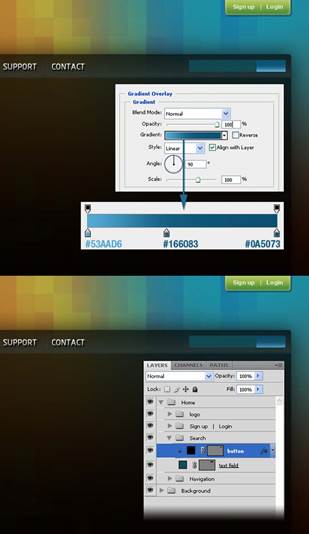
Создайте новую группу, назовите ее "search" и расположите ее под группой "navigation". Выберите Rounded Rectangle Tool (U), установите радиус 3 рх и создайте прямоугольник, как показано ниже (используйте #104f59 цвет). Назовите этот слой "text field" и установите opacity 80%.

Шаг 22
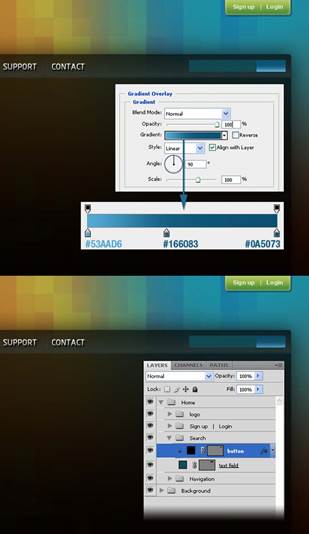
Выберите Rectangle Tool (U) и создайте прямоугольник. Поместите его справа на панели поиска. Дважды щелкните на слое и установите параметры, указанные ниже. Кликните правой кнопкой мыши на слое и выберите Create Clipping Mask.

Шаг 23
Выберите Type Tool (T) и напишите "search" белым цветом. Установите opacity слоя 75%.

Шаг 24
Выберите Line Tool (U) и нарисуйте вертикальную линию (используйте цвет #123036). Назовите слой "line", расположите его под слоем "button" и с помощью Move Tool (V) разместите его между панелью поиска и кнопкой.

Шаг 25
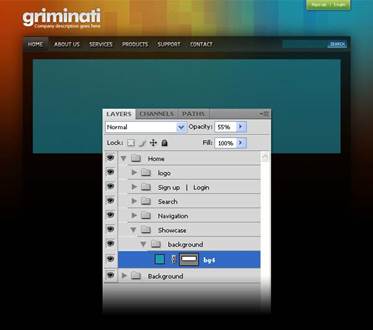
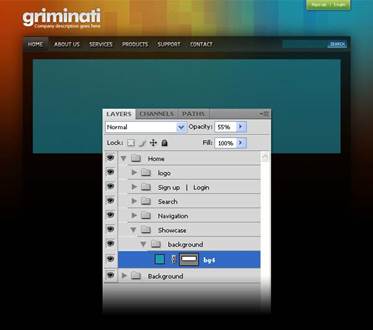
Создайте новую группу и назовите ее "Showcase". Создайте еще одну группу внутри этой группы и назовите ее "background". Выберите Rectangle Tool (U) и создайте прямоугольник (используйте цвет #219aad). У автора ширина прямоугольника 983 рх, высота 273 рх. Установите opacity слоя 55% и назовите его "bg4".

Шаг 26
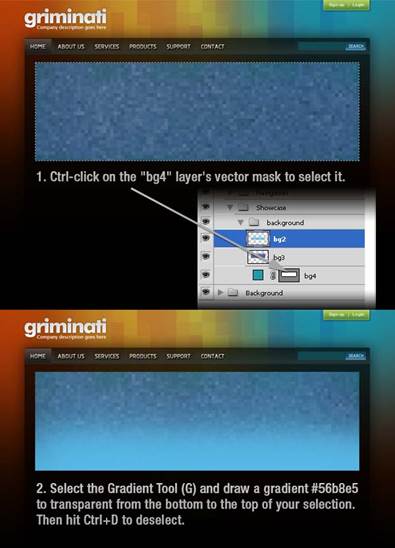
Откройте изображение с пиксельным голубым прямоугольником, вставьте его в документ и расположите его над слоем "bg4". Установите opacity 55%, назовите слой "bg3".

Шаг 27
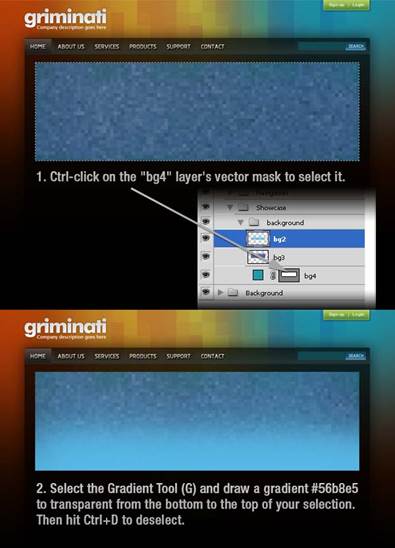
Удерживая Ctrl, кликните на маске слоя "bg4", затем создайте новый слой, выберите Gradient Tool (G) и примените градиент снизу вверх от #56b8e5 к прозрачному. Снимите выделение.

Шаг 28
Создайте новый слой, выберите Rectangular Marquee Tool (M) и создайте выделение. Возьмите Gradient Tool (G) и примените градиент снизу вверх от #0f2b42 к #2a607f. Снимите выделение и назовите слой "bg1".

Шаг 29
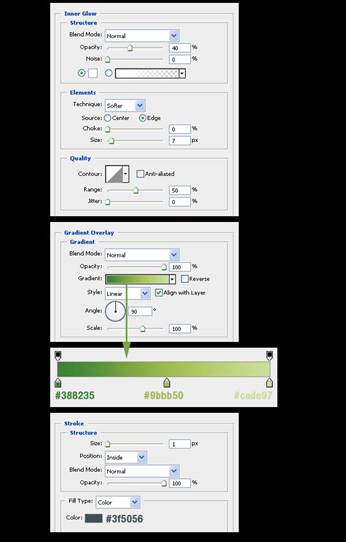
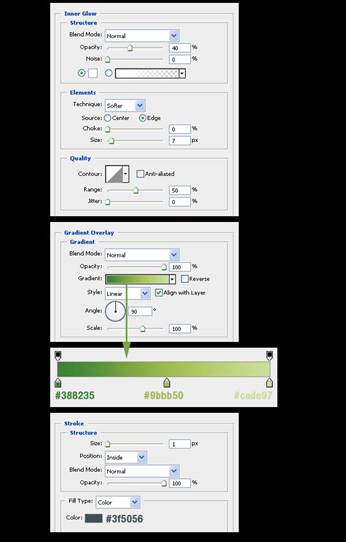
Создайте группу "sign up button". Выберите Rounded Rectangle Tool (U), установите радиус 2 рх и нарисуйте прямоугольник. Дважды кликните на слое и примените параметры, указанные ниже. Выберите Type Tool (T) и напишите "sign up"белым цветом.


Шаг 30
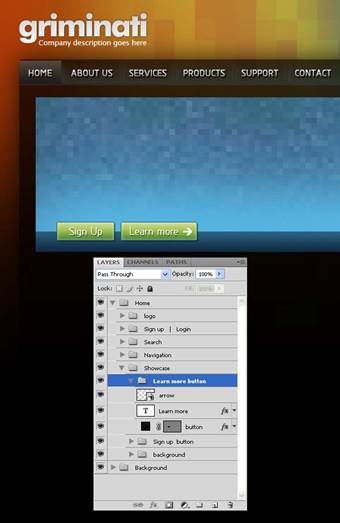
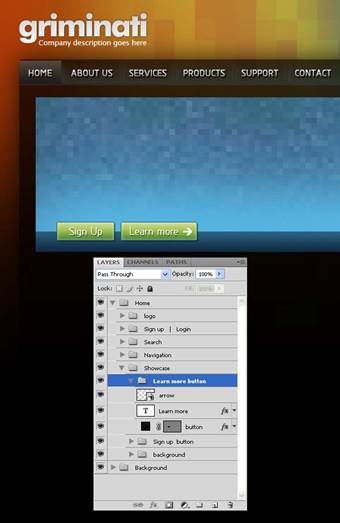
Повторите предыдущий шаг и создайте другую кнопку, но теперь напишите на кнопке "learn more". Создайте новый слой, выберите Custom Shape Tool (U) и нарисуйте белую стрелку.

Шаг 31
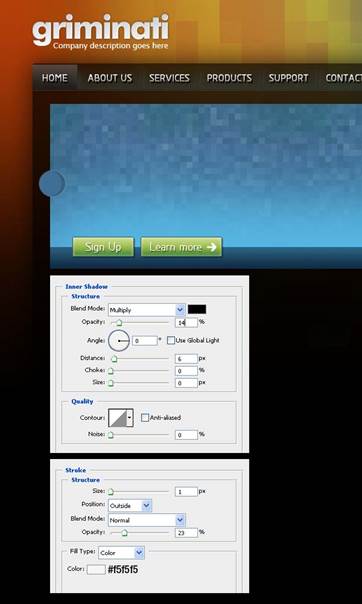
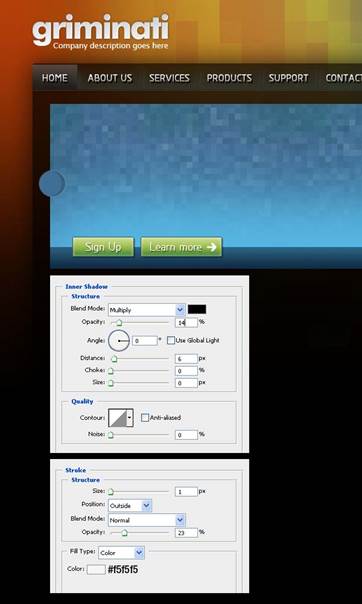
Создайте группу "left arrow". Выберите Ellipse Tool (U) и создайте окружность цвета #406f94. Дважды кликните на слое и установите указанные параметры.

Шаг 32
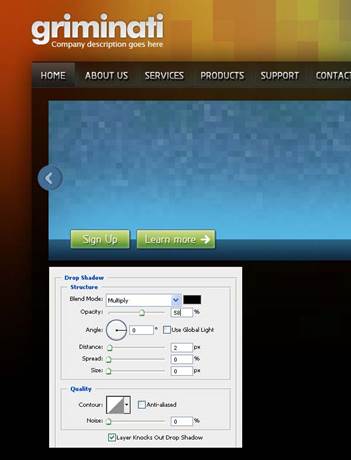
Создайте новый слой, выберите Custom Shape Tool (U) и нарисуйте белую стрелку. Дважды кликните на слое, установите указанные параметры. Установите opacity слоя 50%.

Шаг 33
Повторите предыдущий шаг и создайте вторую стрелку на правой стороне голубого прямоугольника.

Шаг 34
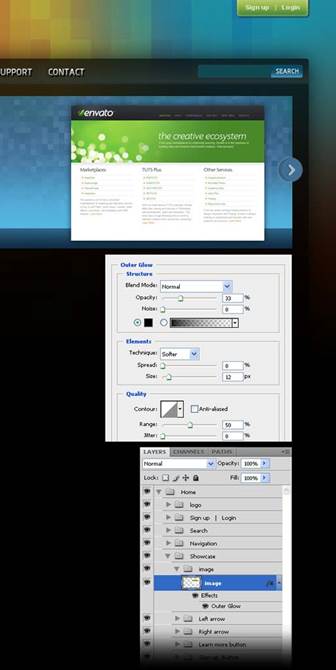
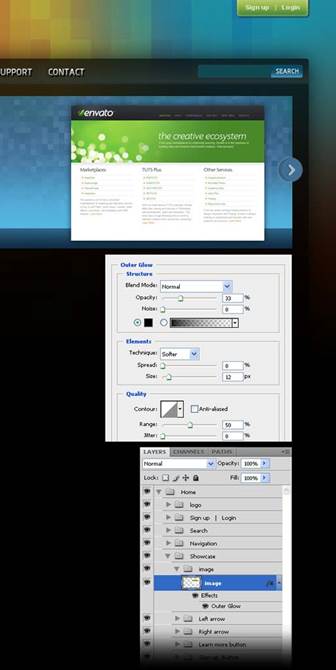
Создайте новую группу "image". Вставьте небольшое изображение в эту группу и назовите слой "image". Дважды кликните на слое и установите указанные параметры.

Шаг 35
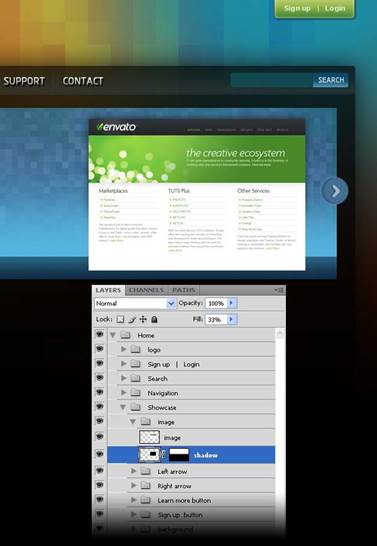
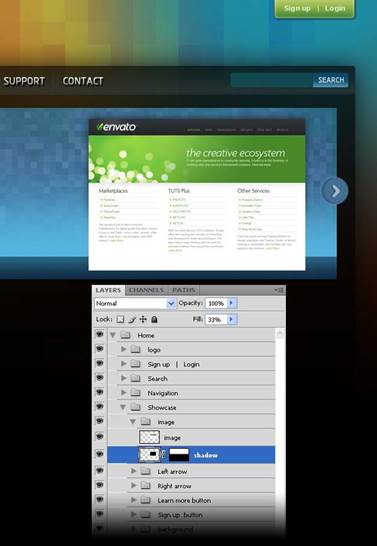
Далее Layer > Layer Style > Create Layer, затем Layer > Layer Mask > Reveal All. Выберите Gradient Tool (G) и примените градиент от низа картинки к середине от черного к прозрачному. Назовите слой "shadow".

Шаг 36
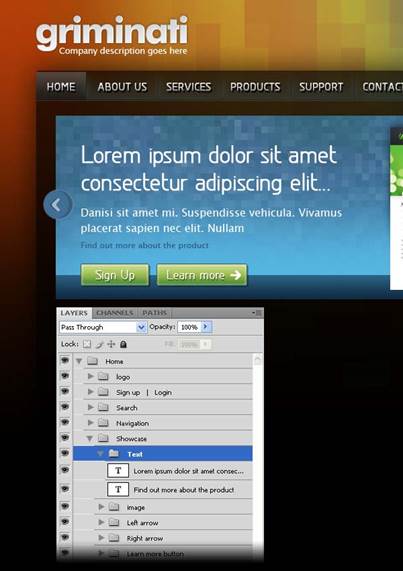
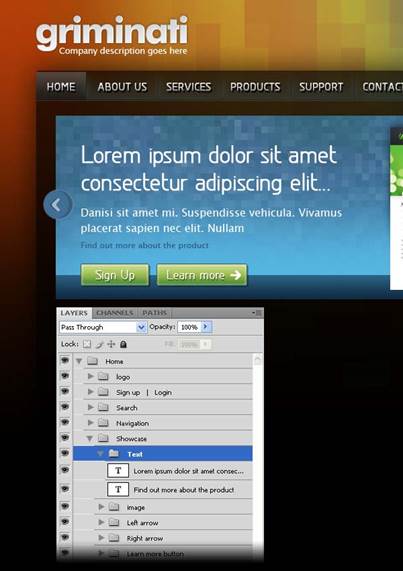
Создайте новую группу, выберите Type Tool (T) и добавьте текст. Назовите слой "text".

Шаг 37
Создайте группу "content". Создайте еще одну группу в этой группе и назовите ее "shadows". Выберите Rectangle Tool (U) и нарисуйте прямоугольник белого цвета. Назовите слой "white shape" и установите opacity 90%.

Шаг 38
Удерживая Ctrl, кликните на маске слоя "white shape". Создайте новый слой, выберите Gradient Tool (G) и примените градиент от #8f8f8f к прозрачному. Установите opacity 50% и назовите слой "top shadow". Выберите Move Tool (V) и дважды нажмите на стрелку "вниз".

Шаг 39
Создайте новый слой. С помощью Rectangular Marquee Tool (M) создайте выделение. Затем используя Gradient Tool (G), примените градиент от #8f8f8f к прозрачному. Добавьте маску и с помощью большой черной кисти замаскируйте центр тени. Установите opacity 30% и назовите слой "vertical shadow 1". Продублируйте слой, назовите его "vertical shadow 2" и сдвиньте вправо.


Шаг 40
Выберите Line Tool (U) и создайте горизонтальную линию шириной 1 рх (используйте цвет #aebcc7). Назовите слой "line".

Шаг 41
Выберите Type Tool (T) и добавьте содержание. Вы также можете использовать изображения.

Шаг 42
Создайте группу "footer". Создайте новый слой внутри группы, выберите Rectangular Marquee Tool (M) и создайте выделение. Установите цвет foreground #555555, возьмите большую мягкую кисть и рисуйте ей на верхнем краю выделения. Установите opacity слоя 50% и назовите его "gradient".

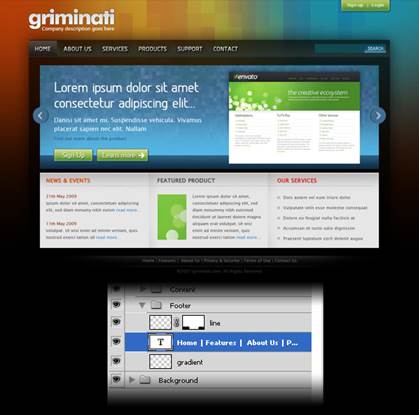
Шаг 43
Создайте новый слой, выберите Single Row Marquee Tool и кликните в документе. Залейте выделение белым, снимите выделение. Затем Layer > Layer Mask > Reveal All, возьмите большую мягкую черную кисть и рисуйте на маске. Установите opacity 15% и назовите слой "line".

Шаг 44
Выберите Type Tool (T) и добавьте текст на колонтитул.

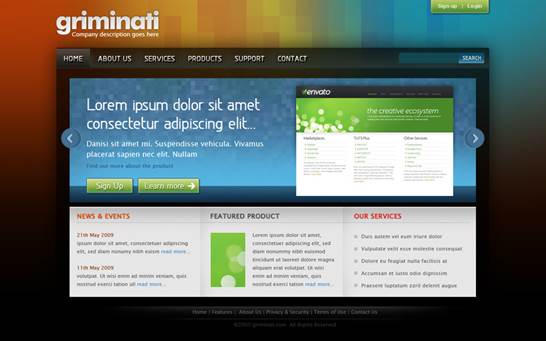
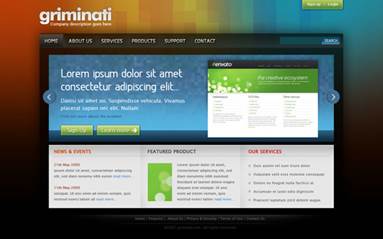
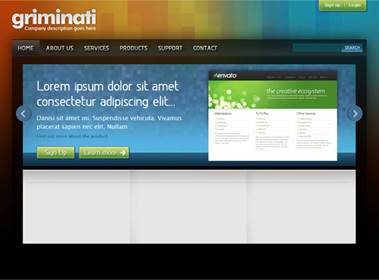
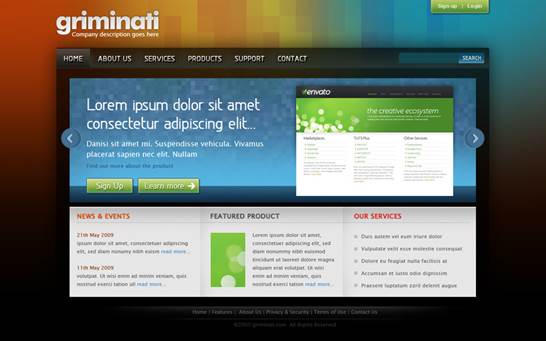
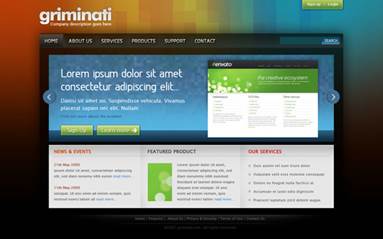
Результат