Прямоугольники
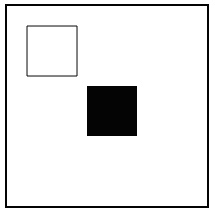
Для отрисовки прямоугольных фигур используются методы strokeRect для прямоугольника без заливки цветом, и fillRectдля прямоугольника залитого цветом. Для иллюстрации примеров лекции, создадим HTML – файл, для простоты разместим JavaScript код в рамках самой страницы: <html> <head> <script type="application/x-javascript"> function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); } </script> </head> <body onload="createImage();"> <canvas id="canvas" style="border: 2px solid black" width="200" height="200"> </canvas> </body></html>Функция createImage вызывается при загрузке тела html – документа. В рамках самой функции мы получаем ссылку на сам холст (canvas) и ссылку на контекст (ctx). Рассмотрим подробнее метод и его параметры: strokeRect (x,y,w,h)x и y – координаты верхней левой вершины прямоугольника (по горизонтали и вертикали соответственно); w и h – ширина и высота прямоугольника соответственно. Метод fillRect принимает те же параметры, что и strokeRect. Изменим функцию createImage следующим образом, для отрисовки двух квадратов: function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.strokeRect(20,20,50,50); ctx.fillRect(80, 80, 50, 50); }В результате, получим холст:
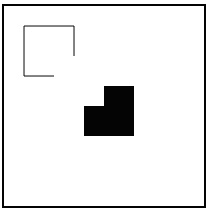
Метод clearRect, принимающий те же параметры, что fillRect и strokeRect, позволяет очистить прямоугольную область. Добавим следующую строку в метод createImage: ctx.clearRect(50,50,50,50);В результате холст изменится таким образом:
|