Работа со стилями линий
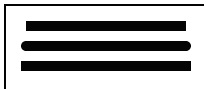
Свойство lineCap задает форму начальных и конечных точек линий. Его значение может быть одной из следующих строк: · "butt" — начальная и конечная точки как таковые отсутствуют (значение по умолчанию); · " round " — начальная и конечная точки имеют вид кружков; · " square " — начальная и конечная точки имеют вид квадратиков. Пример, демонстрирующий все типы конечных точек линий: function createImage() { var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.lineWidth = 10; ctx.lineCap = "butt"; ctx.moveTo(20, 20); ctx.lineTo(180, 20); ctx.stroke(); ctx.beginPath(); ctx.lineCap = "round"; ctx.moveTo(20, 40); ctx.lineTo(180, 40); ctx.stroke(); ctx.beginPath(); ctx.lineCap = "square"; ctx.moveTo(20, 60); ctx.lineTo(180, 60); ctx.stroke(); } Результат:
Свойство lineJoin задает форму точек соединения линий друг с другом. Его значение может быть одной из следующих строк: · " miter " — точки соединения имеют вид острого или тупого угла (значение по умолчанию); · " round " — точки соединения, образующие острые углы, скругляются; · "bevel" — острые углы, образуемые соединяющимися линиями, как бы срезаются.
Свойство miterLimit задает дистанцию, на которую могут выступать острые углы, образованные соединением линий, от точки соединения, когда для свойства lineJoin задано значение " miter ". Углы, выступающие на большую дистанцию, будут срезаны.
|