Implementation
Клас TCanvas З Зразок створеннязастосунку «Автоматизація проектування графічного плану виробничого приміщення» Частина 1. 1. В розділі interface оголошують змінні sx і sy, які служитимуть початковими координатами курсору: Var Form2: TForm2; sx,sy:integer; Створюють з допомогою інспектора об’єктів (рисунок 1) процедуру обробки події FormMouseDown для надання змінним sx і sy їх фактичного значення в момент натискання клавіші мишки. 2.Створюють процедуру обробки події FormMouseUp для побудови прямокутника з координатами sx, sy (це координати курсору в момент натискання правої клавіші мішки) і X,Y (це координати курсору в момент відпускання клавіші мішки).
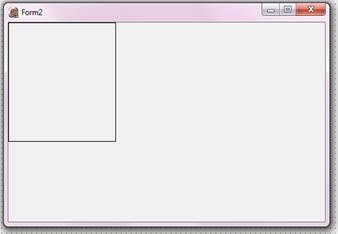
Рисунок 1- Оголошення подій FormMouseDown і FormMouseUp. implementation {$R *.dfm} procedure TForm2.FormMouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); Begin if (button=mbright) then Begin sx:=x; sy:=y; end; end; procedure TForm2.FormMouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); Begin canvas.Rectangle(sx,sy,x,y); end; 3. Здійснюють команду Run і клацають лівою кнопкою миші. В результаті у вікні застосунку з’явиться прямокутник (Рисунок 2). Верхній лівий кут має координати: 0,0. Це сталося тому, що натиснута була ліва, а не права клавіша миші. Тобто подія FormMouseDown не відбулася і змінні sx та sy за замовчуванням, отримали значення 0. Подія FormMouseUp відбулася, оскільки цією процедурою не передбачене жодне обмеження щодо конкретної клавіші миші і тому правий нижній кут прямокутника отримав координати курсору в момент відпускання клавіші мишки.
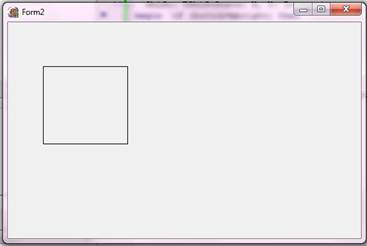
Рисунок 2- Побудова прямокутника з допомогою простого клацання мишкою.. 3.1. Якщо здійснити команду Run і клацнути правою клавішею мишки то верхній лівий кут прямокутника отримає координати курсора у момент цього клацання. Для того, щоб у вікні застосунка відобразився прямокутник, слід клацнути з допомогою будь-якій клавіші миші перемістивши перед тим курсор в потрібний правий нижній кут запланованого прямокутника (рисунок 3).
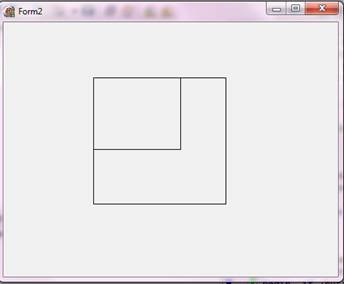
Рисунок 3- Побудова прямокутника з допомогою натаснутої правої клавіші миші.. 3.2. Такого ж результату (рисунок 3) можна добитися, якщо після команди Run виставити курсор в потрібному верхньому лівому куті прямокутника, натиснути на праву клавішу і не відпускаючи її та рухаючи мишкою перетягнути курсор в потрібну нижню праву координату прямокутника і там припинивши рух, вимкнути клавішу. 4. На рисунку 4 показане продовження того, що здійснено у пункті 3, або у пунктах 3.1 чи 3.2. Після отримання прямокутника, як на рисунку 3, натискають
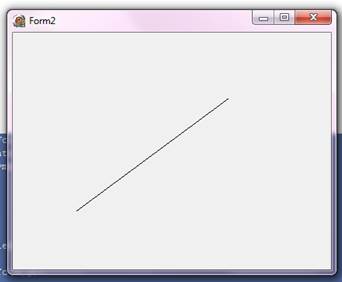
Рисунок 4 - Побудова нового прямокутника з координатами лівого верхнього кута, що співпадають з верхнім лівим кутом попереднього прямокутника. ліву, або середню клавішу миші і не відпускаючи її перетягають курсор у місце розміщення правого нижнього кутка прямокутника. При цьому не слід клопотатися про початкове розміщення курсору – він співпадатиме із координатами правого верхнього кута отриманого наперед прямокутника. Це стається тому, що на цьому етапі проектування (пункт4) не виконується подія FormMouseDown і парметри sx та sy процедури Rectangle(sx,sy,x,y) зберігають свої значення отримані на попередньому етапі побудови з пункту 3. 5. На цьому етапі запрограмовують можливість створення прямолінійних відрізків. Дописують в тіла процедур FormMouseDown і FormMouseUp фрагменти, які нижче є підкресленими. Серед фрагментів вказують також умову if (ssShift in Shift) для створення прямокутника і умову if (ssAlt in Shift ) для створення прямолінійних відрізків. procedure TForm2.FormMouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin if (button=mbright) then Begin sx:=x; sy:=y; end; if (button=mbleft) then begin canvas.MoveTo(x,y); end; end; procedure TForm2.FormMouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); Begin if (ssShift in Shift) then canvas.Rectangle(sx,sy,x,y); if (ssAlt in Shift) then canvas.LineTo(x,y); end; 6. Після команди Run з допомогою мишки виставляють курсор в початкову точку проектованого відрізка, натискають ліву клавішу миші (ця умова дописана в опрацьовувачі події FormMouseDown) і не відпускаючи її при натиснутій клавіші Alt (дана умова дописана у подію FormMouseUp) переміщують курсор в другу точку відрізка (рисунок 5).
Рисунок 5 - Побудова відрізка за заданими корсором координатами при натисканні лівої клавіші миші і утриманні натиснутою клавіатурної клавіші - Alt. 6.1 Якщо після команди Run натиснувши праву клавішу мишки і клавіатурну клавішу Alt, урухомити мишку і виставивши курсор в другу точку відрізка відпустити мишку, то у вікні форми автоматично відобразиться відрізок, початкова точка якого матиме координати 0,0. Це станеться внаслідок
Рисунок 6 - Побудова відрізка початкова точка якого розміщена автоматично в точці з координатами 0,0. невиконання процедури MoveTo(x,y) у події FormMouseDown оскільки невиконана умова button=mbleft. В результаті, за замовчуванням початковою для відрізка є точка з координатами 0,0. 7. Після побудови першого відрізка, побудованого як на рисунку 5, натискають праву клавішу миші і утримуючи клавішу Alt переміщують курсор в напрямку другої точки другого відрізка і там відпускають праву клавішу миші. Аналогічно будують третій відрізок (рисунок 7). Побудова відбувається за правилом: друга точка попереднього відрізка автоматично стає першою точкою наступного відрізка. Тобто це є правилом побудови ламаної лінії і відбувається це за рахунок того, що параметри x,y процедури MoveTo(x,y) не
Рисунок 7 - Побудова відрізка за заданими корсором координатами при натисканні лівої клавіші мині і клавіші на клавіатурі - Alt. отримують поточні значення курсора, тобто не дорівнюють параметрам X, Y події FormMouseDown внаслідок невиконання умови button=mbleft. Тобто процедура MoveTo(x,y) просто не виконується. Відбувається тільки подія FormMouseUp з виконанням у ній процедури LineTo(x,y), а отже будується наступна точка, яка автоматично поєднується прямолінійним відрізком з попередньою. 7.1.Якщо повторно здійснювати побудову відрізка при натиснутій лівій клавіші
Рисунок 8 - Побудова відрізків за заданими корсором координатами при натисканні лівої клавіші миш і клавіші на клавіатурі - Alt. мишки і при утриманні натиснутою клавіатурній клавіші Alt, то відбудеться побудова щоразу окремого відрізка (рисунок 8). 8. Встановлюють на форму кнопку Button1, а її властивості сaption надають значення < витерти все > і подвійним клацанням на ній викликають оброблювач події Button1Click. У тіло викликаної підпрограми – оброблювача вставляють
Рисунок 9 - Побудова різноманітних відрізків і прямокутників. процедуру Repaint - яка перемальовує встановлені на вікні форми об’єкти (автоматично відбувається її подія OnPaint) і ліквідовує все те, що встановлене подіями, які наступили після події OnPaint даної форми. procedure TForm2.Button1Click(Sender: TObject); Begin form2.Repaint end; 9. Здійснюють команду RUN. Використовуючи запрограмовані в попередніх пунктах можливості, розкреслюють у вікні прикладної програми потрібні лінії і прямокутники (рисунок 9) і після клацання по кнопці < витерти все > отримують очищене від будь-яких ліній і фігур вікно (рисунок 10).
Рисунок 10 - Очищення вікна застосунку від накреслених перед тим ліній та фігур. 10. Встановлюють наступну кнопку Button2, надають значення < ґумка > її властивості caption. Вона призначена для того, щоб користувач з її допомогою міг «витерти» непотрібну частину побудованих ним ліній. 11. Запрограмовують подію Button2MouseDown. Її потреба полягає в необхідності утримання кнопки в «натиснутому» стані під-час перетягування (Drag) об’єкту Button2. Вкладена процедура BeginDrag(false,15) вказує на те, що урухомлення кнопки Button2 починатиметься не відразу після наведення на кнопку курсора і клацання клавшою мишки, а після переміщення курсора по об’єкту на відстань величиною у 15 пікселів при натиснутій клавіші миші. procedure TForm2.Button2MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); Begin button2.BeginDrag(false,15); end; 12. Запрограмовують подію FormDragOver, завдяки котрій користувач матиме можливість рухати об’єкт button2 по вікні застосунка. Для того щоб, можливість руху обмежувалась тільки об’єктом button2, застосовують оператор source = button2, який вказуватиме на істинність значення параметра accept тільки у випадку, коли переміщується саме цей об’єкт. procedure TForm2.FormDragOver(Sender, Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean); Begin accept:= (source = button2); Button2.Left:=x; Button2.Top:=y; end; 13. Дають команду RUN і виконують необхідні графічні побудови (рисунок11). 14. Наводять курсор на об’єкт < ґумка >, натискають на будь-яку клавішу миші і не відпускаючи її, рухають об’єкт по місцях розміщення ліній, які необхідно «витерти» (рисунок 12). Ефект «стирання» відбувається тому, що всяка візуальна зміна на самій формі - це автоматичний виклик події OnPaint,адже
Рисунок 11 - на вікні застосунку накреслено ряд ліній та фігур.
Рисунок 12 - на вікні застосунку «витерто» частину ліній та фігур. саме вона підтримує графічне відображення компонентів на формі і безпосердньо пікселів поверх тла форми. Отже, в конкретних координтах X, Y куди з допомогою миші заводять верхній лівий кут кнопки < ґумка > і далі на всю її ширну і висоту підтримується тільки її відображення. На місці ж самої кнопки, після її преміщення, пікселі відразу ж набуватимуть того кольору, який надано властивості Form1.color. Це колір тла форми і на разі він має значення – clBtnFace, яке задане з допомогою інспектору об’єктів, а значить забезпечується автоматично під час настання події OnShow. Подія ж цяяк відомо, настає раніше ніж подія OnPaint. Тому й колір тла – стабільний, а лінії –«стираються».
З Зразок створення застосунку «Автоматизація проектування графічного плану виробничого приміщення» Частина 2. В цій частині запропоновані методи автоматизованої розмітки виробничого приміщення: візуалізація координатної сітки у вигляді масиву вертикальних і горизонтальних ліній і мережі опорних колон. 1.З допомогою інспектора об’єктів створюють процедуру – оброблювач події FormPaint. Спочатку налаштовують вертикальні лінії. Для цього використовуються процедури moveto(x,0) і lineto(x,width). Якщо величині х задати конкретне значення, наприклад - 50, то це означатиме одну вертикальну лінію, через усе вікно прикладної програми, яка розміщена на 50 пікселів вправо від лівого краю вікна. procedure TForm2.FormPaint(Sender: TObject); var x: integer; begin x:=50;
|