Редактирование наложенного стиля
Редактировать наложенный на некоторый векторный объект стиль можно двумя путями: классическим — через палитры Swatches, Stroke, Transparency и др. или используя палитру Appearance, предоставляющую в этом плане намного больше возможностей. Рассмотрим вначале первый вариант и поэкспериментируем с только что созданным изображением облака с солнышком. Сменим стиль облака на Cartographic — Continental Shelf, позволяющий добиться имитации выпуклого объекта (рис. 16). Теперь хотелось бы применить к солнышку стиль с таким же эффектом, но с иной заливкой. К сожалению, ничего подходящего среди встроенных стилей нет. Поэтому самый простой прием — воспользоваться стилем Cartographic — Continental Shelf (рис. 17), а затем изменить особенности его заливки обычным образом в окне Fill, что автоматически отобразится и в палитре Appearance (рис. 18).
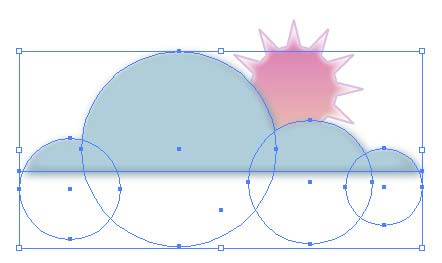
Рис. 16. Изображение облака с солнышком после смены стиля облака
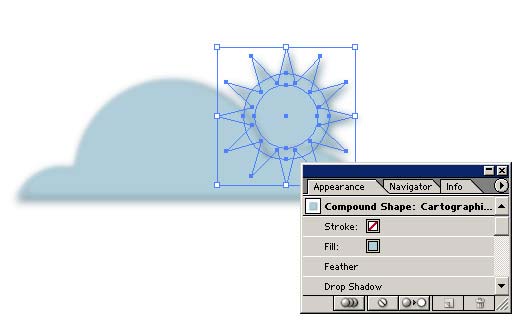
Рис. 17. Результат наложения стиля на солнышко (изображение и палитра Appearance)
Рис. 18. Изменение стиля, наложенного на солнышко (изображение и палитра Appearance) А теперь познакомимся с особенностями редактирования стиля через палитру Appearance. В случае смены заливки солнышка можно было выделить в палитре Appearance строку Fill (рис. 19) и щелкнуть, например, на нужном цвете в палитре Swatches — результат был бы тот же.
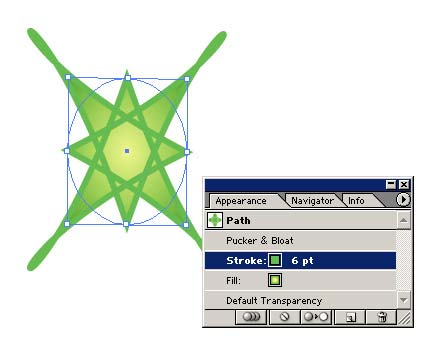
Рис. 19. Выделение строки Fill в палитре Appearance Стоит отметить, что палитра Appearance обеспечивает очень удобный и простой способ редактирования оформления объекта: можно не только изменить цвета заливки и границы, но и удалить любой из параметров оформления, выделив соответствующую ему строку и щелкнув на кнопке Delete Selected Item (Удалить выделенный пункт) или наоборот продублировать при помощи команды Duplicate Selected Item (Дублировать выделенный пункт). Если графический стиль включает эффекты, то для изменения параметров его настройки эффекта достаточно дважды щелкнуть на его названии в палитре Appearance — это приводит к открытию диалогового окна выбранного эффекта, в котором и нужно внести требуемые изменения. А можно дополнительно наложить нужный эффект на отдельную заливку или границу — в этом случае нужно выделить данную заливку или границу в палитре Appearance, а затем выбрать эффект из меню Effect. Для наложения эффекта на весь объект следует выбрать самую верхнюю строчку палитры Appearance. Если вы хотите удалить существующие графические стили перед применением новых, щелкните кнопкой Clear Appearance в палитре Appearance — это приведет к удалению всех параметров оформления, включая заливку и границу. Другие отражаемые в палитре Appearance настройки оформления можно изменить только классическим образом, например толщину и форму границы — в палитре Stroke, непрозрачность и режим смешивания — в палитре Transparency. Кроме того, использование палитры Appearance позволяет накладывать многократные границы и заливки на одну и ту же форму. Для этого достаточно выбрать из меню палитры команду Add New Fill (Добавить новую заливку) или Add New Stroke (Добавить новую границу) и настроить параметры заливки или границы подходящим образом. Поэкспериментируем с данными возможностями на примере векторного объекта, представленного на рис. 20. Выделите в палитре Appearance строку Stroke и в палитре Stroke увеличьте толщину границы до 6 пикселов, а затем обычным образом поменяйте цвет границы на темно-зеленый (рис. 21). Выберите из меню палитры Appearance команду Add New Stroke (Добавить новую границу) — это приведет к дублированию исходной границы, а в палитре Appearance появится дополнительная строка Stroke. Уменьшите толщину второй границы до 3 пикселов и смените ее цвет на светло-зеленый. Результат представлен на рис. 22.
Рис. 20. Исходный векторный объект (изображение с палитрой Appearance)
Рис. 21. Результат изменения параметров первой границы (изображение с палитрой Appearance)
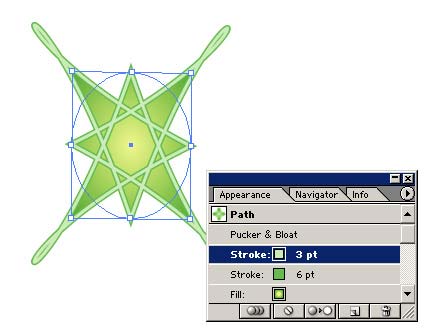
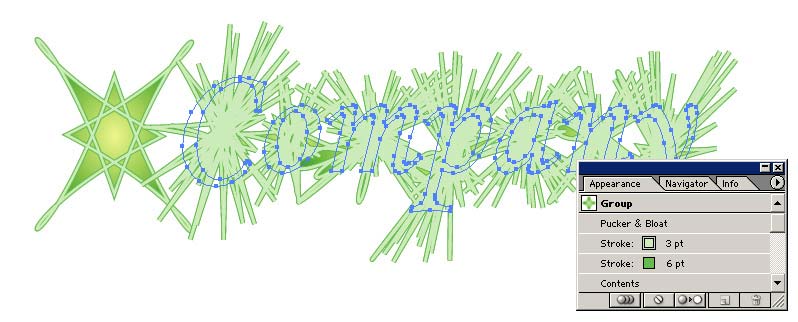
Рис. 22. Результат добавления второй границы (изображение с палитрой Appearance) Вариант оформления созданного векторного объекта нетрудно скопировать, что бывает необходимо при разработке разных объектов с одинаковым оформлением. Правда, в случае, если вы собираетесь прибегать к использованию данного вида оформления и в дальнейшем, лучше сохранить его как стиль (но об этом чуть позже). Для примера предположим, что созданный объект — это графический элемент разрабатываемого цветного варианта логотипа, который нужно дополнить названием компании (рис. 23). Чтобы залить текст градиентом, превратим его в векторный контур, воспользовавшись командой Type=>Create Outline (Тип=>Создать контур), и установим для полученного контура градиентную заливку (рис. 24). Теперь необходимо скопировать особенности оформления графического объекта на текст. Для этого при выделенном тексте возьмите инструмент Eyedropper (Пипетка) и щелкните на объекте — первоначальный результат окажется несколько жутковатым, так как автоматически произойдет копирование всех элементов оформления, в том числе и эффекта Pucker&Bloat (Сморщивание и раздувание) (рис. 25). Однако ненужный в случае текста эффект несложно удалить, перетащив строку с названием эффекта в палитре Appearance на кнопку Delete Selected Item (Удалить выделенный пункт). Возможно, в итоге будет получено изображение, напоминающее рис. 26.
Рис. 23. Добавление текста к созданному ранее объекту
Рис. 24. Результат превращения текста в векторный контур и заливки его градиентом
Рис. 25. Изменение текста после копирования оформления (изображение с палитрой Appearance)
Рис. 26. Окончательный вид логотипа
|