Круглые кнопки
Создадим стиль для оформления круглых кнопок. Нарисуйте окружность с пустой границей и залейте ее произвольным темным, например темно-синим, как в нашем случае, цветом (рис. 57). Не снимая выделения с окружности, выделите в палитре Appearance строку Fill и создайте вторую заливку (Add New Fill — Добавить новую заливку). Выделите вторую заливку и наложите на нее эффект Inner Glow (Effect=>Stylize=>Inner Glow — Эффекты=>Стилизация=>Внутренний свет) с параметрами примерно как на рис. 58. Затем сместите заливку чуть влево и вверх (Effect=>Distort&Transform=>Transform — Эффект=>Искажение и трансформация=>Трансформация), установив параметры в соответствии с рис. 59. Кроме того, примените к этой заливке эффект Outer Glow (Effect=>Stylize=>Outer Glow — Эффекты=>Стилизация=>Внешний свет) с параметрами как на рис. 60. Изображение станет напоминать рис. 61.
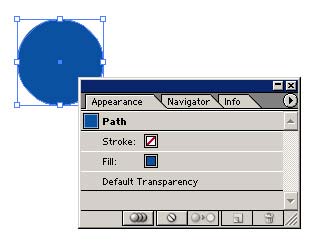
Рис. 57. Исходный вид кнопки и палитра Appearance
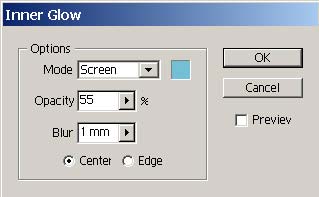
Рис. 58. Настройка параметров эффекта Inner Glow для второй заливки
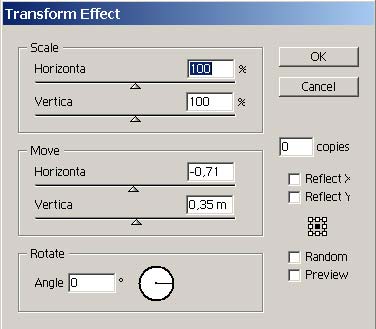
Рис. 59. Настройка параметров эффекта Transform для второй заливки
Рис. 60. Настройка параметров эффекта Outer Glow для второй заливки
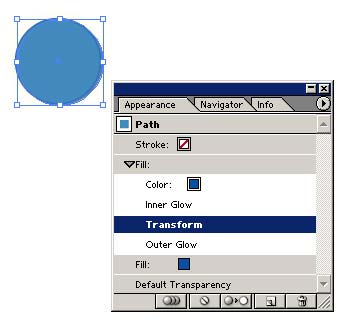
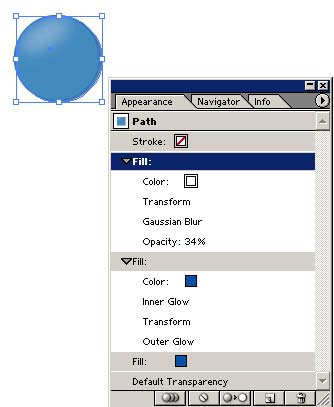
Рис. 61. Результат настройки второй заливки (изображение и палитра Appearance) Выделите в палитре Appearance строку Fill, соответствующую второй заливке, и создайте поверх нее третью заливку (Add New Fill — Добавить новую заливку). Измените ее цвет на белый, а затем трансформируйте командой Effect=>Distort&Transform=>Transform (Эффект=>Искажение и трансформация=>Трансформация), изменив размер по вертикали и горизонтали, сместив влево и вверх и повернув против часовой стрелки (рис. 62). Выделите в палитре Appearance строку Fill, соответствующую третьей заливке, размойте ее по Гауссу с коэффициентом размытия примерно в 6-7 пикселов (команда Effect>=Blur>=Gaussian Blur — Эффект>=Размытие>=Размытие по Гауссу) и уменьшите непрозрачность в палитре Transparency примерно до 30-40%. Изображение станет походить на рис. 63.
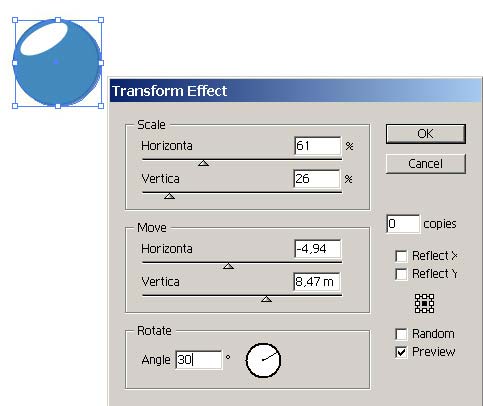
Рис. 62. Настройка параметров эффекта Transform для третьей заливки
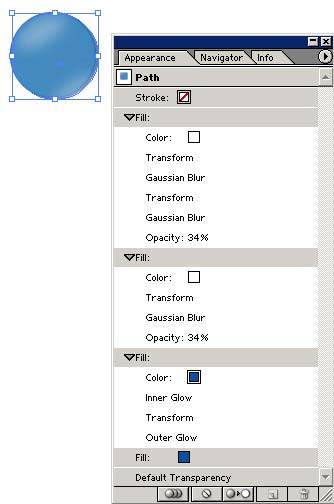
Рис. 63. Результат настройки третьей заливки (внешний вид изображения и палитра Appearance) Выделите третью заливку в палитре Appearance и продублируйте ее при помощи команды Duplicate Item (Дублировать пункт) из меню палитры — в итоге будет создана четвертая заливка. Дополнительно наложите на нее трансформацию (Effect=>Distort&Transform=>Transform — Эффект=>Искажение и трансформация=>Трансформация) с параметрами как на рис. 64. А затем еще слегка размойте ее по Гауссу. Полученное в итоге изображение представлено на рис. 65.
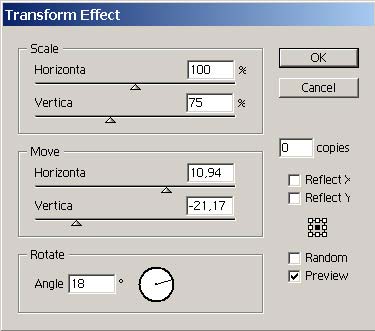
Рис. 64. Настройка параметров эффекта Transform для четвертой заливки
Рис. 65. Созданная кнопка (изображение и палитра Appearance) Перетащите созданную кнопку на палитру Styles, дважды щелкните на новом стиле и измените его имя (рис. 66). Попробуйте применить стиль на практике, оформляя с его помощью разноцветные заготовки для кнопок — возможно, результат будет напоминать рис. 67.
Рис. 66. Вид палитры Styles с новым стилем Button
Рис. 67. Серия заготовок для будущих кнопок
|