Function show_prompt ()
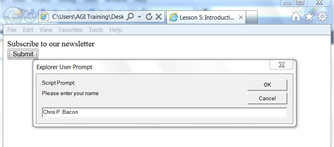
</ SCRIPT>; Функцією в JavaScript називається код, що буде виконувати певні дії на сторінці. В цьому випадку код називається show_prompt (), і це унікальний код, який повідомляє web-браузеру про виклик спливаючого вікна. При натисненні кнопки Submit виконується певна подія. Show_prompt () функції необхідно більше інформації для роботи. 6. Додайте наступний код (виділено чорним кольором) нижче функції: <script type="text/javascript">; Функція show_prompt () { var name=prompt();} </ SCRIPT>; У цьому рядку коду, ви оголосили змінну та її значення. Ця змінна, називається «name», вона отримує своє значення з рядка функції. Один рядок коду – це мінімальна кількість інформації, яка необхідна для виклику певної події JavaScript. Для запуску коду JavaScript, вам потрібно додати інструкцію до HTML кнопки, яка описує, як запустити код і яку функцію використовувати. 7. Додайте цей код (виділено чорним кольором) в HTML для кнопки: < input type="button" onclick="show_prompt()"; value="Submit" />; Код OnClick відомий як подія JavaScript і значення "show_prompt ()" функція JavaScript. 8. Збережіть файл і перегляньте сторінку в браузері. Якщо при налаштуванні підвищеної безпеки браузер обмежить дію скрипту, вам необхідно натиснути кнопку "Дозволити заблокований вміст". Натиснувши на кнопку, ви побачите сценарій рядка, а також в спливаючому вікні з'явиться підказка. Це дуже проста демонстрація можливостей JavaScript. Тепер ви будете додавати код для заповнення рядка інформацією. 9. Закрийте браузер і додайте наступний код (виділено чорним кольором), щоб JavaScript міг оголосити змінну: VAR name = prompt (" Будь ласка, введіть ваше ім'я", "Кріс П. Бекон "); Збережіть файл і перегляньте його в браузері. Перевірте сторінку ще раз, натиснувши Submit. Нові значення, які ви тільки що додали тепер видно у вікні.
Рисунок 2 - Демонстрація користувачу, однієї з найпростіших функції JavaScript 10. Закрийте браузер і додайте наступний код (виділено чорним кольором): <script type="text/javascript">; function show_prompt () { VAR name = promt("Будь ласка, введіть ваше ім'я", "Кріс П. Бекон"); if (name! = NULL && name! = "") { document.write ("Hello" + name + "Як ви сьогодні?!"); } } </ SCRIPT>; Цей код складається з двох частин. Якщо запит шукає значення в текстовому полі, в якому є атрибути, document.write, то значення name відобразиться. Символи! = &&, що містяться в коді (name! = NULL ім'я &&! = "") Відомі як оператори в JavaScript, і вони допомагають побудувати логіку будь-якої функції. 11. Збережіть вашу сторінку, а потім перегляньте його в браузері. Залиште значення ім'я за замовчуванням і натисніть кнопку «OK». Нова сторінка побудована на основі коду, доданого в попередньому кроці.
Рисунок 3 – Ім'я користувача в рядку поля записується на сторінку Натисніть кнопку «Назад» в вашому браузері, потім натисніть кнопку Надіслати ще раз, тоді введіть своє ім'я. Натисніть «OK», буде створена нова сторінка з новим значенням. Це відносно проста функція в JavaScript, але вона повинна дати вам загальне уявлення про те, як JavaScript спілкується з HTML-елементами на сторінці, а також основну логіку функції JavaScript. У наступній вправі ви дізнаєтеся про події JavaScript. 2 Події JavaScript Працюючи з попереднім прикладом, ви ознайомились з подією OnClick, що при натискані викликає код. В цій вправі ви ознайомитесь з іншими подіями, що використовуються в скриптах. 1. У вашому HTML-коді змініть подію OnClick для OnMouseOver (виділено чорним): <input type="button" onmouseover= "show_prompt()" value="Submit" />; 2. Збережіть файл і перегляньте його в браузері. Тепер помістіть курсор на кнопку, не натискаючи, на запрошуване вікно. В даний час ця подія прив'язана до кнопки, але ви можете перемістити подію на кнопку фактичної сторінки. 3. Виберіть подію OnMouseOver і її значення, а потім натисніть «Ctrl + X», щоб вирізати код. Знайдіть тег і натисніть «Ctrl + V», щоб вставити код, як показано тут: <body onmouseover="show_prompt()">; 4. Після зміни події OnLoad збережіть сторінку і прогляньте її в браузері. Ви можете ввести тут текст, але подія в даний час являється структурованою, було б доцільно написати текст на сторінці, тому натисніть кнопку «Скасувати». За допомогою цієї вправи ви дізналися, що JavaScript дозволяє вам обирати, де і як ви задавати імена. В обох випадках взаємодія з користувачем запускає код, але подія надає користувачеві вибір, тобто час для запуску коду, у той час як подія OnClick (призначити на кнопку), дає користувачеві більш ширший вибір. 3 Об'єктні моделі документа JavaScript має доступ до об'єктів у браузері, це як спливаюче вікно з вашої попередньої вправи, яке з'явилося на екрані. Цей доступ використовує Document Object Model (DOM), який затверджений «Конвенцією про доступ до даних в HTML-сторінках». Ця модель описує всі елементи HTML-сторінки, такі як форми і образи. Серед всього іншого, цей доступ дозволяє JavaScript: • Здійснювати перевірку полів форми • Визначати версію браузера користувача • Реагувати на дії користувача • Зберігати та вилучати інформацію на комп'ютері користувача Згадаємо перший приклад і частину його коду: document.write (the seventh line from the top). <script type="text/javascript">; function show_prompt() { var name=prompt("Please enter your name","Chris P. Bacon"); if (name!=null && name!="") { document.write("Hello " + name + "! How are you today?"); } } </script>; 3 Розуміння елемента Canvas Елемент «Canvas» відрізняється від більшості інших елементів HTML5. Він більш складний та потребує допомоги JavaScript, для повноцінної роботи. Ваш перший крок полягає в додаванні (або визначенні) графічного елементу в HTML. Після того як визначили елемент, ви повинні зберегти посилання на контекст малюнка для цього елемента і в якості змінної в JavaScript. 1. Відкрийте 05_canvastemplate.HTML-файл в папці HTML5_05lessons та знайдіть шаблон, який будете використовувати, модифікуйте його відносно своїх майбутніх проектів. Цей шаблон визначає елемент Canvas з шириною і висотою 300px. HTML-код для елементу Canvas буде мати вигляд: <body onload="setup();">; <canvas id="lessonCanvas" width="300"height="300"style="margin:100px;"></canvas>; </body>; The code for your JavaScript looks like this: <script type="text/javascript">; function setup() { var canvas = document.getElementById('lessonCanvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); <!--drawing instructions here -->; } } </script>; Ви не зможете виконувати будь-які зміни в файлі, але як тільки будете готові створити полотно на основі своєї роботи, ви можете використовувати це в якості відправної точки. 2. Виберіть Файл> Закрити без внесення будь-яких змін в цей файл.
|