Створення циклу малюнка
1. У папці HTML5_05lessons, відкрийте файл 05_drawingloop.html і збережіть копію файлу в 05_drawingloop_work.html. Цей файл створено, щоб намалювати нічне небо з зображенням НЛО. 2. Відкрийте браузер і перегляньте HTML-сторінку, щоб побачити сцену нічного неба.
Рисунок 30 – Нічне небо і НЛО
3. Додайте наступні рядки коду наступним чином: <script type="text/javascript">; var ctx; var img; var x = 0; var y = 40; Ці змінні використовуються для поновлення позиції НЛО, але тоді необхідно змінити функцію малювання для того, щоб використати ці нові змінні. 4. У оголошенні функції, змініть DrawImage, яка використовує нові змінні і оновлює змінну х наступним чином: function draw() { drawBackground(); <!--ufo-->; ctx.drawImage(img, x, y); x += 1; } 5. Збережіть HTML-файл, а потім переключіться в браузер і перегляньте HTML-сторінку, що відображає ваші зміни. НЛО буде повільно рухатися по горизонталі полотна.
Рисунок 31 – НЛО літає по нічному небу 6. Щоб повторити цикл, так щоб НЛО повернулось після виходу з видимої області, скиньте значення змінної х, коли вона стає більшою, ніж ширина полотна. Крім того, збільшення швидкості відбувається за рахунок додавання нових змінної х, а саме: х + = 3; (Х> 300) { х = -50; } Значення змінної х зменшується до -50, а не 0. 7. Збережіть HTML-файл, а потім переключіться в браузер і перегляньте HTML-сторінку, що відображає ваші зміни. Коли НЛО потрапляє в правий край полотна, він знову з'явиться на лівому краї.
Рисунок 31 – НЛО літає по нічному небу і повертається 8. Для створення динамічних зображень, ви можете також використовувати функцію Math.random в JavaScript, для цього вставте наступні рядки: х + = 3; (Х> 300) { х = -50; у = Math.random () * 300; } 9. Збережіть HTML-файл, а потім переключіться в браузер і перегляньте HTML-сторінку, що відображають ваші зміни. НЛО буде літати по нічному небу і повертатися у випадковому порядку.
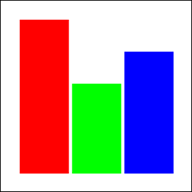
Рисунок 32 – НЛО літає по нічному небу і повертається у випадковому порядку 14 Графіки в Canvas Полотно дозволяє створювати не тільки статичні малюнки, але і динамічний візуальний контент, який формується із зовнішнього джерела даних. У наступній вправі ви будете створювати діаграму, що обумовлює простий масив. 1. Відкрийте файл 05_graphing.html в текстовому редакторі. Виберіть File> Save As і тип 05_graphing_work.html і натисніть кнопку Зберегти. Ви помітите, що масив вже був визначений з рядом об'єктів, що представляють кожен з компонентів. var sampleData = [ { label:"Profit";, value: 1200 }, { label:"Expenses";, value: 800 }, { label:"Budget";, value: 1000 } ]; Цей масив складається з трьох об'єктів, кожен з яких містить мітку і значення. Мітка власності надає ім'я для конкретного компоненту. Значення властивості визначає фактичну кількість використовуваних діаграм, щоб визначити яке значення окремих компонентів є відносно графіка. 2. Додайте наступні змінні для зберігання кольору: var colors = ["rgb(255, 0, 0)", "rgb(0, 255, 0)", "rgb(0, 0, 255)"]; var margin = 30; var spacing = 5; var labelFont = “12px sans-serif”; 3. Всередині функції window.onload вже визначені в graphing. Додайте наступний код, щоб встановити стиль шрифту і вирівнювання полотна (виділені чорним). window.onload = function() { var canvas = document.getElementById('barGraph'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); ctx.font = labelFont; ctx.textAlign = "center"; } } 4. Додаємо три додаткові змінні для зберігання тимчасових значень. ctx.textAlign = "center"; var value, label, highest = 0; 5. Далі, необхідно визначити максимальне значення в масиві даних. Додайте наступний цикл відразу після коду попереднього етапу, для визначення найбільшого значення. for(var i = 0; i < sampleData.length; i++) { value = sampleData[i].value; if(value && value > highest) highest = value; } Найбільшій змінній буде присвоєно максимальне значення в масиві даних зразка. 6. Для відстеження поточного вимірювання і положення поточного місця розташування, додайте об'єкт для зберігання х, у, ширину і висоту панелі. Цей код повинен бути доданий безпосередньо після того, як ви введете попередній код. var bar = { x: margin, y: canvas.offsetHeight - margin, width: (canvas.offsetWidth - margin * 2 - (spacing * (sampleData.length - 1))) /sampleData.length, height: 0 }; 7. Далі створіть цикл для малювання кожного окремого бару на графіку. Збережіть поточне значення і мітку всередині тимчасових змінних, а також змініть FillColor на полотні змінного кольору з раніше визначеними кольорами масиву. Цей код повинен бути доданий безпосередньо після того, як код, доданий в попередньому кроці. for(i = 0; i < sampleData.length; i++) { value = parseInt(sampleData[i].value); label = sampleData[i].label; ctx.fillStyle = colors[ i % sampleData.length ]; } 8. Далі необхідно перемістити в інструменти малювання певну суму від кожного бару, щоб створити простір, і відображати їх у вигляді окремих стовпців. Збільшимо горизонтальне положення, додавши ширину кожної колонки плюс відстань до обраної х. ctx.fillStyle = colors[ i % sampleData.length ]; bar.height = -(canvas.offsetHeight / highest * value - margin * 2); 9. Додайте наступні рядки коду, щоб залучити кожен окремий бар (блок). bar.height = -(canvas.offsetHeight / highest * value - margin * 2); bar.x += bar.width + spacing; } 10. Збережіть файл і відкрийте його в web-браузері. Ви повинні побачити три смуги, створені з різними кольорами.
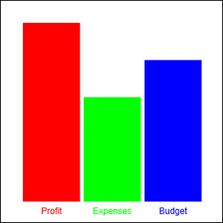
Рисунок 33 – Графік буде правильно відображати значення 15 Створення надписів 1. Після рядка коду, доданого в останньому кроці, додайте наступні рядки коду, щоб створити та вказати ім'я стовпця (виділені чорним). ctx.fillRect(bar.x, bar.y, bar.width, bar.height); ctx.fillText(label, bar.x + bar.width/2, bar.y + spacing + parseInt(labelFont)); bar.x += bar.width + spacing; 2. Збережіть та перегляньте зміни у вашому браузері. Кольори етикетки будуть відповідати кожній з них.
Рисунок 34 – Кожен бар має власну позначку У той час як стовпчики тепер помічені, фактичні значення представлені на графіку. Окремі набори міток потім будуть додані. 3. Додайте наступні рядки коду, щоб скинути колір полотна: шрифт чорний (виділені чорним). for(i = 0; i < sampleData.length; i++) { ... } ctx.fillStyle = "rgb(0,0,0)";; Групування тексту по вертикалі в кінцевому підсумку може бути простішим, але обертання тексту найлегше досягається шляхом повороту полотна до себе. 4. Створення простого циклу, який буде працювати три рази, по одному разу для кожної з етикеток. Цей цикл повинен з'явитися після того, як код, доданий в попередньому кроці. for(i = 0; i < 3; i++) { } 5. Всередині циклу зберігається стан і застосовуються за допомогою наступного рядка коду (виділено чорним кольором). for(i = 0; i < 3; i++) { ctx.save(); } 6. Створюємо перемикач після рядку коду, доданого на попередньому кроці. Цей перемикач буде виконувати різні дії в залежності від етикетки (виділено чорним). for(i = 0; i < 3; i++) { ctx.save();
|