Основи JavaScript
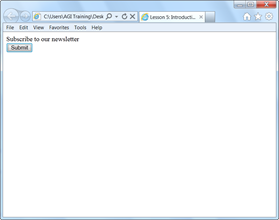
Лабораторна робота № 10 Тема: Робота з Canvas Мета роботи:опанувати основами роботи з Canvas API, що включають в себе малювання фігури, контури, текст, колір і градієнти, навчитися створювати складні малюнки, зображення, тіні, використовувати перетворення й анімовані малюнки, змінювати лінії, форми і колір малюнку в JavaScript. Хід роботи: Основи JavaScript JavaScript – це мова сценаріїв, що має власні синтаксис і структуру. В даній лабораторній роботі буде виконаний повний опис JavaScript. Ви отримаєте загальне уявлення про те, як JavaScript взаємодіє з HTML, що буде використаний в якості основи та може бути використаний для більш потужніших скриптових мов, таких як C # або PHP. У наступних прикладах, ви будете працювати з простою формою, щоб зрозуміти деякі основні поняття JavaScript. 1. В текстовому редакторі, виберіть Файл> Відкрити і перейдіть до папки HTML5_05lessons. Виберіть 05_subscribe.HTML-файл, а потім натисніть кнопку Відкрити. Щоб переконатися в наявності резервної копії цього файлу, збережіть документ під новим ім'ям. 2. Виберіть File> Save As і назвіть цей файл 05_subscribe_work.html. Не забудьте зберегти цей файл в папку HTML5_05lessons. 3. Виконайте попередній перегляд сторінки в браузері, а потім натисніть кнопку Submit.
Рисунок 1 – HTML не може перевірити заповненість форми HTML дозволяє виконувати різні види діяльності, наприклад, такі як управління текстом, що відображається на кнопці, але це не дає інтерактивності управління. Ви будете додавати код JavaScript, щоб викликати вікно, яке буде з'являтися у вашому браузері і запропонує вам ввести ваше ім'я. Коли ви введете своє ім'я та натиснете кнопку OK, ваш JavaScript код виведе ім'я на сторінці. 4. Нижче тегу <title> на сторінці, введіть наступний код: <script type="text/javascript">; </ SCRIPT>; Ви повинні вказати у вашому HTML-документі, який Ви хочете використовувати в JavaScript, так як це робиться за допомогою CSS. Ви можете помістити інструкції в будь-якому місці HTML-коду, але найкраще додати їх у розділі <head>. 5. Додайте наступний код (виділено чорним кольором): <script type="text/javascript">;
|